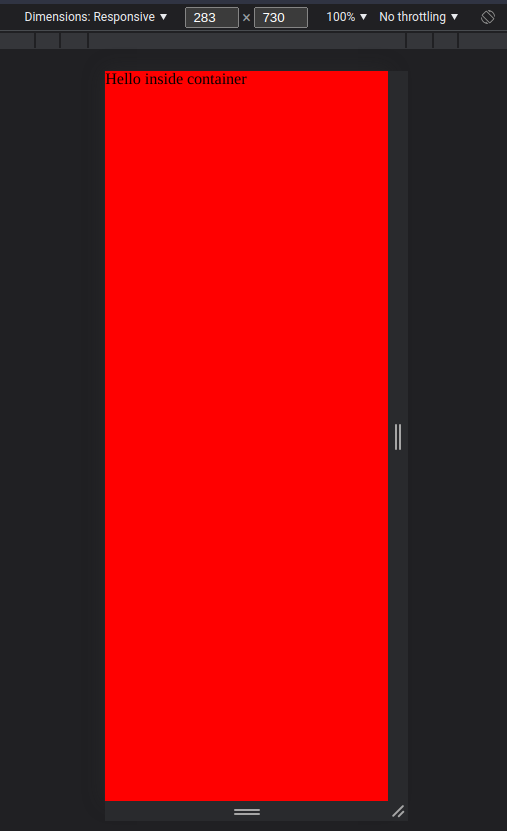
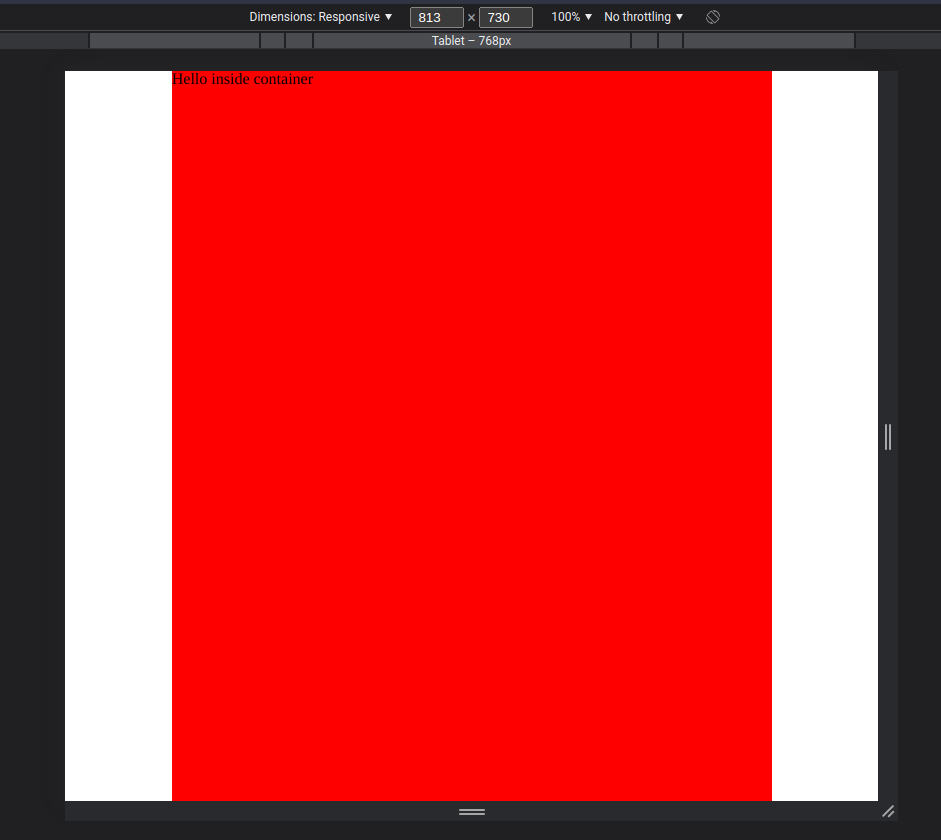
How would one make a centered content container like this in Flutter?:


.container {
margin-left: auto;
margin-right: auto;
width: 100%;
max-width: 600px;
background-color: red;
height: 100vh;
}<div >
Hello inside container
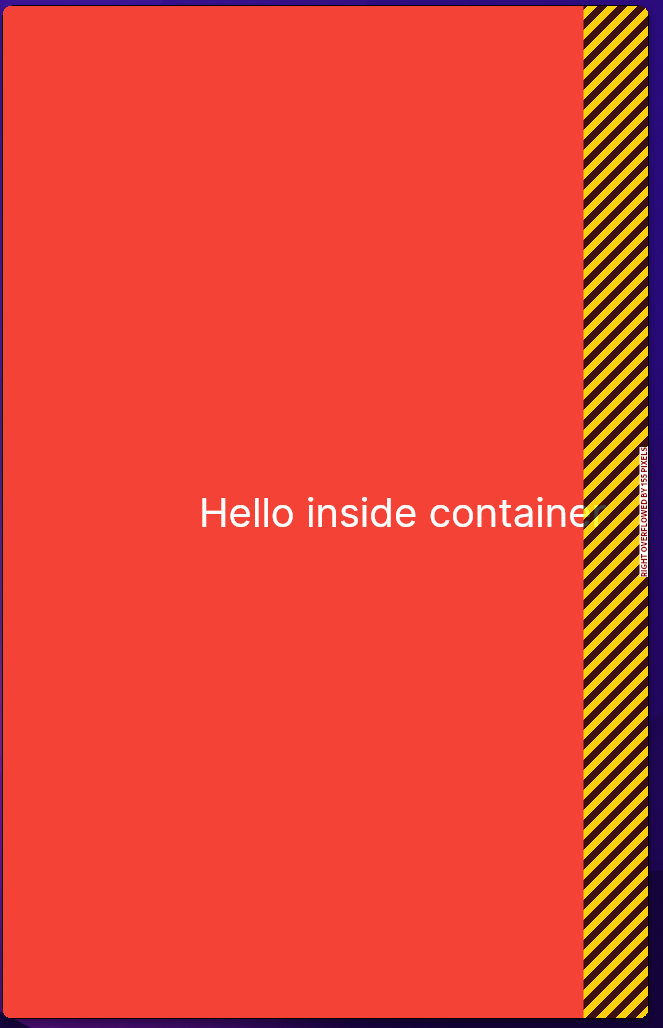
</div>I have tried this, but it just overflows instead of fitting to the width of the screen once the application is smaller than the maxWidth.
import "package:flutter/material.dart";
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Theme.of(context).colorScheme.background,
body: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
width: double.infinity,
color: Colors.red,
constraints: const BoxConstraints(maxWidth: 800),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Text(
"Hello inside container",
style: TextStyle(fontSize: 40),
),
],
),
),
],
));
}
}


CodePudding user response:
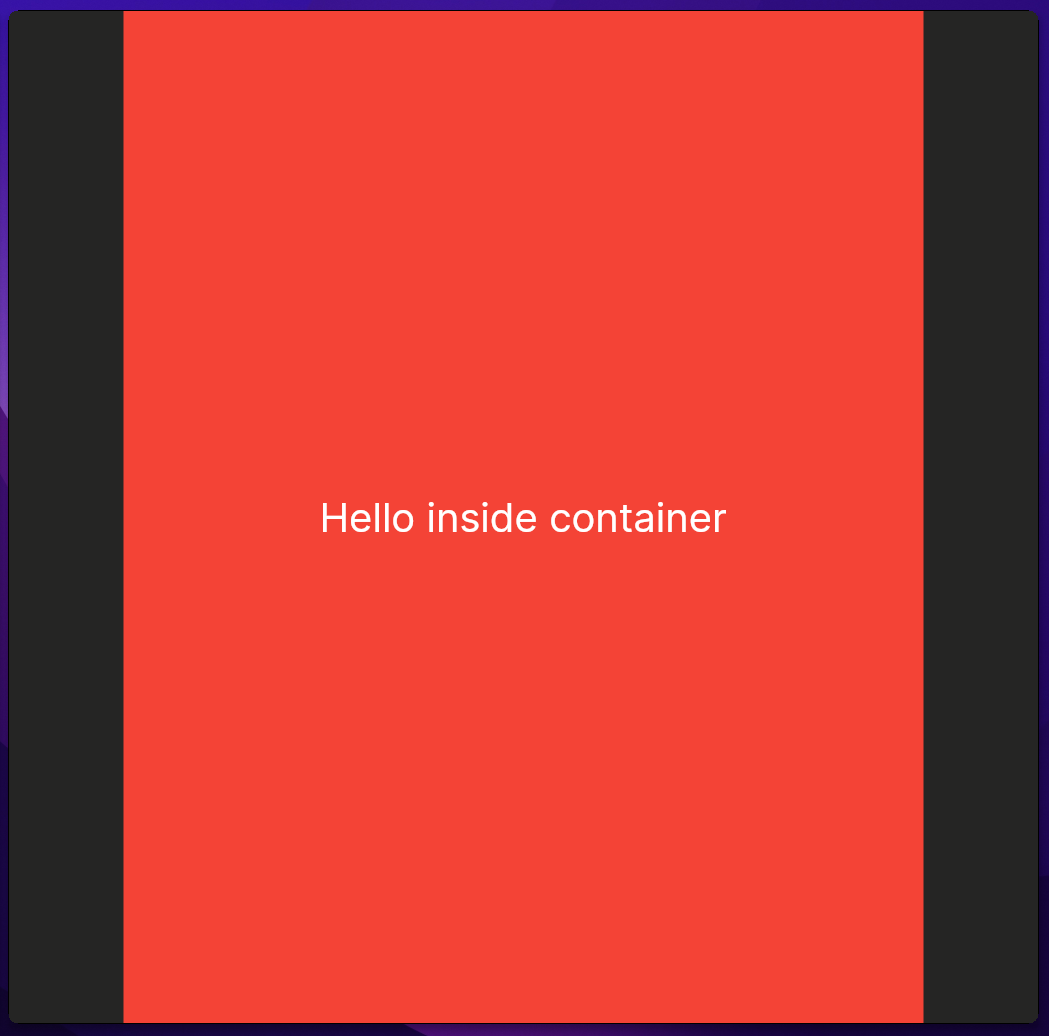
Try below code wrap your Column inside Expanded or Flexible
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(
child: Container(
width: double.infinity,
color: Colors.red,
constraints: const BoxConstraints(maxWidth: 800),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Text(
"Hello inside container",
style: TextStyle(fontSize: 40),
),
],
),
),
),
],
),
CodePudding user response:
You can use MediaQuery.of(context).size.width as width. It gives you the full width of screen. Also Limit max width of Container in Flutter have a look at this.
