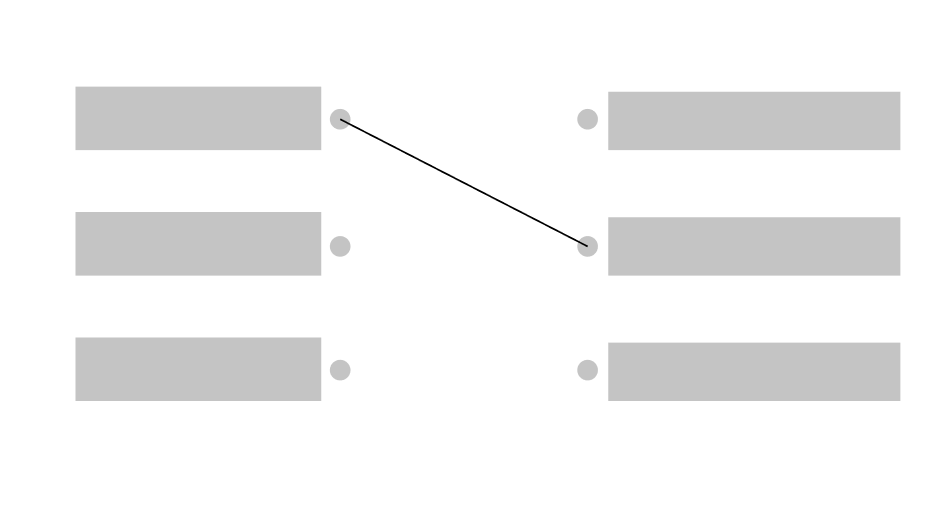
How to connect the elements with a line like in the picture? When you click on one circle and then another, a line should be drawn. Maybe there is a library for this task, I've searched but haven't found anything useful. Angular.
CodePudding user response:
You can use GoJs.
The GoJs is Compatible with angular. (Document)
This sample is similar to your needs: sample one, sample two
CodePudding user response:
You can make this stuff with svg. since its only a few lines and circles. I stitch a small example together here : https://stackblitz.com/edit/angular-ivy-ovhbww Its basically use svg to draw things. Svg is create cause you can add events and also animation if you feel like it. With fairly simple code. What i put in the link is more of inspiration of how you could do it. Not so much that its the greatest piece of code :)
