Problem
Is there any way to make the
AppBarfully transparent without using theStackWidget??This is my
AppBarright now (It's transparent but not fully, it has a little white shadow)
AppBar(
automaticallyImplyLeading: false,
backgroundColor: const Color.fromARGB(0, 255, 255, 255).withOpacity(0.1),
shadowColor: const Color.fromARGB(0, 255, 255, 255).withOpacity(0.1),
title: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Row(
children: [
IconButton(
onPressed: () {},
icon: const Icon(
Icons.menu,
color: colors.BLACK,
size: 24,
),
),
IconButton(
onPressed: () {},
icon: const Icon(
Icons.notifications,
color: colors.BLACK,
size: 24,
),
),
],
),
Row(
children: const [
Text('Location', style: TextStyle(color: colors.BLACK, fontSize: 14)),
Icon(
Icons.location_on,
color: colors.BLACK,
size: 24,
),
]
),
IconButton(
onPressed: () {},
icon: const CircleAvatar(
backgroundImage: AssetImage('assets/images/icons/temp_profile_pic.png'),
radius: 20,
)
)
],
),
);
Prints
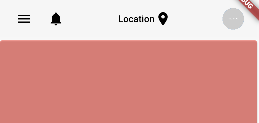
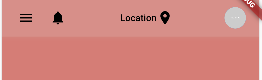
Here some prints to show you what's happening:
AppBar - Scroll on top
When scrolled
CodePudding user response:
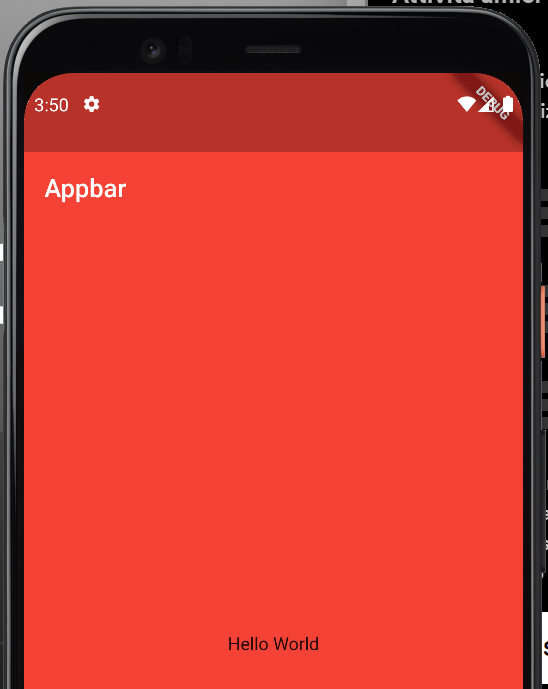
To set your AppBar completely transparent you need to set the elevation to 0 and set the color as transparent, as:
AppBar(
backgroundColor: Colors.transparent,
elevation: 0
)
The AppBar will have the same color as the Scaffold's background.