When attempting to crate a UINavigationBar with a search bar and large title, how do you style the bottom of the navigation bar to have rounded corners?
self.navigationController?.navigationBar.prefersLargeTitles = true
search.searchBar.delegate = self
search.searchBar.sizeToFit()
search.obscuresBackgroundDuringPresentation = false
search.hidesNavigationBarDuringPresentation = true
self.definesPresentationContext = true
search.searchBar.placeholder = "Search here"
self.navigationItem.searchController = search
CodePudding user response:
Customizing Navigation Bar is some what difficult. But there is an easy way to achieve it using background image. You can set Image to the navigation bar.
Question is already asked by someone else in the stackoverflow so, refer that answer.
Visit: https://stackoverflow.com/a/61620703/12775090
CodePudding user response:
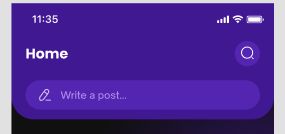
so I found that this works, however, now my search bar text is black on purple vs white? - And I had to set the background color of the view to my purple color and then place a white background view on top of the view. Thoughts?
override func viewDidLoad() {
super.viewDidLoad()
self.navigationController?.navigationBar.prefersLargeTitles = true
self.navigationController?.navigationBar.layer.cornerRadius = 30
self.navigationController?.navigationBar.layer.maskedCorners = [.layerMinXMaxYCorner, .layerMaxXMaxYCorner]
self.navigationController?.navigationBar.clipsToBounds = true
let app = UINavigationBarAppearance()
app.largeTitleTextAttributes = [NSAttributedString.Key.foregroundColor: UIColor.white]
app.titleTextAttributes = [NSAttributedString.Key.foregroundColor: UIColor.white]
app.backgroundColor = UIColor(red: 0.30, green: 0.07, blue: 0.63, alpha: 1.00)
self.navigationController?.navigationBar.scrollEdgeAppearance = app
self.navigationController?.navigationBar.isOpaque = true
search.searchBar.delegate = self
UISearchBar.appearance().tintColor = .white
search.searchBar.searchTextField.textColor = .white
search.searchBar.sizeToFit()
search.obscuresBackgroundDuringPresentation = false
search.hidesNavigationBarDuringPresentation = false
self.definesPresentationContext = true
search.searchBar.placeholder = "Search here"
self.navigationItem.searchController = search
}