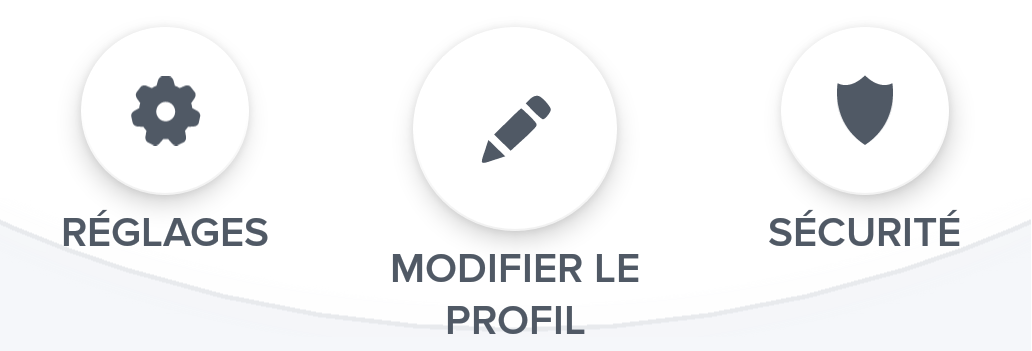
I'm trying to achieve having a button just like this screenshot:
So i did a custom control with specific renderer for iOS and Android, the control is below:
public class ElevationButton : Button
{
public float Elevation
{
get => (float)GetValue(ElevationProperty);
set => SetValue(ElevationProperty, value);
}
public static BindableProperty ElevationProperty = BindableProperty.Create(nameof(Elevation), typeof(float), typeof(ElevationButton), 4.0f);
}
and here is the iOS renderer:
public class ElevationButtonRenderer : ButtonRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
if (e.NewElement == null)
return;
}
public override void Draw(CGRect rect)
{
base.Draw(rect);
UpdateShadow();
}
protected override void OnElementPropertyChanged(object sender, PropertyChangedEventArgs e)
{
base.OnElementPropertyChanged(sender, e);
var element = (ElevationButton)this.Element;
if (e.PropertyName == nameof(element.Elevation))
UpdateShadow();
}
private void UpdateShadow()
{
var element = (ElevationButton)this.Element;
Layer.ShadowRadius = element.Elevation;
Layer.ShadowColor = UIColor.Gray.CGColor;
Layer.ShadowOffset = new CGSize(2, 2);
Layer.ShadowOpacity = 0.80f;
Layer.ShadowPath = UIBezierPath.FromRect(Layer.Bounds).CGPath;
Layer.MasksToBounds = false;
}
}
and the Android one:
public class ElevationButtonRenderer : Xamarin.Forms.Platform.Android.AppCompat.ButtonRenderer
{
public ElevationButtonRenderer(Context context) : base(context) { }
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
if (e.NewElement == null)
return;
var element = (ElevationButton)this.Element;
// we need to reset the StateListAnimator to override the setting of Elevation on touch down and release.
Control.StateListAnimator = new Android.Animation.StateListAnimator();
// set the elevation manually
ViewCompat.SetElevation(this, element.Elevation);
ViewCompat.SetElevation(Control, element.Elevation);
}
public override void Draw(Canvas canvas)
{
var element = (ElevationButton)this.Element;
Control.Elevation = element.Elevation;
base.Draw(canvas);
}
protected override void OnElementPropertyChanged(object sender, PropertyChangedEventArgs e)
{
base.OnElementPropertyChanged(sender, e);
var element = (ElevationButton)this.Element;
if (e.PropertyName == nameof(element.Elevation))
{
ViewCompat.SetElevation(this, element.Elevation);
ViewCompat.SetElevation(Control, element.Elevation);
UpdateLayout();
}
}
}
Here is the xaml where i declare the custom control:
<StackLayout Orientation="Horizontal">
<StackLayout Orientation="Vertical">
<controls:ElevationButton x:Name="buttonTest"
BackgroundColor="White"
HeightRequest="40"
WidthRequest="40"
Elevation="20"
CornerRadius="50"
Padding="10,10,10,10"
Text="{x:Static fa:FontAwesomeIcons.Camera}"
FontFamily="FASolid"
TextColor="{StaticResource Text}" />
<Label Text="PHOTO" />
</StackLayout>
So when I'm testing this code, the render is like this not displaying any Elevation and shadow, no matter which value i'm putting for Elevation property :
I saw on other posts there are some issues with CornerRadius, in my case with or without it the Elevation isn't displaying.
If you have any idea i would be glad to read it.
CodePudding user response:
If you just want shadow, you could use Community Toolkit.