I have a picker in my app that displays the currently picked option as its label. However, I can't seem to figure out how to change the font used by the picker for its label and for displaying all the picker options. I would also like to put an icon in front of the text of the picker that's part of the picker button but doesn't change as the text does so that a user could click both the text and the icon for the picker to appear.
Here's the code I am using for my picker:
var fylker = ["Norge", "Akershus", "Agder", "Buskerud", "Finnmark", "Innlandet", "Møre og Romsdal", "Nordland", "Oslo", "Østfold", "Rogaland", "Troms", "Trøndelag", "Vestfold og Telemark", "Vestland"]
Picker("Fylke", selection: $selectedFylke) {
ForEach(fylker, id: \.self) {
Text($0)
}
}
I've already tried things like:
Picker("Fylke", selection: $selectedFylke) {
ForEach(fylker, id: \.self) {
Text($0).font(.custom("Custom-Bold", size: 34))
}
}
and
Picker("Fylke", selection: $selectedFylke) {
ForEach(fylker, id: \.self) {
HStack {
Image(systemName: "chevron.forward.circle")
Text($0)
}
}
}
to no avail
Any ideas? Thanks!
CodePudding user response:
from what i understand i think you could try to use a font modifier to add your custom font and add image inside HStack so they are beside each other like that
import SwiftUI
struct SwiftUIView: View {
var fylker = ["Norge", "Akershus", "Agder", "Buskerud", "Finnmark",
"Innlandet", "Møre og Romsdal", "Nordland", "Oslo", "Østfold",
"Rogaland", "Troms", "Trøndelag", "Vestfold og Telemark", "Vestland"]
@State var selectedFylke:String = ""
var body: some View {
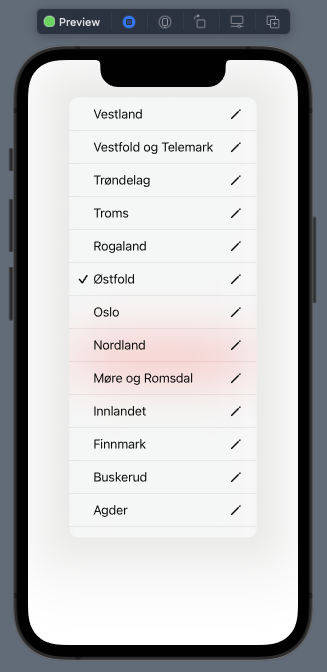
Picker("Fylke", selection: $selectedFylke) {
ForEach(fylker, id: \.self) { I in
HStack(){
Text(I).font(Font.custom("Font-Family-Name", size: 16))
Image(systemName: "pencil")
}.tag(I)
}
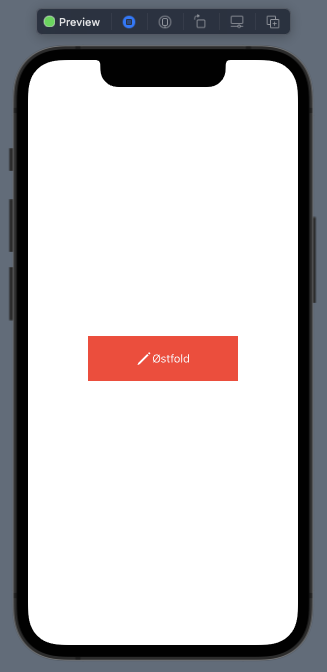
}.frame(width: 200, height: 60, alignment:.center).background(Color.red)
}
}
struct SwiftUIView_Previews: PreviewProvider {
static var previews: some View {
SwiftUIView()
}
}
CodePudding user response:
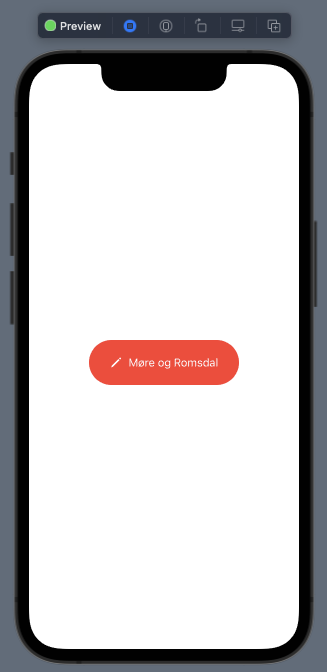
also if you mean to add the image beside the picker so they seemed as a button picker you can do that
import SwiftUI
struct SwiftUIView: View {
var fylker = ["Norge", "Akershus", "Agder", "Buskerud", "Finnmark",
"Innlandet", "Møre og Romsdal", "Nordland", "Oslo", "Østfold",
"Rogaland", "Troms", "Trøndelag", "Vestfold og Telemark", "Vestland"]
@State var selectedFylke:String = ""
var body: some View {
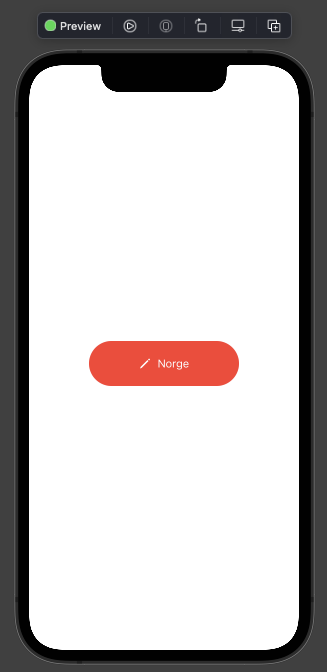
HStack(){
Image(systemName: "pencil").foregroundColor(.white)
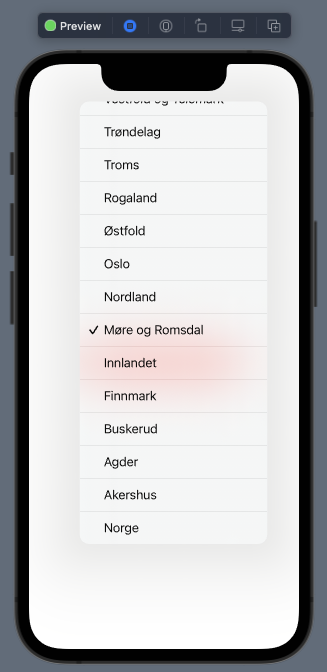
Picker("search", selection: $selectedFylke) {
ForEach(fylker, id: \.self) {
Text($0).font(Font.custom("Font-Family-Name", size: 16))
}
}
}.frame(width: 200, height: 60, alignment:
.center).background(Color.red).background(Color.red).cornerRadius(30)
}
}
struct SwiftUIView_Previews: PreviewProvider {
static var previews: some View {
SwiftUIView()
}
}