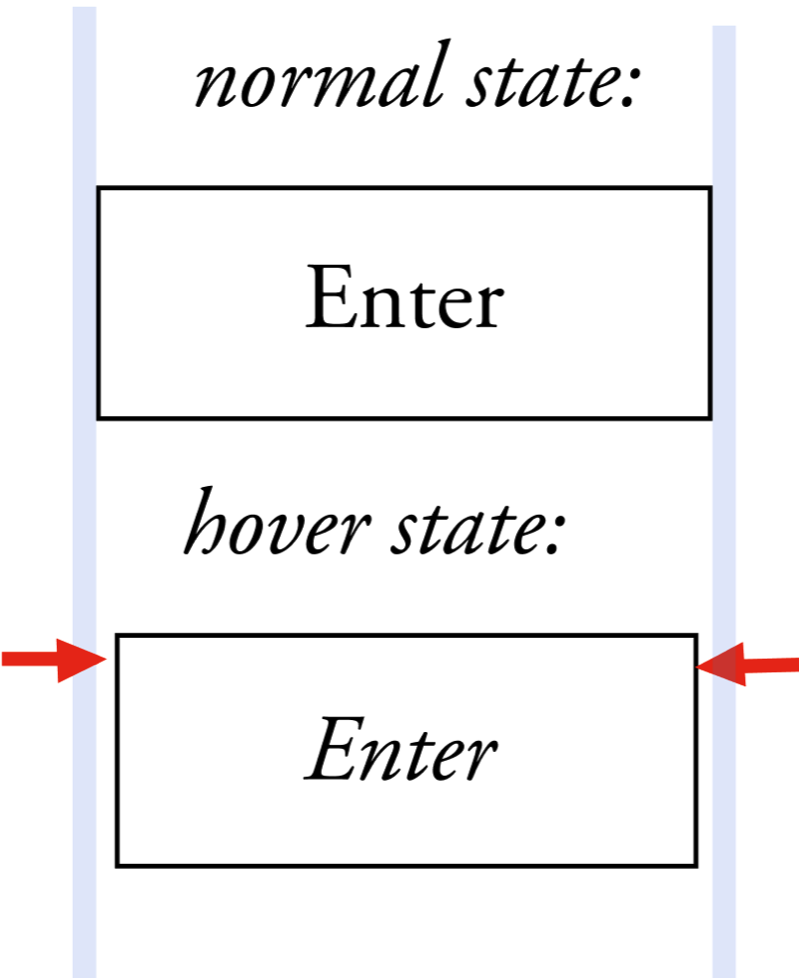
I've implemented an outlined button. in hover state, the button's text becomes italic. however, in hover state, the button's outline also shifts. specifically, the button's width becomes slightly smaller. See below for detailed demonstration:

I'd like the button size to stay the same i.e. the outlines should stay in the same place, not move. How to solve this problem? thx in advance
button {
border-width: 1px;
border-color: #EEEEEE;
font-family: "Adobe Garamond Pro";
font-weight: normal;
border-style: solid;
color: #595959;
}
button:hover {
font-style: italic;
}<button id="loginbutton" type="button" title="Enter">Enter</button>CodePudding user response:
The problem is the italicized font is actually thinner than the standard version. The suggestion to use a fixed width is probably the cleanest way of solving the problem but may not be desirable in all cases.
Adding padding will not necessarily fix the issue.
This answer contains an interesting suggestion which you could modify for your use case: CSS: bolding some text without changing its container's size . You already have the title attribute on your button, so you could take the same approach but set the psuedo element to font-style: normal.
button {
border-width: 1px;
border-color: #EEEEEE;
font-family: "Adobe Garamond Pro";
font-weight: normal;
border-style: solid;
color: #595959;
font-size:30px;
padding:0 1em;
position:relative;
}
button:hover {
font-style: italic;
}
button::after {
display: block;
content: attr(title);
height: 0;
font-style:normal;
color: transparent;
overflow: hidden;
visibility: hidden;
}<button id="loginbutton" type="button" title="Enter">Enter</button>CodePudding user response:
You can add a specific width to the button in order to solve the issue. Since default width is auto, so it will switch the width of button on the basis of the content in it. Italic font takes a bit more width that's why it is getting switched by default.
button {
border: 1px solid #000;
font-family: "Adobe Garamond Pro";
font-weight: normal;
border-style: solid;
color: #595959;
width: 3rem;
}
button:hover {
font-style: italic;
}<button id="loginbutton" type="button" title="Enter">Enter</button>CodePudding user response:
if you use specipic width your button then it will work perfect, when you hover it will work same as before hover .. you just simply use specipic width.. here are my code hope it will help you
button {
border-width: 1px solid;
/* border-color: #EEEEEE; */
border-color: #000;
font-family: "Adobe Garamond Pro";
font-weight: normal;
border-style: solid;
color: #595959;
width : 50px;
display: inline-block;
}
button:hover {
font-style: italic;
}
<button id="loginbutton" type="button" title="Enter">Enter</button>
and you can aslo remove hover style italic.. just comment or delete your hover css then it will work
