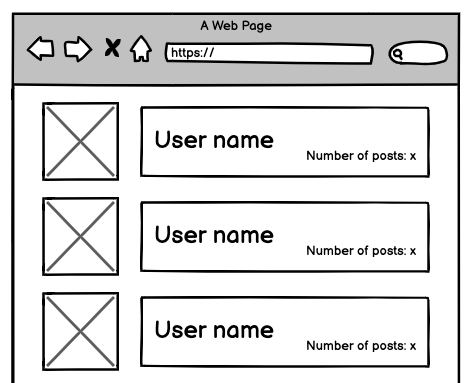
I'm trying to implement the following design, using Rails 7 with Tailwindcss:
I'm new to Taildwincss and I realize there are many ways to achieve this design. However I cannot fully replicate it. This is the code I'm using in my view:
<div >
<% @user.each do |user| %>
<% if user.photo? %>
<div >
<div >
<%= image_tag "user_photo.png", width: 100 %>
</div>
</div>
<% else %>
<%# ToDo: %>
<%# image_tag user.photo, width: 100 %>
<% end %>
<div >
<div >
<h2 ><%= user.name %></h2>
<p >Number of posts: <%= user.posts.count %></p>
</div>
</div>
<%end%>
</div>
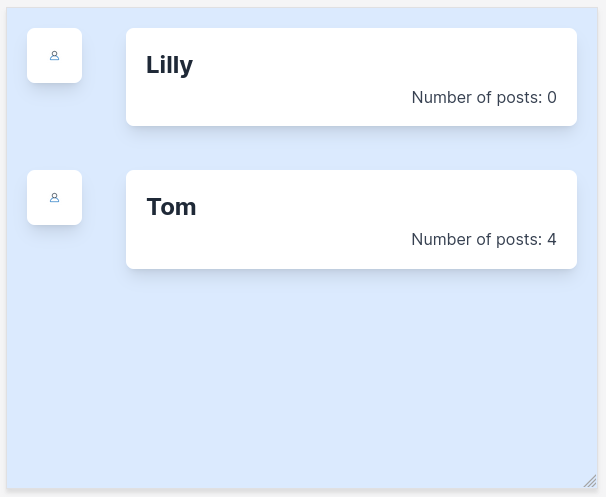
And this is the result:
What could I change to get a bit closer to the wireframe?
CodePudding user response:
Keep both the div containing both the image and card in flex and add item-center class to it.
Refer to this pseudo code
<div >
<div >Image</div>
<div >
card
</div>
</div>
And here is the solution code
<script src="https://cdn.tailwindcss.com"></script>
<div >
<div >
<div >%></div>
</div>
<div >
<div >
<h2 >Lily</h2>
<p >Number of posts: 2</p>
</div>
</div>
</div>