Im trying to use DropDownPicker from react-native-dropdown-picker with Controllers from react-hook-form. Any ideas how to fix it?
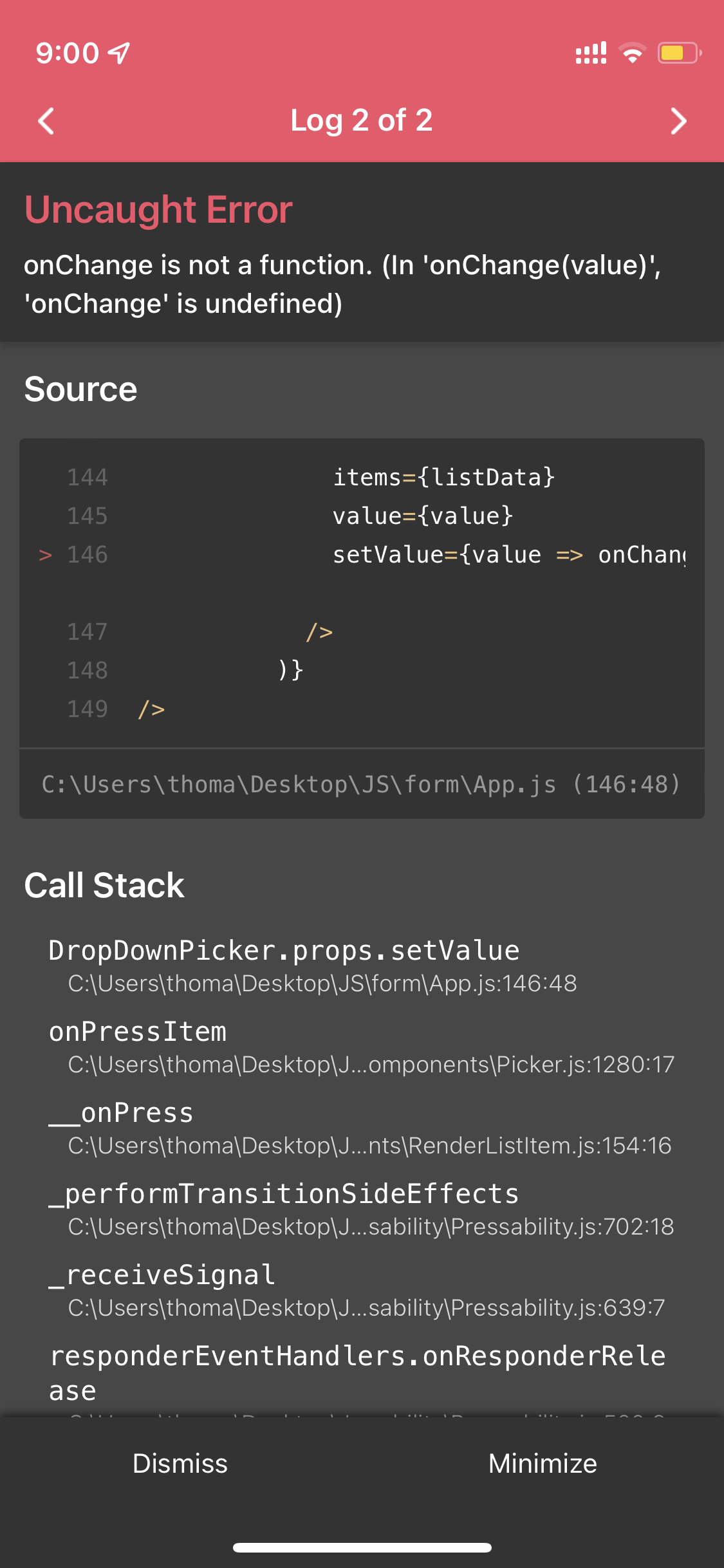
Problematic part with error code
<Controller
control={control}
defaultValue={"Choose gender..."}
name="gender"
rules={{ required: true }}
render={({ onChange, value, name, ref }) => (
<DropDownPicker
placeholder="Select your gender"
open={listOpen}
setOpen={itemValue => setListOpen(itemValue)}
items={listData}
value={value}
setValue={value => onChange(value)}
/>
)}
/>
Full code:
import React, {useState} from 'react';
import { Text, View, StyleSheet, TextInput, Button, Alert, ScrollView } from 'react-native';
import { useForm, Controller } from 'react-hook-form';
import Constants from 'expo-constants';
import { ErrorMessage } from "@hookform/error-message";
import PhoneInput, { isValidPhoneNumber } from "react-phone-number-input";
import DropDownPicker from 'react-native-dropdown-picker';
var FormData = [];
var KeyUser = ["1"]
const listData = [
{ label: 'Male', value: 'male' },
{ label: 'Female', value: 'female' },
{ label: 'Other', value: 'other' },
]
export default () => {
const { register, setValue, handleSubmit, control, reset, formState: { errors } } = useForm({
defaultValues: {
firstName: '',
lastName: '',
email: '',
date: ''
}
});
const onSubmit = data => {
FormData.push(data)
console.log(FormData);
alert(JSON.stringify(data))
};
const onChange = arg => {
return {
value: arg.nativeEvent.text,
};
};
console.log('errors', errors);
const [listOpen, setListOpen] = useState(false);
return (
<ScrollView style={styles.container}>
<Text style={styles.label}>First name</Text>
<Controller
control={control}
render={({field: { onChange, onBlur, value }}) => (
<TextInput
style={styles.input}
onBlur={onBlur}
onChangeText={value => onChange(value)}
value={value}
/>
)}
name="firstName"
rules={{ required: true, message:"Neumis" }}
/>
{errors?.name && errors.name.message}
<Text style={styles.label}>Last name</Text>
<Controller
control={control}
render={({field: { onChange, onBlur, value }}) => (
<TextInput
style={styles.input}
onBlur={onBlur}
onChangeText={value => onChange(value)}
value={value}
/>
)}
name="lastName"
rules={{ required: true }}
/>
<Text style={styles.label}>Email</Text>
<Controller
control={control}
render={({field: { onChange, onBlur, value }}) => (
<TextInput
style={styles.input}
onBlur={onBlur}
onChangeText={value => onChange(value)}
value={value}
placeholder="[email protected]"
/>
)}
name="email"
type="email"
rules={{ required: true, pattern: {value: /\S @\S \.\S /, message:"Bad Mail" }}}
/>
<Text style={styles.label}>Phone Number</Text>
<Controller
control={control}
render={({field: { onChange, onBlur, value }}) => (
<TextInput
style={styles.input}
onBlur={onBlur}
onChangeText={value => onChange(value)}
value={value}
defaultValue=" 420"
placeholder=" 420123456789"
/>
)}
name="phone"
type="phone"
rules={{ required: true,minLength:13, maxLength:13, pattern: {value: /^[ -]?\d*(?:[.,]\d*)?$/, message:"Bad Number" }}}
/>
<Text style={styles.label}>Birth date</Text>
<Controller
control={control}
render={({field: { onChange, onBlur, value }}) => (
<TextInput
style={styles.input}
onBlur={onBlur}
onChangeText={value => onChange(value)}
value={value}
placeholder="date"
/>
)}
name="date"
type="date"
rules={{ required: true, pattern: {value: /^(?:(?:31(\/|-|\.)(?:0?[13578]|1[02]))\1|(?:(?:29|30)(\/|-|\.)(?:0?[13-9]|1[0-2])\2))(?:(?:1[6-9]|[2-9]\d)?\d{2})$|^(?:29(\/|-|\.)0?2\3(?:(?:(?:1[6-9]|[2-9]\d)?(?:0[48]|[2468][048]|[13579][26])|(?:(?:16|[2468][048]|[3579][26])00))))$|^(?:0?[1-9]|1\d|2[0-8])(\/|-|\.)(?:(?:0?[1-9])|(?:1[0-2]))\4(?:(?:1[6-9]|[2-9]\d)?\d{2})$/,
message:"Bad Date or date format" }}}
/>
<Text style={styles.label}>Gender</Text>
<Controller
control={control}
defaultValue={"Choose gender..."}
name="gender"
rules={{ required: true }}
render={({ onChange, value, name, ref }) => (
<DropDownPicker
placeholder="Select your gender"
open={listOpen}
setOpen={itemValue => setListOpen(itemValue)}
items={listData}
value={value}
setValue={value => onChange(value)}
/>
)}
/>
<View style={styles.button}>
<Button
style={styles.buttonInner}
color
title="Send"
onPress={handleSubmit(onSubmit)}
/>
</View>
{FormData.map(item => (
<View>
<Text style={styles.card}>
First Name: {item.firstName}{"\n"}Last Name: {item.lastName}{"\n"}Email: {item.email}{"\n"}Phone Number: {item.phone}{"\n"}Birth Date: {item.date}
</Text>
</View>
))}
</ScrollView>
);
};
const styles = StyleSheet.create({
label: {
color: 'white',
margin: 20,
marginLeft: 0,
},
card:{
flex: 1,
backgroundColor: "#ec5990",
borderRadius: 50,
alignItems: 'center',
margin: 5,
marginTop: 40,
padding: 8,
color: 'white',
fontWeight: 'bold'
},
button: {
marginTop: 40,
color: 'white',
height: 40,
backgroundColor: '#ec5990',
borderRadius: 4,
},
container: {
flex: 1,
paddingTop: Constants.statusBarHeight,
padding: 8,
backgroundColor: '#0e101c',
},
input: {
backgroundColor: 'white',
borderColor: 'transparent',
height: 40,
padding: 10,
borderRadius: 4,
},
});
CodePudding user response:
Try: setOpen={(itemValue) => {setListOpen(itemValue)}}