I've made class model of places, and I want to show the logo of each place, I add the image location folder in class named place_model.dart and this is the code for place_model.dart :
class Place{
final String imageUrl;
final String mall;
final String city;
Place({required this.imageUrl, required this.mall, required this.city});
}
final places = [
Place(
imageUrl : 'assets/pvj.png',
mall : 'Paris Van Java',
city:'Bandung',
),
Place(
imageUrl : '',
mall : 'Festival City Link',
city:'Bandung',
),
Place(
imageUrl : '',
mall : 'Istana Plaza',
city:'Bandung',
),
];
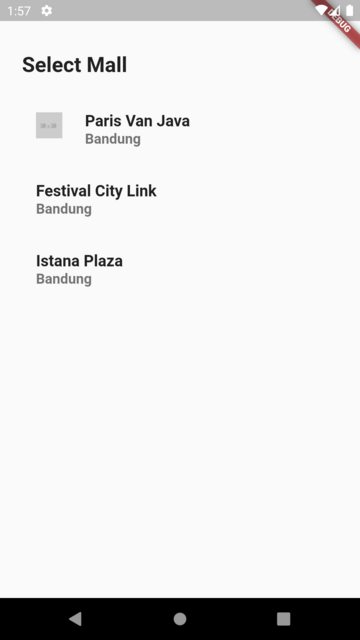
but the image didn't show up, I've made another code like this ( file place_screen.dart ) :
import 'package:flutter/material.dart';
import 'package:smartparking/model/place_model.dart';
class PlaceScreen extends StatefulWidget{
@override
_PlaceScreenState createState() => _PlaceScreenState();
}
class _PlaceScreenState extends State<PlaceScreen>{
Column _buildMallPlaces(){
List<Widget> mallPlaces =[];
places.forEach((place){
mallPlaces.add(
Container(
height: 80.0,
child: Center(
child: ListTile(
leading: ConstrainedBox(
constraints: BoxConstraints(
minWidth: 20,
minHeight: 20,
maxWidth: 30,
maxHeight: 30,
),
child: Image(image: AssetImage(place.imageUrl)),
),
title: Text(
place.mall,
style: TextStyle(
fontSize: 18.0,
fontWeight : FontWeight.w600,
),
),
subtitle: Text(
'${place.city}',
style: TextStyle(
fontSize: 16.0,
fontWeight: FontWeight.w600,
),
),
))));
});
return Column(children: mallPlaces);
}
@override
Widget build(BuildContext context){
return Scaffold(
body: ListView(
padding: EdgeInsets.symmetric(horizontal: 25, vertical: 50),
children:<Widget>[
SizedBox(height: 10.0),
Text('Select Mall',
style: TextStyle(
fontSize: 24,
fontWeight: FontWeight.bold,
),),
SizedBox(height: 20,),_buildMallPlaces()
]));
}
}
in pubspec.yaml : ( I've already used tab button not space between "-" and "assets/.." )
uses-material-design: true
assets:
- assets/
- assets/icons/
- assets/frame.png
- assets/pvj.png
CodePudding user response:
Rewrite assets and flutter pub get
flutter:
uses-material-design: true
assets:
- assets/icons/
fonts:
- family: Inter
fonts:
- asset: assets/fonts/Inter-Regular.ttf
CodePudding user response:
try close ide & clear cache in app and re run .
CodePudding user response:
uses-material-design and assets must be the same depth.
flutter:
uses-material-design: true
assets:
- assets/
CodePudding user response:
Better don't define each and every image in the pubspec.yaml isntead just paste this it will work. 1)
flutter:
uses-material-design: true
assets:
- assets/
And make sure you have images in the assets folder and if this still doesn't work try to replace
child: Image(image: AssetImage(place.imageUrl)),
with
child: AssetImage("Imahe.png"),
- Invalidate Cache and Restart and run the project !!
CodePudding user response:
This way is working, the changes are based on Flutter 3.
- I have the put the image in
imagesfolder that I created in root folder. - I put condition if the place's imageUrl is empty or not.
- Other language syntax and suggestions from Flutter.
class PlaceScreen extends StatefulWidget {
@override
_PlaceScreenState createState() => _PlaceScreenState();
}
class _PlaceScreenState extends State<PlaceScreen> {
Column _buildMallPlaces() {
List<Widget> mallPlaces = [];
for (var place in places) {
mallPlaces.add(SizedBox(
height: 80.0,
child: Center(
child: ListTile(
leading: place.imageUrl.isEmpty
? null
: ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 20,
minHeight: 20,
maxWidth: 30,
maxHeight: 30,
),
child: Image(image: AssetImage(place.imageUrl)),
),
title: Text(
place.mall,
style: const TextStyle(
fontSize: 18.0,
fontWeight: FontWeight.w600,
),
),
subtitle: Text(
place.city,
style: const TextStyle(
fontSize: 16.0,
fontWeight: FontWeight.w600,
),
),
))));
}
return Column(children: mallPlaces);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView(
padding: const EdgeInsets.symmetric(horizontal: 25, vertical: 50),
children: <Widget>[
const SizedBox(height: 10.0),
const Text(
'Select Mall',
style: TextStyle(
fontSize: 24,
fontWeight: FontWeight.bold,
),
),
const SizedBox(
height: 20,
),
_buildMallPlaces()
]));
}
}