How to enter text in a DIV with python selenium
Background-Info
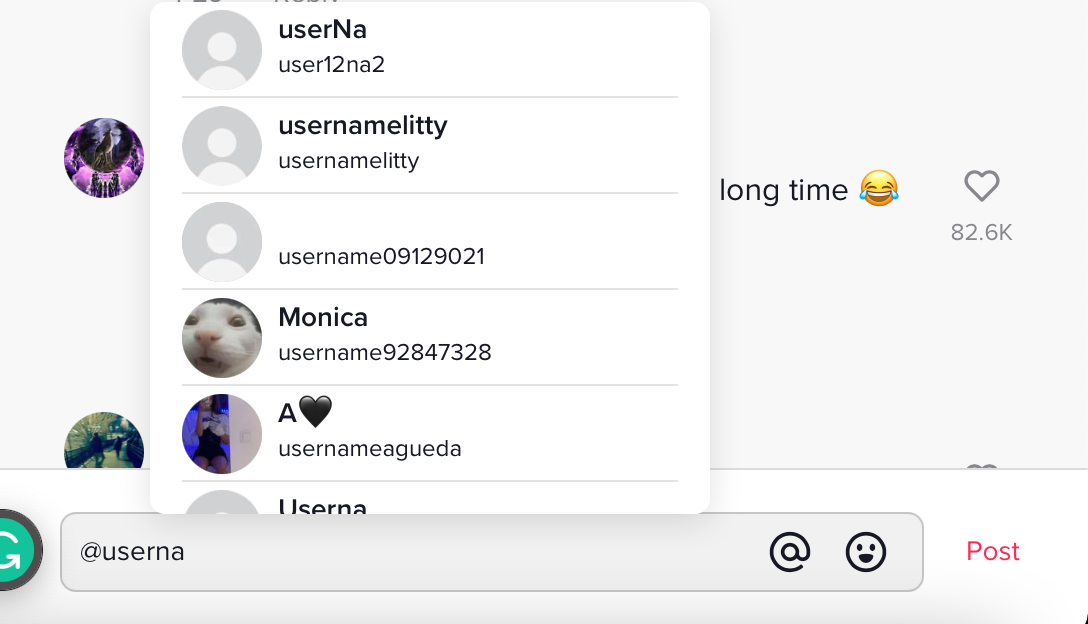
I'm trying to create a bot to leave comments on various TikTok posts, some of these posts will need to leave a mention ex.@username. The issue is, that the comment box for TikTok is a div element and not an input element.
What I've tried
- So first of all I am aware of

- To verify this I tried editing the
spanin inspect element and it wouldn't show the drop-down menu. Which I believe is the same thing as editing the div with javascript. (the comment box is adivbut the text inside is aspan)
This is the XPath for the comment box
//div[@class='DraftEditor-root']- I've tried clicking the div with (worked)
# get comment box comment_box = driver.find_element_by_xpath("//div[@class='DraftEditor-root']") # click the comment box CommentBox = ActionChains(driver).click(comment_box).perform()Then I tried to just send keys to the driver thinking it would just type and fill in anything selected like this (didn't work)
CommentBox = ActionChains(driver).send_keys('@test')
This is the full HTML code for the comment box
<div data-e2e="comment-input" > <div data-e2e="comment-text" > <div > <div > <div > <div id="placeholder-24b80" style="white-space: pre-wrap;">Add comment...</div> </div> <div > <div contenteditable="true" role="textbox" spellcheck="false" aria-describedby="placeholder-24b80" style="outline: none; -webkit-user-select: text; white-space: pre-wrap; word-wrap: break-word;"> <div data-contents="true"> <div data-block="true" data-editor="24b80" data-offset-key="eap17-0-0"> <div data-offset-key="eap17-0-0" > <span data-offset-key="eap17-0-0"> <br data-text="true"> </span> </div> </div> </div> </div> </div> </div> </div> </div> <div data-e2e="comment-at-icon" > <svg width="1em" height="1em" viewBox="0 0 48 48" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M24 6C14.0589 6 6 14.0589 6 24C6 33.9411 14.0589 42 24 42C28.0553 42 31.7921 40.6614 34.8006 38.401L35.6001 37.8003C36.0416 37.4686 36.6685 37.5576 37.0003 37.9992L38.2016 39.5981C38.5334 40.0397 38.4443 40.6666 38.0028 40.9983L37.2033 41.599C33.5258 44.3619 28.9513 46 24 46C11.8497 46 2 36.1503 2 24C2 11.8497 11.8497 2 24 2C36.1503 2 46 11.8497 46 24V26C46 30.4843 42.1949 34 37.8438 34C35.1966 34 32.8496 32.7142 31.3935 30.733C29.5649 32.7403 26.9303 34 24 34C18.4772 34 14 29.5228 14 24C14 18.4772 18.4772 14 24 14C29.5228 14 34 18.4772 34 24C34 24.5814 33.9502 25.1528 33.8541 25.7096C33.8473 25.8052 33.8438 25.902 33.8438 26C33.8438 28.2091 35.6347 30 37.8438 30C40.1201 30 42 28.1431 42 26V24C42 14.0589 33.9411 6 24 6ZM24 18C20.6863 18 18 20.6863 18 24C18 27.3137 20.6863 30 24 30C26.9395 30 29.3891 27.8841 29.9013 25.0918C29.9659 24.7392 30 24.3744 30 24C30 20.6863 27.3137 18 24 18Z"></path> </svg> </div> <div data-e2e="comment-emoji-icon" > <svg width="1em" height="1em" viewBox="0 0 48 48" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M24 6C14.0589 6 6 14.0589 6 24C6 33.9411 14.0589 42 24 42C33.9411 42 42 33.9411 42 24C42 14.0589 33.9411 6 24 6ZM2 24C2 11.8497 11.8497 2 24 2C36.1503 2 46 11.8497 46 24C46 36.1503 36.1503 46 24 46C11.8497 46 2 36.1503 2 24Z"></path><path fill-rule="evenodd" clip-rule="evenodd" d="M17 23C18.6569 23 20 21.2091 20 19C20 16.7909 18.6569 15 17 15C15.3431 15 14 16.7909 14 19C14 21.2091 15.3431 23 17 23Z"></path> <path fill-rule="evenodd" clip-rule="evenodd" d="M31 23C32.6569 23 34 21.2091 34 19C34 16.7909 32.6569 15 31 15C29.3431 15 28 16.7909 28 19C28 21.2091 29.3431 23 31 23Z"></path> <path fill-rule="evenodd" clip-rule="evenodd" d="M16 28.3431C16 31.4673 19.5817 36 24 36C28.4183 36 32 31.4673 32 28.3431C32 25.219 16 25.219 16 28.3431Z"></path> </svg> </div> </div>CodePudding user response:
I think the problem is that you adress the container div instead of the span. Unfortantly I can't test it as I don't have a tiktok account. Hopfully this solutions will help, or at list rule out this possability.
Solutions:
- Click the span instead of the div, then send keys.
Alternatively
- Programeticly add text to the span
JavascriptExecutor js = (JavascriptExecutor) driver; // Choose the desired span, and add your text into it js.executeScript("document.quarySelectorAll('[data-offset-key]')[0].innerHTML= @userName"); // try setting focus on the span to active the popup list js.executeScript("document.quarySelectorAll('[data-offset-key]')[0].focus()") // try setting a change event on the span to active the popup list js.executeScript("document.quarySelectorAll('[data-offset-key]')[0].dispatchEvent(new Event('change', { 'bubbles': true }))") - To verify this I tried editing the
