I'm using the PasswordCredential API in Google Chrome and Edge to store authentication credentials, however this data is not saved.
I'm using the code below, and I only fire it if my AJAX login is successful.
var cred = new PasswordCredential({
name: account,
id: email,
password: password,
iconURL: 'https://example.com/favicon.ico'
});
navigator.credentials.store(cred).then(() => {
if (redirect !== undefined) {
$window.location.href = 'dashboard.html';
}
});
If inside the then function of the .store I put it to pull the saved data, null data is displayed.
navigator.credentials.store(cred).then(() => {
navigator.credentials.get({ password: true }).then(function (auth) {
console.log(auth); //Return NULL
console.log(auth.password); //Returns that does not exist
console.log(auth.id); //Returns that does not exist
console.log(auth.name); //Returns that does not exist
});
});
What did I do wrong in my code?
Edit
I believe I found the problem, as the user chooses and not saving the credentials in the browser the promise is pending. Is there any way to do this automatically without the user having to manually save?
And how do I handle the promise when it completes?
CodePudding user response:
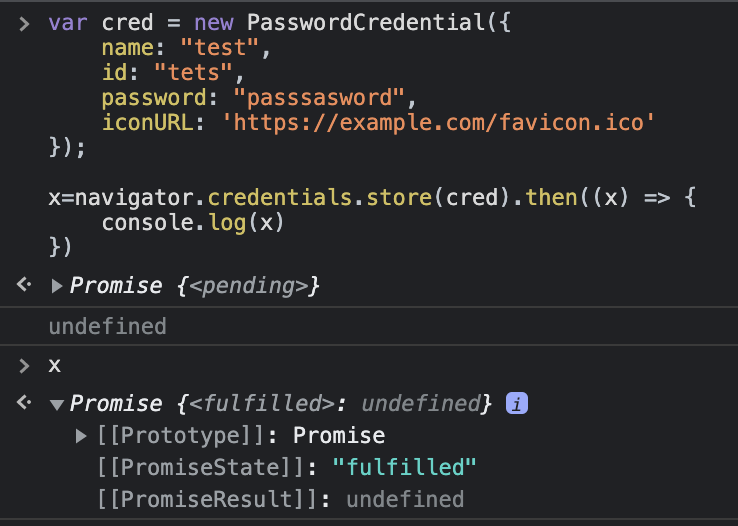
In Reference to save, promise already shows fulfilled as below: