hi i am new at android vscode with flutter and im looking for solution on which after i login the registered account from firebase database to the app i am building it will load the registered full name of the user along-side the email on the profile page. I am using a bottom navigationbar on which if i click different button in the app and go back to the profile page the posted text become null. but if i stay it on profile page it and press ctrl s (hot reload) on vs code it will show the data. heres my code for profile(this is different from the homepage)
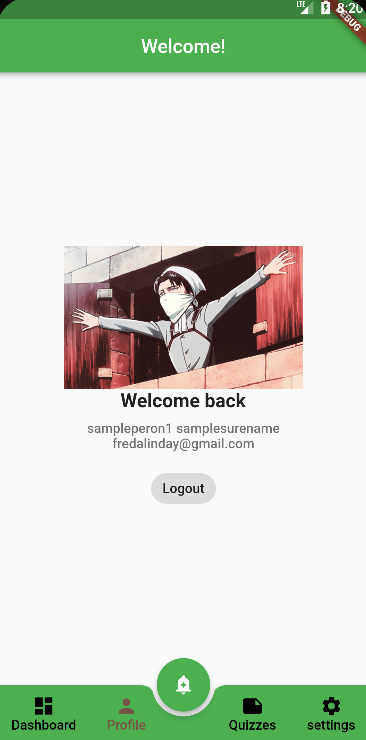
here is the screenshot after hot reload it

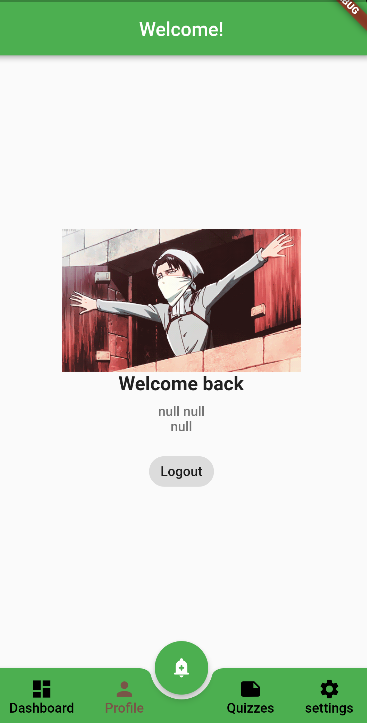
and this is after clicking other button

import 'package:firebase_auth/firebase_auth.dart';
import 'package:flutter/material.dart';
import 'package:stock_market_tracker_v3/Models/User_Models.dart';
import 'package:stock_market_tracker_v3/Screens/LoginPage.dart';
class ProfilePage extends StatefulWidget {
const ProfilePage({Key? key}) : super(key: key);
@override
State<ProfilePage> createState() => _ProfilePageState();
}
class _ProfilePageState extends State<ProfilePage> {
User? user = FirebaseAuth.instance.currentUser;
UserModel loggedInUser = UserModel();
@override
void initState() {
// TODO: implement initState
FirebaseFirestore.instance
.collection("Users")
.doc(user!.uid)
.get()
.then((value){
this.loggedInUser = UserModel.fromMap(value.data());
});
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Welcome!"),
centerTitle: true,
),
body: Center(
child: Padding(
padding: const EdgeInsets.all(20),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
SizedBox(
height: 150,
child: Image.asset("Asset/images/levi.gif", fit: BoxFit.contain),
),
const Text(
"Welcome back",
style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold),
),
const SizedBox(height: 10,),
Text("${loggedInUser.firstName} ${loggedInUser.lastname}",
style: TextStyle(color: Colors.black54,fontWeight: FontWeight.w500),),
Text("${loggedInUser.email}",
style: TextStyle(color: Colors.black54,fontWeight: FontWeight.w500),),
const SizedBox(height: 15,
),
ActionChip(label: const Text("Logout"), onPressed: (){
logout(context);
}),
],
),
),
),
);
}
Future<void> logout(BuildContext context)async
{
await FirebaseAuth.instance.signOut();
Navigator.of(context).pushReplacement(MaterialPageRoute(builder: (context) => LoginPage()));
}
} '''
CodePudding user response:
@override
void initState() {
// TODO: implement initState
super.initState();
loadData();
}
loadData() async {
await FirebaseFirestore.instance
.collection("Users")
.doc(user!.uid)
.get()
.then((value){
setState((){
this.loggedInUser = UserModel.fromMap(value.data());
});
});
}
Try This
