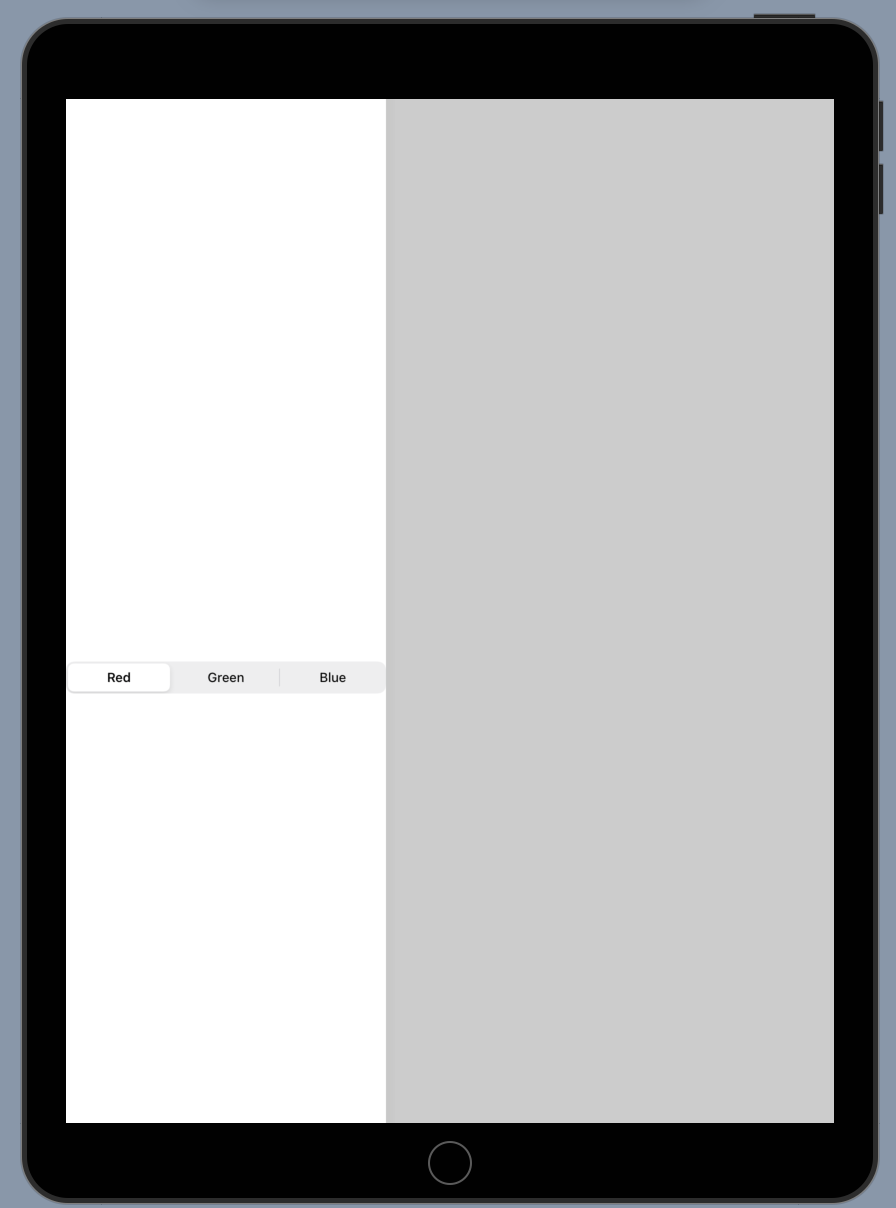
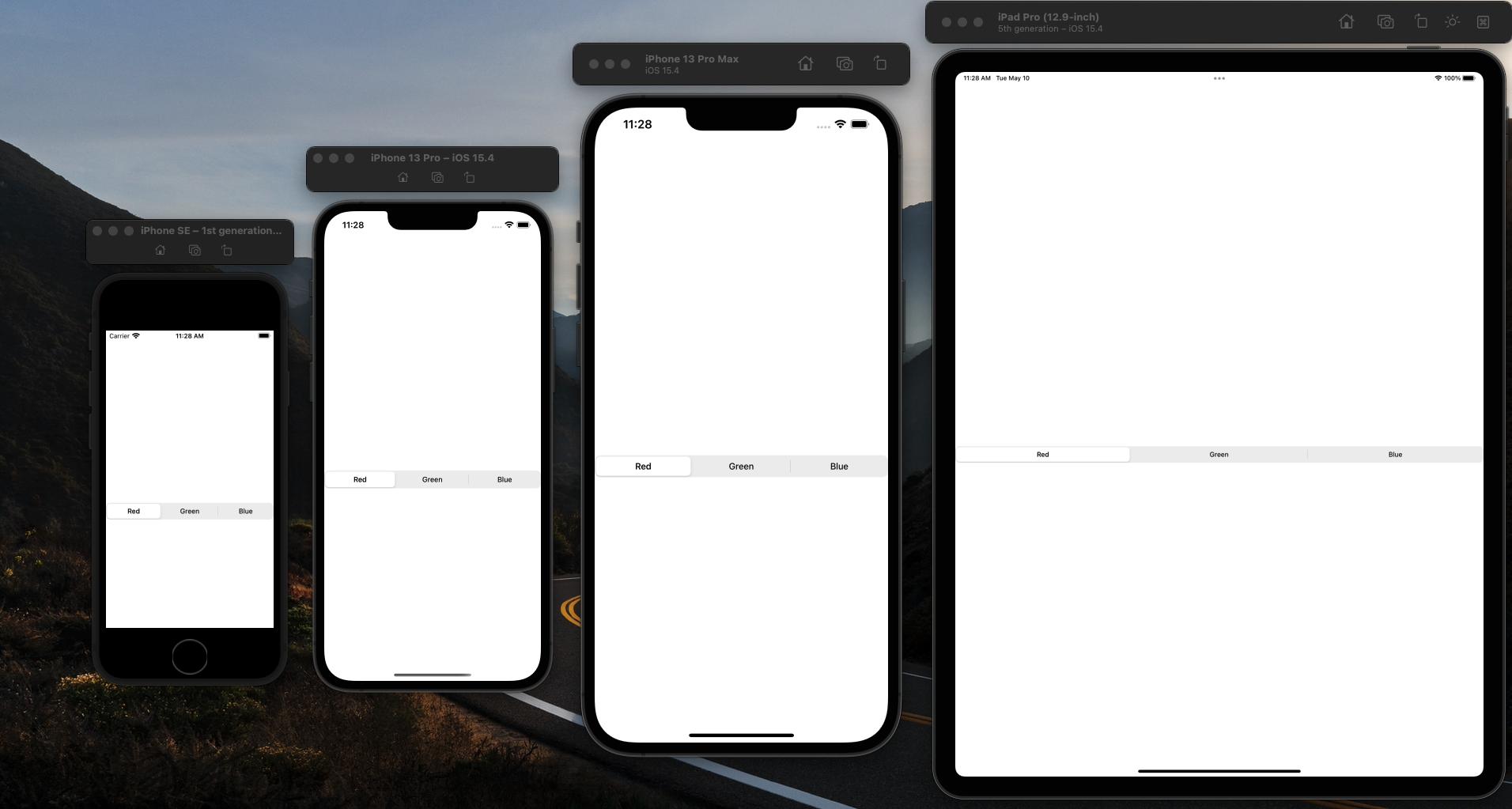
I'm just trying to use the segment control which work on both -iPhone and iPad devices. Using SwiftUI, below is the code and screenshot, this code does not work for iPad and different versions of iPhone devices.
struct ContentView: View {
@State private var favoriteColor = 0
var body: some View {
NavigationView {
HStack{
Picker("What is your favorite color?", selection: $favoriteColor) {
Text("Red").tag(0)
Text("Green").tag(1)
Text("Blue").tag(2)
}
.pickerStyle(.segmented)
.padding(.top,10)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
ContentView()
}
}
}
Not sure, how to align this for any iPhone or iPad devices
CodePudding user response:
 Your ipad view is not looking proper as you want Because you did not gave navigationViewStyle to your navigation View.
Your ipad view is not looking proper as you want Because you did not gave navigationViewStyle to your navigation View.
NavigationView {
HStack{
Picker("What is your favorite color?", selection: $favoriteColor) {
Text("Red").tag(0)
Text("Green").tag(1)
Text("Blue").tag(2)
}
.pickerStyle(.segmented)
.padding(.top,10)
}
}.navigationViewStyle(StackNavigationViewStyle())
Just add .navigationViewStyle(StackNavigationViewStyle()) at the end of your NavigationView.
CodePudding user response: