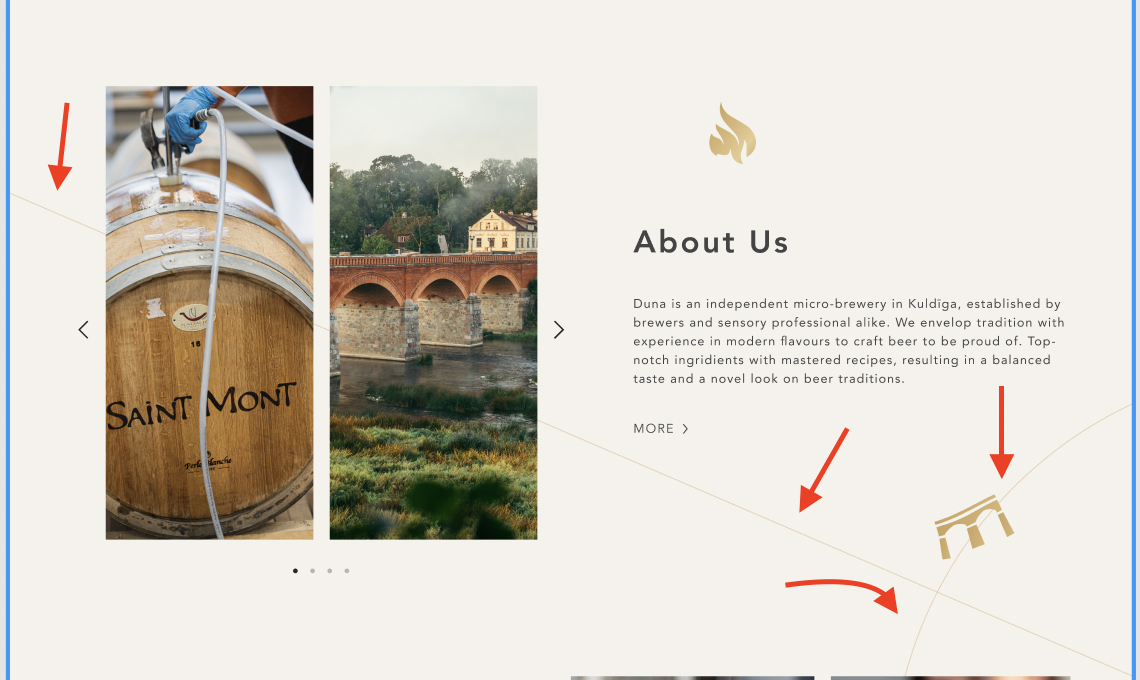
design i'm working with have lines and icons in various sections on bg. Is there a best way to do it with css/html?

CodePudding user response:
You will need a lot of tweaking depending on different screen resolutions, but it's at least a starting point.
Here is one done with gradients:
body, html {
margin: 0;
padding: 0;
}
section {
--background-color: #f5f2eb;
--background-stripe-color: #ece2cf;
background-image:
radial-gradient(circle at 130% 120%, transparent 39.8%, var(--background-stripe-color) 40%, transparent 40.2%),
linear-gradient(25deg, var(--background-color) 39.8%, var(--background-stripe-color) 40%, var(--background-color) 40.2%);
height: 100vh;
width: 100vw;
}<section></section>Here and another with pseudo-elements. I think this one is easier to maintain when it comes to aspect ratio, but you need to add z-index to all children within the container that has the background.
body, html {
margin: 0;
padding: 0;
}
section {
position: relative;
background-color: #f5f2eb;
height: 100vh;
width: 100vw;
overflow: hidden;
}
section::before,
section::after {
--background-stripe-color: #ece2cf;
content: '';
position: absolute;
}
section::before {
top: 60%;
left: -100px;
right: -100px;
height: 2px;
background: var(--background-stripe-color);
transform: rotate(20deg);
}
section::after {
--circle-size: min(150vh, 150vw);
right: 0px;
bottom: 0px;
height: var(--circle-size);
width: var(--circle-size);
border: 2px solid var(--background-stripe-color);
border-radius: 50%;
transform: translate(70%, 60%);
}
section > * {
z-index: 10;
}<section></section>CodePudding user response:
No, you can't make them with html and css. The best option is to save the complete svg (that contains lines & image) and set it as background image for the div is css.
