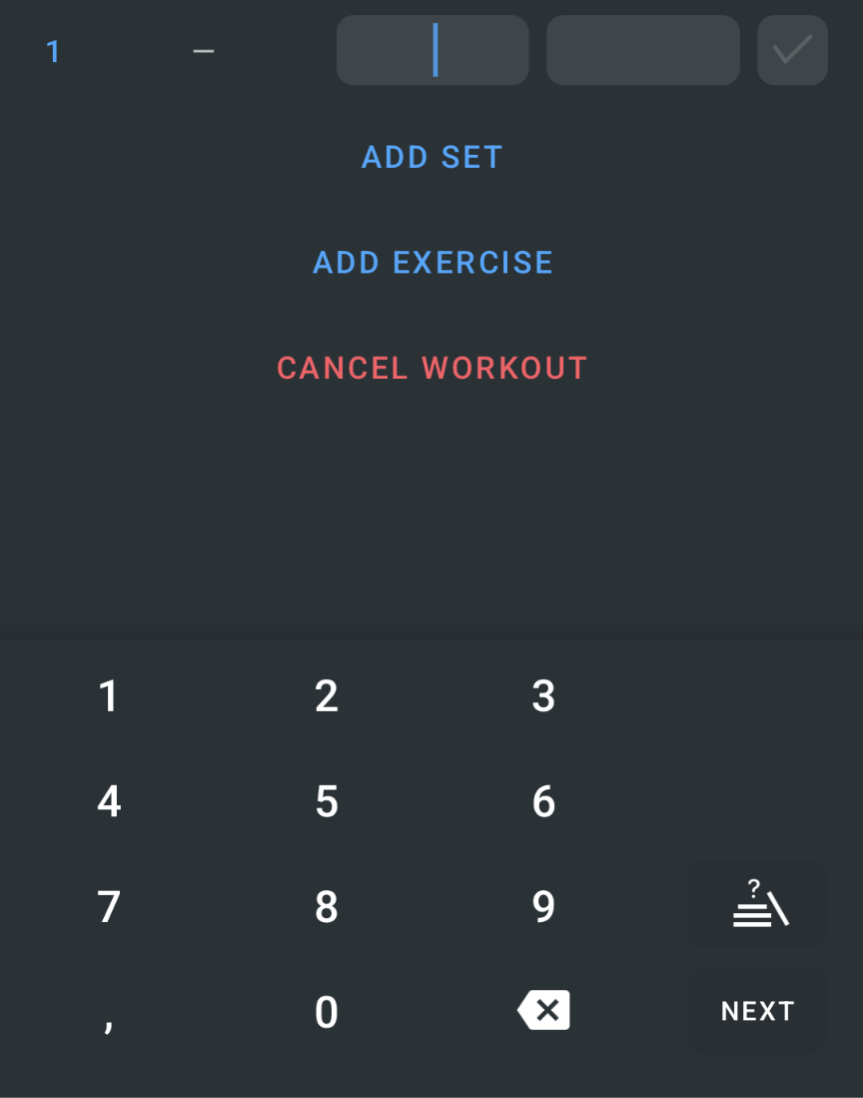
I have a screen where some textfields I want to show a 'fake' keyboard. The keyboard should be able have as many buttons as I like and be displayed however I want. Just as shown below.

My question then is how do you accomplish something like this?
Is it possible to somehow override the interface to the keyboard so you consume the input and can display a 'fake' keyboard. And then remove the 'fake' keyboard when clicking on the back button on any other textfield which uses the normal keyboard.
Or do I have to create a custom @Composable or TextView with custom callbacks, and also render the text cursor manually?
CodePudding user response:
You can implement your own TextInputService or provide null to completely disable the default input service:
CompositionLocalProvider(
LocalTextInputService provides null //myTextInputService
) {
TextField(
value = text,
onValueChange = { text = it },
)
}
