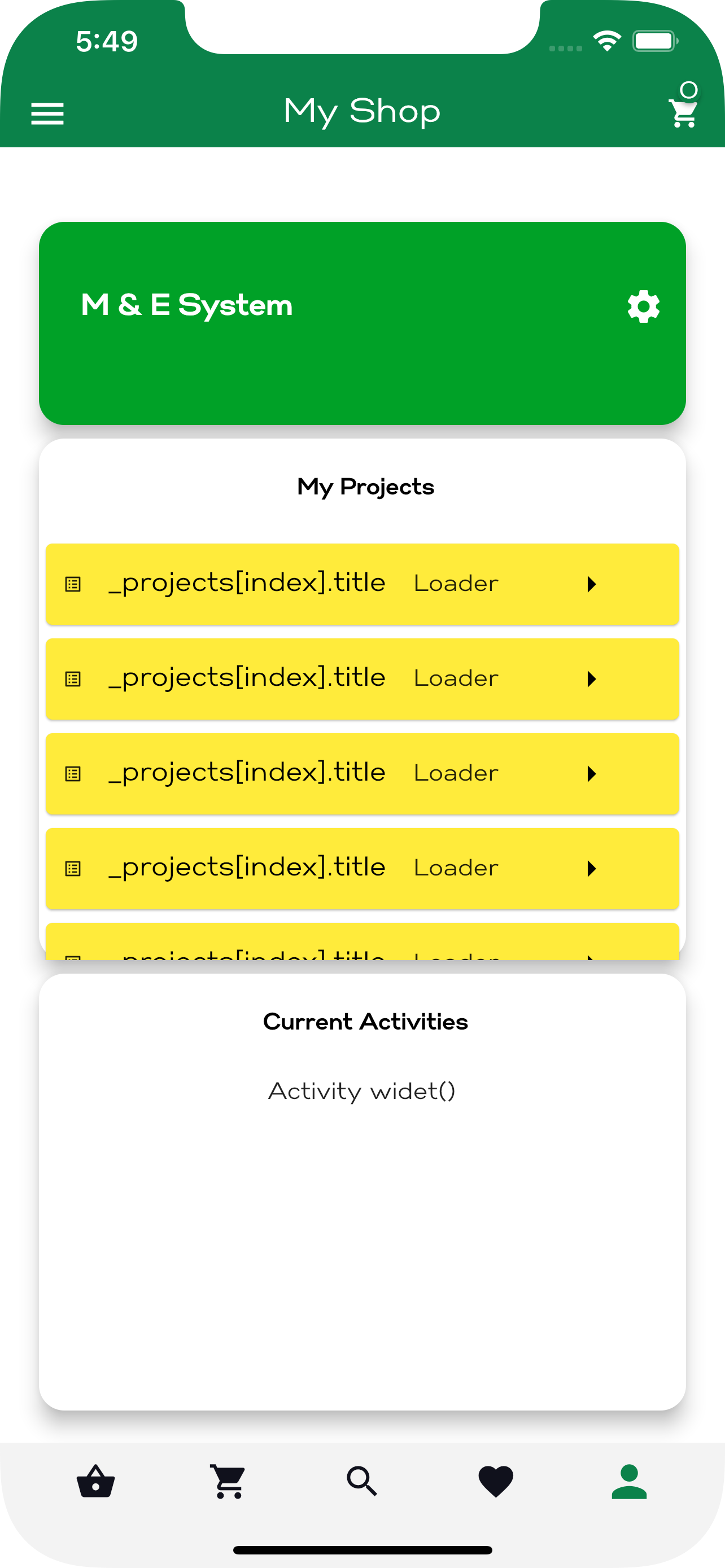
I have trouble displaying data in a widget that is inside a card. Below is the code to display the content inside the card via a widget. the code below is the widget that should display the project description and title on the dashboard page shown in the second image.
 import 'package:flutter/material.dart';
import 'package:flutter/material.dart';
// ignore: must_be_immutable
class SettingScreen extends StatelessWidget {
final List _projects = [];
SettingScreen({
Key? key,
}) : super(key: key);
// Future<List> _fetchProjects() async {
// var res = await Network().getData('users/project');
//
// var projects = <Project>[];
//
// if (res.statusCode == 200) {
// var body = json.decode(res.body);
// var tdata = body['data'];
// var projectsJson = tdata;
//
// for (var projectJson in projectsJson) {
// projects.add(Project.fromJson(projectJson));
// }
// }
// return projects;
// }
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: SingleChildScrollView(
child: Column(children: [
Container(
height: 40,
width: double.infinity,
color: Colors.transparent,
),
SizedBox(
width: 390,
child: Card(
color: const Color.fromRGBO(0, 161, 39, 1),
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(15)),
elevation: 10,
child: Container(
color: const Color.fromRGBO(0, 161, 39, 1),
margin: const EdgeInsets.all(10),
padding: const EdgeInsets.only(bottom: 30, top: 10),
child: Row(children: [
Column(
children: [
Container(
padding: const EdgeInsets.only(left: (15)),
child: const Text('M & E System',
style: TextStyle(
color: Colors.white,
fontSize: 18,
fontWeight: FontWeight.bold)))
],
),
Expanded(
child: Container(
padding: const EdgeInsets.only(left: 180),
margin: const EdgeInsets.all(6),
child: IconButton(
icon: const Icon(Icons.settings, color: Colors.white),
onPressed: () {},
)),
)
])),
)),
SizedBox(
width: 390,
child: Card(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(15)),
elevation: 10,
child: Column(children: [
Container(
margin: const EdgeInsets.all(5),
padding: const EdgeInsets.only(left: 5),
child: TextButton(
child: const Text('My Projects',
style: TextStyle(
color: Colors.black, fontSize: 14, fontWeight: FontWeight.bold)),
onPressed: () {},
),
),
SizedBox(height: 250, child: Dashboard()),
]))),
SizedBox(
width: 390,
child: Card(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(15)),
elevation: 10,
child: Column(children: [
Container(
margin: const EdgeInsets.all(5),
padding: const EdgeInsets.only(left: 5),
child: TextButton(
child: const Text('Current Activities',
style: TextStyle(
color: Colors.black, fontSize: 14, fontWeight: FontWeight.bold)),
onPressed: () {},
),
),
Container(
padding: const EdgeInsets.all(5),
height: 200,
child: Text("Activity widet()")),
// child: ActivitiesWidget()),
]))),
])));
}
}
showAlertDialog(BuildContext context) {
Widget logoutButton = TextButton(
child:
const Text('Log Out', style: TextStyle(color: Colors.black, fontWeight: FontWeight.bold)),
onPressed: () => {});
AlertDialog alert = AlertDialog(
backgroundColor: Colors.white,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8),
side: const BorderSide(color: Color.fromRGBO(0, 161, 39, 1))),
content: const Text('Logout successful!',
style: TextStyle(color: Colors.black, fontWeight: FontWeight.bold)),
actions: [
logoutButton,
],
);
showDialog(
context: context,
builder: (BuildContext context) {
return alert;
},
);
}
class Dashboard extends StatefulWidget {
const Dashboard({Key? key}) : super(key: key);
@override
_DashboardState createState() => _DashboardState();
}
class _DashboardState extends State<Dashboard> {
@override
Widget build(BuildContext context) {
// _fetchProjects().then((value) {
// _projects.addAll(value);
// });
return SingleChildScrollView(
child: Column(children: [
ListView.builder(
physics: NeverScrollableScrollPhysics(),
shrinkWrap: true,
itemCount: 12,
itemBuilder: (context, index) {
return Card(
color: Colors.yellow,
child: Row(
children: [
Container(
padding: const EdgeInsets.only(left: 10),
child: const Icon(Icons.list_alt, size: 12)),
Container(
padding: const EdgeInsets.only(left: 15),
child: Text("_projects[index].title",
style: const TextStyle(fontSize: 16, color: Colors.black))),
Container(
padding: const EdgeInsets.only(left: 15),
child: Text("Loader"),
),
Container(
padding: const EdgeInsets.only(left: 30),
child: IconButton(
icon: const Icon(Icons.arrow_right, color: Colors.black),
onPressed: () {},
)),
],
));
},
)
]),
);
}
}
it's scrolling perfectly : steps1 : removed flexible 2: wrap with single child scroll view 3: give physics: NeverScrollableScrollPhysics(), to listview builder
done.....!
