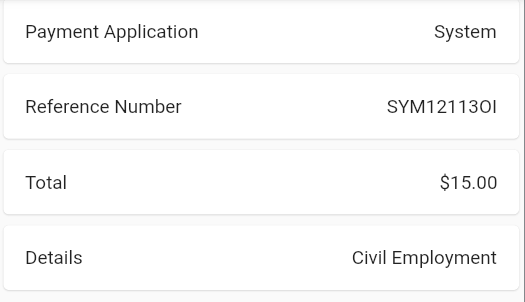
I have already made a list which I want to display using Card (List Tile) where only using leading and trailing. Here is my code. I think I am missing something to declare which I am unable to figure out for set State. I am unable to display all of the lists.
class SummaryPayment extends StatefulWidget {
@override
State<SummaryPayment> createState() => _SummaryPaymentState();
}
class _SummaryPaymentState extends State<SummaryPayment> {
@override
final List<dynamic> list = [
{
'id': 0,
'leading': 'Payment Application',
'trailing': 'System'
},
{
'id': 1,
'leading': 'Reference Number',
'trailing': 'SYM12113OI'
},
{
'id': 2,
'leading': 'Total',
'trailing': '$15.00'
},
{
'id': 3,
'leading': 'Details',
'trailing': 'Civil Employment'
},
];
int index = 0;
int _count = 1;
Widget build(BuildContext context) {
return Container(
child: Card(
child: ListTile(
leading: Text(list[index]['leading']),
trailing: Text(list[index]['trailing']),
),
),
),
}
}
CodePudding user response:
CodePudding user response:
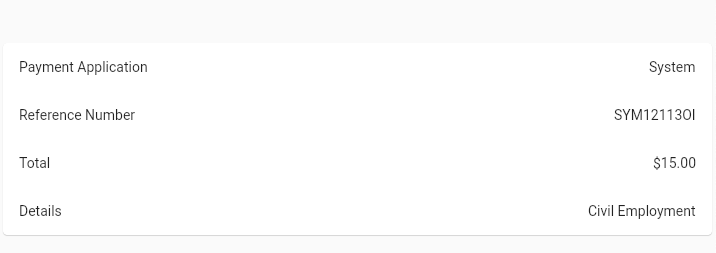
You need to implement with listview builder or something like that.
class SummaryPayment extends StatefulWidget {
@override
State<SummaryPayment> createState() => _SummaryPaymentState();
}
class _SummaryPaymentState extends State<SummaryPayment> {
@override
final List<dynamic> list = [
{'id': 0, 'leading': 'Payment Application', 'trailing': 'System'},
{'id': 1, 'leading': 'Reference Number', 'trailing': 'SYM12113OI'},
{'id': 2, 'leading': 'Total', 'trailing': '\$15.00'},
{'id': 3, 'leading': 'Details', 'trailing': 'Civil Employment'},
];
int index = 0;
int _count = 1;
Widget build(BuildContext context) {
return Container(
child: Card(
child: ListView.builder(
shrinkWrap: true,
itemCount: list.length,
itemBuilder: (context, index) {
return ListTile(
leading: Text(list[index]['leading']),
trailing: Text(list[index]['trailing']),
);
},
),
),
);
}
}
CodePudding user response:
You can use ListView.Builder
ListView.builder(
itemCount: stringList.length,
shrinkWrap: true,
itemBuilder: (BuildContext context, int index) {
return InkWell(
onTap: () {
onItemSelected(stringList[index]);
},
child: ListTile(
leading: Text(list[index]['leading']),
trailing: Text(list[index]['trailing'])
),
);
},
)