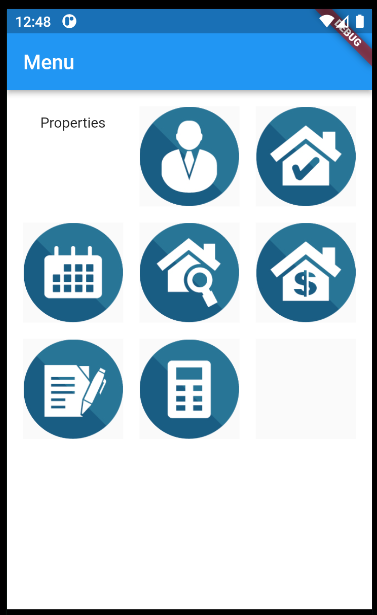
I have a GridView of Hero image buttons. I would like to add a caption under each, however if I try to put the Hero in a Column like with the 'MenuGrp' class in the code below the image disappears. I f I try to do it all in the MenuButton class there is an error not allowing putting a Hero in a list of widgets?
import 'dart:ui';
import 'package:flutter/material.dart';
class MenuScreen extends StatelessWidget {
const MenuScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Menu'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: GridView.count(
crossAxisCount: 3,
children: const [
MenuGrp('stocks', 'Properties'),
MenuButton('clients'),
MenuButton('checkin'),
MenuButton('calendar'),
MenuButton('viewings'),
MenuButton('offers'),
MenuButton('reports'),
MenuButton('calculators'),
MenuButton('posts'),
],
),
),
),
);
}
}
class MenuGrp extends StatelessWidget {
final String indexStr;
final String labelStr;
const MenuGrp(this.indexStr, this.labelStr, {Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(
children: [
MenuButton(indexStr),
SizedBox(child: Text(labelStr)),
],
);
}
}
class MenuButton extends StatelessWidget {
final String indexStr;
const MenuButton(this.indexStr, {Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
final String imagePath = 'assets/images/$indexStr.png';
var assetImage = AssetImage(imagePath);
return Padding(
padding: const EdgeInsets.all(8.0),
child: SizedBox(
child: Hero(
child: Material(
child: InkWell(
onTap: () => Navigator.pushNamed(context, '/' indexStr),
highlightColor: Colors.blue.withOpacity(0.5),
splashColor: Colors.blue.withOpacity(0.9),
//borderRadius: BorderRadius.circular(100),
child: Container(
decoration: BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(
image: assetImage,
),
),
),
),
),
tag: indexStr,
flightShuttleBuilder: (
BuildContext flightContext,
Animation<double> animation,
HeroFlightDirection flightDirection,
BuildContext fromHeroContext,
BuildContext toHeroContext,
) {
return Container(
decoration: BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(
image: assetImage,
),
),
);
},
),
),
);
}
}
Advice appreciated. Thanks.
CodePudding user response:
Wrap with Expanded widget, then you will able to see the image
class MenuGrp extends StatelessWidget {
final String indexStr;
final String labelStr;
const MenuGrp(this.indexStr, this.labelStr, {Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(
children: [
Expanded(child: MenuButton(indexStr)),
SizedBox(child: Text(labelStr)),
],
);
}
}