Got a bit of a problem with my form layout if anyone can spare a bit of help: My understanding was that if I had a fixed width container, using fr instead of a percentage width for grid-template-columns would take into account only the free space available, and so grid-gap would not cause the grid to overflow its container, as described in this 
**EDIT: Not overflowing with divs

CodePudding user response:
Update the code like below (related question to understand the first code adjustment: Why does minmax(0, 1fr) work for long elements while 1fr doesn't?)
* {
margin: 0;
}
.container {
display: flex;
justify-content: center;
background-color: firebrick;
}
.form {
display: flex;
flex-direction: column;
padding: 2rem;
margin: 2rem;
width: 25rem;
background-color: white;
}
.content {
border: 1px solid red;
display: grid;
grid-template-columns: repeat(2, minmax(0,1fr)); /* here */
grid-gap: 4rem;
}
/* here */
input {
max-width: 100%;
box-sizing: border-box;
}<div >
<form >
<div >
<div >
<label for="title" >Title</label>
<input type="text" placeholder="Job Title" id="title" >
<i ></i>
<i >
</i>
<small ></small>
</div>
<div >
<label for="company" >Company</label>
<select name="company" id="company" >
<!-- options added in js -->
</select>
<i ></i>
<i ></i>
<small ></small>
</div>
<div >
<label for="location" >Location</label>
<select name="location" id="location" >
<!-- options added in js -->
</select>
<i ></i>
<i ></i>
<small ></small>
</div>
<div >
<label for="wage" >Wage</label>
<input type="text" placeholder="Wage" id="wage" >
<i ></i>
<i ></i>
<small ></small>
</div>
<div >
<label for="type" >Type</label>
<select name="type" id="type" >
<!-- options added in js -->
</select>
<i ></i>
<i ></i>
<small ></small>
</div>
<div >
<label for="position" >Position</label>
<select name="position" id="position" >
<!-- options added in js -->
</select>
<i ></i>
<i ></i>
<small ></small>
</div>
<div >
<label for="pqe" >PQE</label>
<select name="pqe" id="pqe" >
<!-- options added in js -->
</select>
<i ></i>
<i ></i>
<small ></small>
</div>
<div >
<label for="featured" >Featured</label>
<select name="featured" id="featured" >
<!-- options added in js -->
</select>
<i ></i>
<i ></i>
<small ></small>
</div>
</div>
<button >Submit</button>
</form>
</div>CodePudding user response:
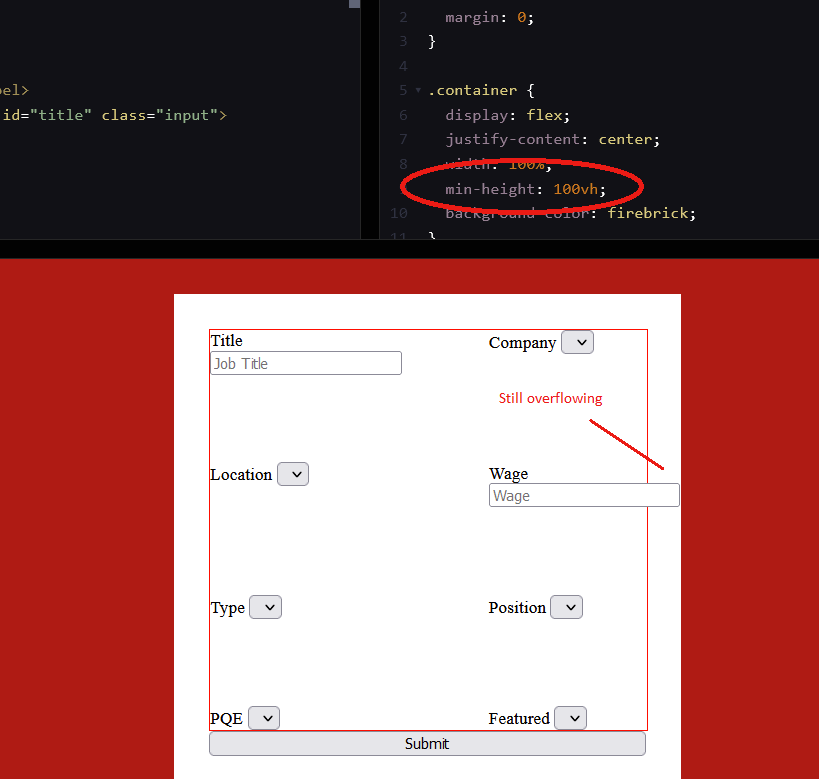
The issue is caused because you gave a parent a fixed height:
.container { height: 100vh; }
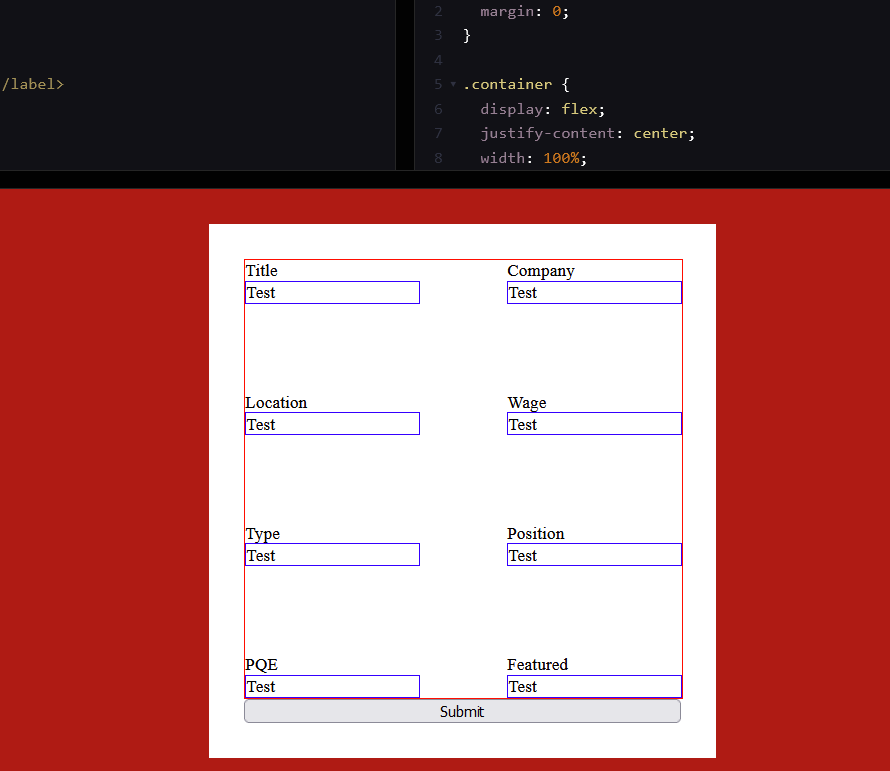
To solve it just change the property from height to min-height. The container will grow then instead of letting the cotent overflow:
* {
margin: 0;
}
.container {
display: flex;
justify-content: center;
width: 100%;
min-height: 100vh;
background-color: firebrick;
}
.form {
display: flex;
flex-direction: column;
padding: 2rem;
margin: 2rem;
width: 25rem;
background-color: white;
}
.content {
border: 1px solid red;
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 4rem;
width: 100%;
}<div >
<form >
<div >
<div >
<label for="title" >Title</label>
<input type="text" placeholder="Job Title" id="title" >
<i ></i>
<i >
</i>
<small ></small>
</div>
<div >
<label for="company" >Company</label>
<select name="company" id="company" >
<!-- options added in js -->
</select>
<i ></i>
<i ></i>
<small ></small>
</div>
<div >
<label for="location" >Location</label>
<select name="location" id="location" >
<!-- options added in js -->
</select>
<i ></i>
<i ></i>
<small ></small>
</div>
<div >
<label for="wage" >Wage</label>
<input type="text" placeholder="Wage" id="wage" >
<i ></i>
<i ></i>
<small ></small>
</div>
<div >
<label for="type" >Type</label>
<select name="type" id="type" >
<!-- options added in js -->
</select>
<i ></i>
<i ></i>
<small ></small>
</div>
<div >
<label for="position" >Position</label>
<select name="position" id="position" >
<!-- options added in js -->
</select>
<i ></i>
<i ></i>
<small ></small>
</div>
<div >
<label for="pqe" >PQE</label>
<select name="pqe" id="pqe" >
<!-- options added in js -->
</select>
<i ></i>
<i ></i>
<small ></small>
</div>
<div >
<label for="featured" >Featured</label>
<select name="featured" id="featured" >
<!-- options added in js -->
</select>
<i ></i>
<i ></i>
<small ></small>
</div>
</div>
<button >Submit</button>
</form>
</div>