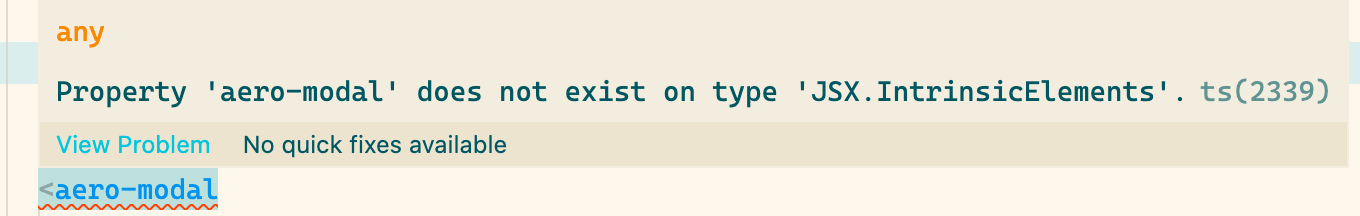
When I try to use a web component in my Solid.js project (instead of building one), it doesn't recognize the tag as it is not an intrinsic element. How can I setup solid.js to recognize web components?
CodePudding user response:
This is how you can extend the global types, to get rid of TS error:
declare module "solid-js" {
namespace JSX {
interface IntrinsicElements {
"aero-modal": JSX.IntrinsicElements["div"] & { foo: number };
}
}
}
I don't know how to get the custom elements themselves to work though... But I would assume they already do. They are custom elements after all, and solid doesn't judge. If the tag in JSX is in lowercase, it should treat it as an html element.
Note: The JSX.IntrinsicElements["div"] & { foo: number } I've put there, are the props. You could put an {} there if the component doesn't have any.