My components used ReactJs Framework that built with Ant Design UI. My stucking is the rendering on tabs content.
I try to nest the LoginForm component to TabsCard component.
Note: the LoginForm component can successful independently rendered without nesting case.
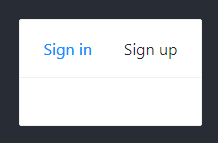
Component rendered on image I attachted:
Here is my code:
TabsCard.js
import React, { useState } from 'react';
import { Card } from 'antd';
import LoginForm from '../LoginForm/index.js';
function TabsCard() {
const tabList = [
{
key: 'tab1',
tab: 'Sign in'
},
{
key: 'tab2',
tab: 'Sign up'
}
];
const contentList = {
tab1: <LoginForm />,
tab2: <p>signup</p>,
};
const [activeTab, setActiveTab] = useState('tab1');
const handleTabChange = key => {
setActiveTab(key);
};
return (
<Card
style={{ width: '400' }}
tabList={tabList}
activeTabKey={activeTab}
onTabChange={key => {
handleTabChange(key);
}}
>
{contentList[setActiveTab]}
</Card>
);
}
export default TabsCard;
Thank you for your support!
CodePudding user response:
Change from contentList[setActiveTab] to contentList[activeTab]
Example of full code
import React, { useState } from 'react';
import { Card } from 'antd';
import 'antd/dist/antd.css';
function TabsCard() {
const tabList = [
{
key: 'tab1',
tab: 'Sign in'
},
{
key: 'tab2',
tab: 'Sign up'
}
];
const contentList = {
tab1: <div>Login form</div>,
tab2: <p>signup</p>,
};
const [activeTab, setActiveTab] = useState('tab1');
const handleTabChange = key => {
setActiveTab(key);
};
return (
<Card
style={{ width: '400' }}
tabList={tabList}
activeTabKey={activeTab}
onTabChange={key => {
handleTabChange(key);
}}
>
{contentList[activeTab]}
</Card>
);
}
export default TabsCard;
I hope I've helped you
Have a nice day!