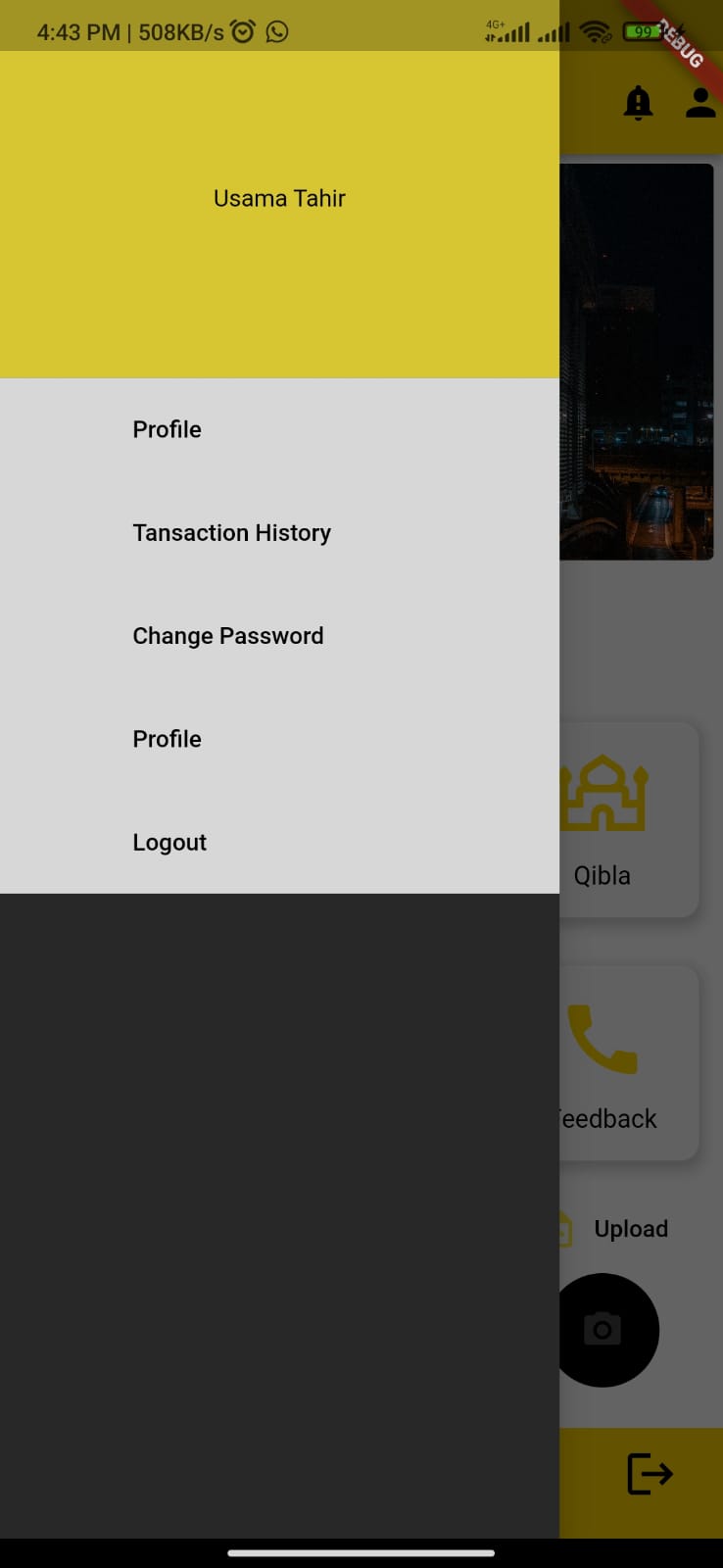
I have created my drawer. I have put the list tiles in a container and set the color of my container to white but the bottom of drawer still shows black. The widget is put in a separate class. I want the whole drawer to white except the drawer header which is in yellow. How can I solve it.
Here is code snippet:
 class NavigationDrawerWidget extends StatelessWidget {
class NavigationDrawerWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Drawer(
child: Column(
children: <Widget>[
Container(
width: double.infinity,
padding: EdgeInsets.only(
top: 50,
bottom: 50,
),
color: Colors.yellow,
child: Center(
child: Column(
children: [
Container(
width: 100,
height: 100,
decoration: BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(
image: AssetImage('images/profile.png'),
),
),
),
SizedBox(
height: 20,
),
Text(
'Usama Tahir',
style: TextStyle(
color: Colors.black,
),
)
],
),
),
),
Container(
// color: Colors.white,
decoration: BoxDecoration(
color: Colors.white,
),
child: Column(
children: [
ListTile(
leading: Icon(
Icons.person,
color: Colors.black,
),
title: Text(
'Profile',
style: TextStyle(
color: Colors.black,
),
),
onTap: null,
),
ListTile(
leading: Icon(
Icons.account_balance_outlined,
color: Colors.black,
),
title: Text(
'Tansaction History',
style: TextStyle(
color: Colors.black,
),
),
onTap: null,
),
ListTile(
leading: Icon(
Icons.password_outlined,
color: Colors.black,
),
title: Text(
'Change Password',
style: TextStyle(
color: Colors.black,
),
),
onTap: null,
),
ListTile(
leading: Icon(
Icons.settings_accessibility_outlined,
color: Colors.black,
),
title: Text(
'Profile',
style: TextStyle(
color: Colors.black,
),
),
onTap: null,
),
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: [
ListTile(
leading: Icon(
Icons.login_outlined,
color: Colors.black,
),
title: Text(
'Logout',
style: TextStyle(
color: Colors.black,
),
),
onTap: () {
Navigator.push(context,
MaterialPageRoute(builder: (context) => `WelcomeScreen()));`
},
),
],
),
),
],
),
),
],
),
);
}
}
CodePudding user response:
Use backgroundColor: Colors.white property in Drawer widget and you are all set to go.
CodePudding user response:
Try this
Drawer(backgroundColor: Colors.white,
try this to make logout to set at the bottom.
Drawer(
child: Column(
children: <Widget>[
Container(
width: double.infinity,
padding: EdgeInsets.only(
top: 50,
bottom: 50,
),
color: Colors.yellow,
child: Center(
child: Column(
children: [
Container(
width: 100,
height: 100,
// decoration: BoxDecoration(
// shape: BoxShape.circle,
// image: DecorationImage(
// image: AssetImage('images/profile.png'),
// ),
// ),
),
SizedBox(
height: 20,
),
Text(
'Usama Tahir',
style: TextStyle(
color: Colors.black,
),
)
],
),
),
),
Container(
// color: Colors.white,
decoration: BoxDecoration(
color: Colors.white,
),
child: Column(
children: [
ListTile(
leading: Icon(
Icons.person,
color: Colors.black,
),
title: Text(
'Profile',
style: TextStyle(
color: Colors.black,
),
),
onTap: null,
),
ListTile(
leading: Icon(
Icons.account_balance_outlined,
color: Colors.black,
),
title: Text(
'Tansaction History',
style: TextStyle(
color: Colors.black,
),
),
onTap: null,
),
ListTile(
leading: Icon(
Icons.password_outlined,
color: Colors.black,
),
title: Text(
'Change Password',
style: TextStyle(
color: Colors.black,
),
),
onTap: null,
),
ListTile(
leading: Icon(
Icons.settings_accessibility_outlined,
color: Colors.black,
),
title: Text(
'Profile',
style: TextStyle(
color: Colors.black,
),
),
onTap: null,
),
],
),
),
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: [
ListTile(
leading: Icon(
Icons.login_outlined,
color: Colors.black,
),
title: Text(
'Logout',
style: TextStyle(
color: Colors.black,
),
),
onTap: null,
),
],
),
),
],
),
)
