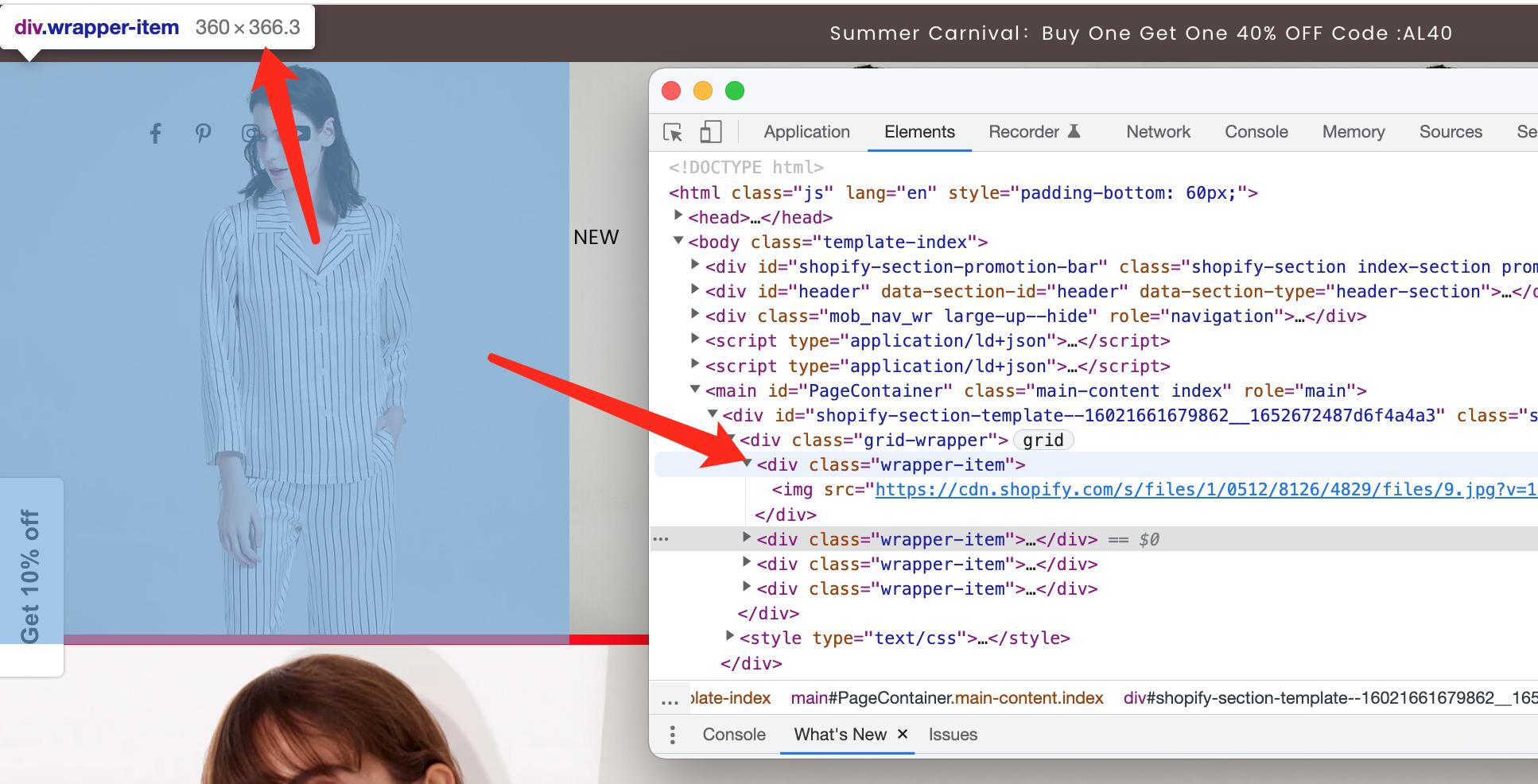
The size of the image is 800px x 800px, why the height of the grid's container is always 6px more.
<div >
<div >
<img src="https://cdn.shopify.com/s/files/1/0512/8126/4829/files/9.jpg?v=1652633500" />
</div>
<div >
<img src="https://cdn.shopify.com/s/files/1/0512/8126/4829/files/9.jpg?v=1652633500" />
</div>
<div >
<img src="https://cdn.shopify.com/s/files/1/0512/8126/4829/files/9.jpg?v=1652633500" />
</div>
<div >
<img src="https://cdn.shopify.com/s/files/1/0512/8126/4829/files/9.jpg?v=1652633500" />
</div>
</div>
<style type="text/css">
.grid-wrapper {
display: grid;
grid-template-columns: repeat(4, 1fr);
background-color: red;
}
.wrapper-item img {
width: 100%;
max-width: 100%;
height: auto;
}
</style>CodePudding user response:
<img> has a default display value of inline, so add display: block;.
<div >
<div >
<img src="https://cdn.shopify.com/s/files/1/0512/8126/4829/files/9.jpg?v=1652633500" />
</div>
<div >
<img src="https://cdn.shopify.com/s/files/1/0512/8126/4829/files/9.jpg?v=1652633500" />
</div>
<div >
<img src="https://cdn.shopify.com/s/files/1/0512/8126/4829/files/9.jpg?v=1652633500" />
</div>
<div >
<img src="https://cdn.shopify.com/s/files/1/0512/8126/4829/files/9.jpg?v=1652633500" />
</div>
</div>
<style type="text/css">
.grid-wrapper {
display: grid;
grid-template-columns: repeat(4, 1fr);
background-color: red;
}
.wrapper-item img {
width: 100%;
max-width: 100%;
height: auto;
display: block;
}
</style>