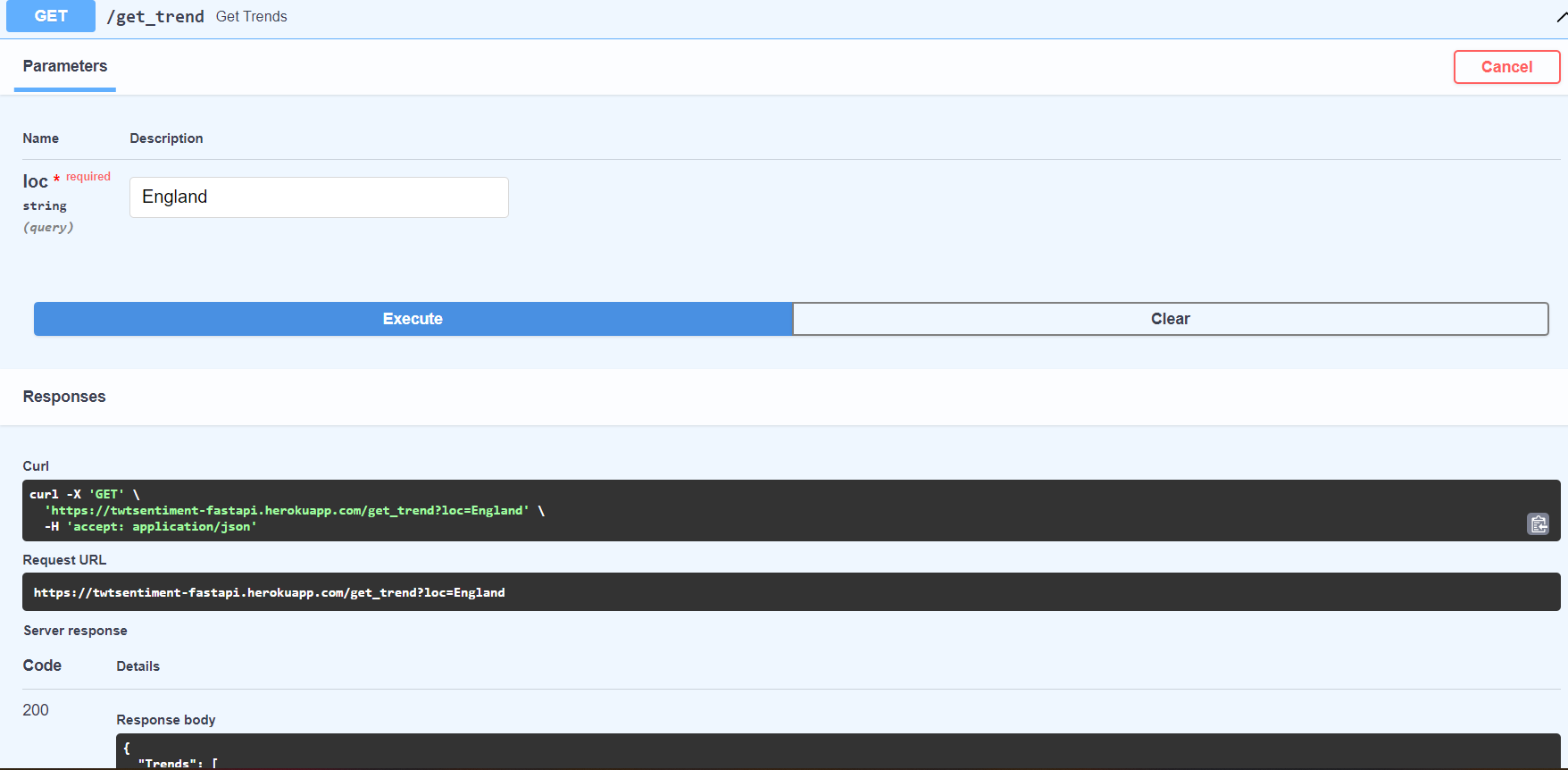
I'm working on a project where I created an API where I can get trends from twitter based on user's entered location. Now I want to call that API in android.
It looks like:

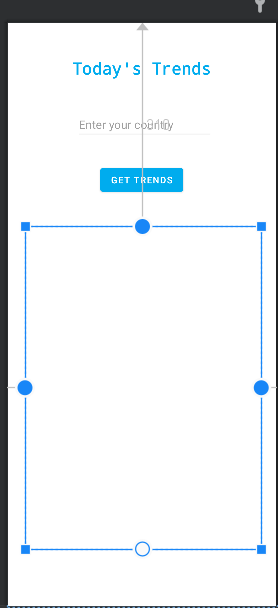
I want to show the GET Trends here: Get Trends Layout:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
tools:context=".trends">
<TextView
android:id="@ id/profiletitle"
android:layout_width="310dp"
android:layout_height="46dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="52dp"
android:fontFamily="monospace"
android:text="Today's Trends"
android:textAlignment="center"
android:textColor="@color/Twit"
android:textSize="25sp"
android:textStyle="bold"
tools:layout_editor_absoluteX="48dp"
tools:layout_editor_absoluteY="29dp" />
<EditText
android:id="@ id/locationid"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginStart="105dp"
android:layout_marginTop="133dp"
android:ems="10"
android:hint="Enter your country"
android:inputType="textPersonName" />
<Button
android:id="@ id/getdata"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="216dp"
android:text="Get Trends" />
<FrameLayout
android:id="@ id/showtrends"
android:layout_width="360dp"
android:layout_height="492dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="310dp">
</FrameLayout>
</RelativeLayout>
I need your help to tell me how to do it in kotlin. I have searched many times but failed to find the solution where I can pass my Country parameter from andriod to API and then get the json results. Your Answer will be highly appreciated.
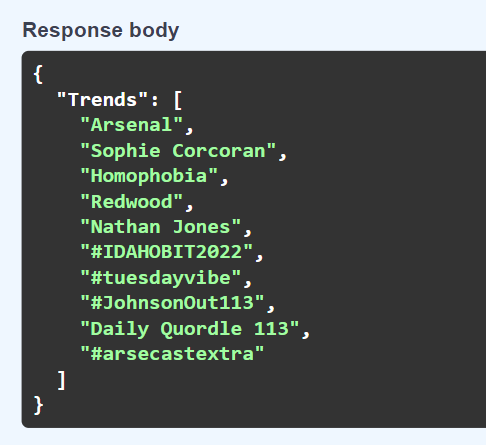
My Response Body I want to display:
CodePudding user response:
Please try once and make JSON as per your requirement and other related changes like clear textview on each click etc... -
XML FILE
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:gravity="center|top"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="52dp"
android:fontFamily="monospace"
android:text="Today's Trends"
android:textAlignment="center"
android:textSize="25sp"
android:textStyle="bold" />
<EditText
android:id="@ id/locationid"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:ems="10"
android:hint="Enter your country"
android:inputType="text" />
<Button
android:id="@ id/getData"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:text="Get Trends" />
<TextView
android:id="@ id/showData"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:textSize="15sp" />
</androidx.appcompat.widget.LinearLayoutCompat>
Class file-
public class MainActivity4 extends AppCompatActivity implements View.OnClickListener {
Button getData;
EditText locationId;
TextView showData;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main4);
locationId = findViewById(R.id.locationid);
showData = findViewById(R.id.showData);
getData = findViewById(R.id.getData);
getData.setOnClickListener(this);
}
@SuppressLint("SetTextI18n")
@Override
public void onClick(View view) {
int id = view.getId();
if (id == R.id.getData) {
String location = locationId.getText().toString().trim();
showData.setText("");
if (location.isEmpty()) {
Toast.makeText(getApplicationContext(), "Please add Country", Toast.LENGTH_LONG).show();
return;
}
RequestQueue requestQueue;
requestQueue = Volley.newRequestQueue(getApplicationContext());
@SuppressLint("SetTextI18n") JsonObjectRequest jsonObjectRequest = new JsonObjectRequest(Request.Method.GET,
"https://twtsentiment-fastapi.herokuapp.com/get_trend?loc=" location,
null, response -> {
Log.d("Response", response.toString());
try {
JSONArray jsonArray = response.getJSONArray("Trends");
for (int i = 0; i < jsonArray.length(); i ) {
showData.append("\n " jsonArray.optString(i) "\n ");
Log.d("TEXT", jsonArray.optString(i));
}
} catch (JSONException e) {
e.printStackTrace();
}
}, error -> Log.d("myapp", "something went wrong"));
requestQueue.add(jsonObjectRequest);
}
}
}