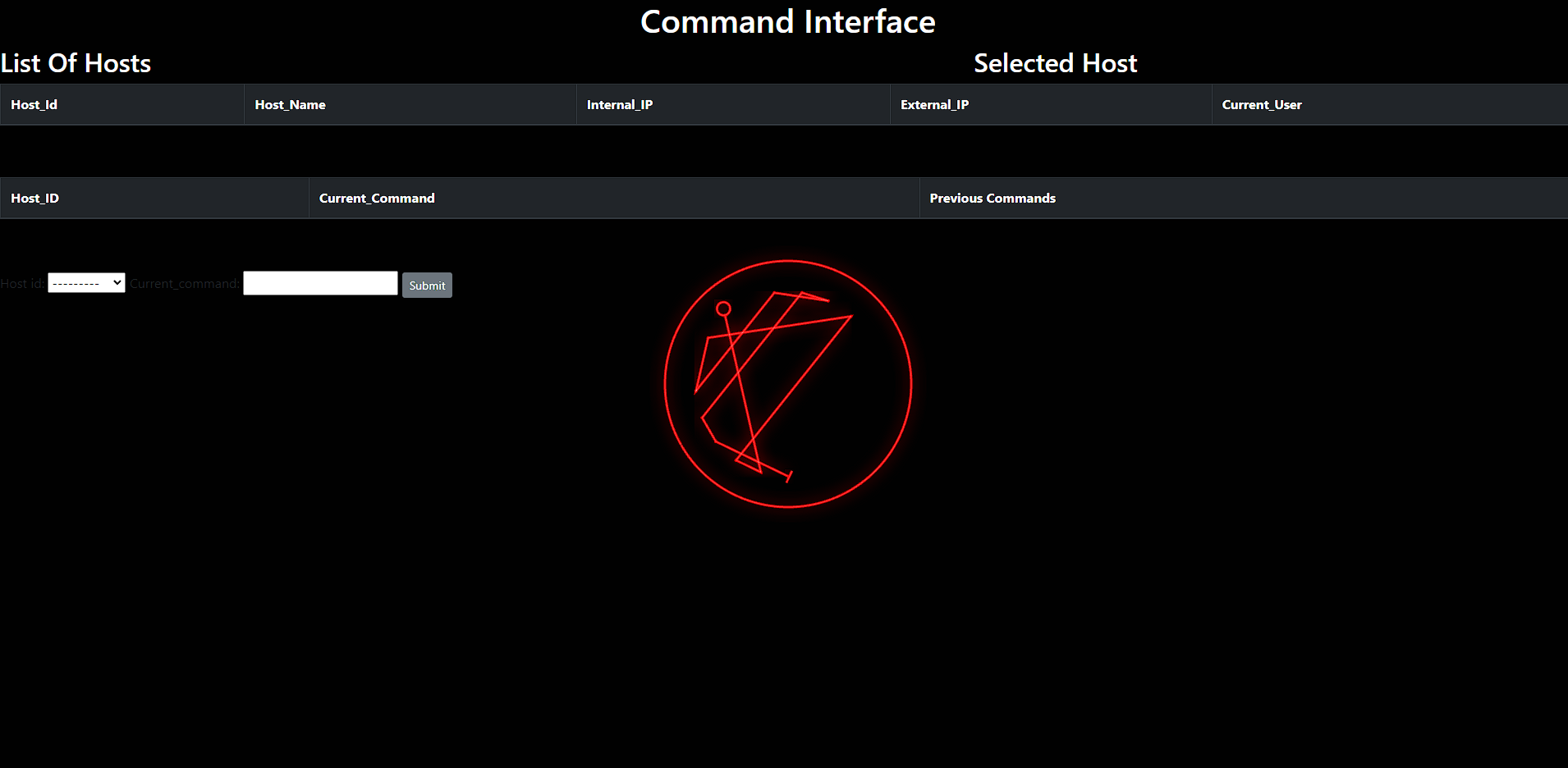
My present problem is that I've a form, Command_Form which has two fields, host_id and current_commands. Current_commands should be a drop-down menu of choices from CHOICES. However it does not do that and instead when I load the page it remains as a text-field I can type in, not a drop down select menu.
The following shows the issue. 
Forms.py code
from django import forms
from django.forms import ChoiceField, ModelForm, RadioSelect
from .models import command_node
from .models import beacon
CHOICES = [
('Sleep', "Sleep"),
('Open SSH_Tunnel', 'Open SSH_Tunnel'),
('Close SSH_Tunnel', 'Close SSH_Tunnel'),
('Open TCP_Tunnel', 'Open TCP_Tunnel'),
('Close TCP_Tunnel', 'Close TCP_Tunnel'),
('Open Dynamic', 'Open Dynamic'),
('Close Dynamic', 'Close Dynamic'),
('Task', 'Task'),
]
class Command_Form(ModelForm):
class Meta:
model = command_node
fields = (
'host_id',
'current_commands'
)
host_id = forms.ModelChoiceField(
required=True,
queryset=beacon.objects.all(),
widget=forms.Select(
attrs={
'class': 'form-control'
},
)
)
current_comamnds = forms.ChoiceField(
required=True,
choices=CHOICES
)
Views.py
from django.shortcuts import render
from django.http import HttpResponse
from .models import beacon
from .models import command_node
from .forms import Command_Form
from django.http import HttpResponseRedirect
def home(request):
form = Command_Form()
if request.method == "POST":
form = Command_Form(request.POST)
if form.is_valid():
form.save()
return render(request, 'home.html', {"form": form})
return render(request, 'home.html', {"form": form},)
Relevent HTML section
/br>
</br>
<form action="" method=POST>
{% csrf_token %}
{{ form }}
<button type="Submit" >Submit</button>
</form>
</body>
</html>
Models.py
from tkinter import CASCADE
from turtle import update
from django.db import models
class beacon(models.Model):
host_id = models.BigAutoField('Id', primary_key=True)
hostname = models.CharField('Hostname', max_length=200)
internalIp = models.CharField('Internal-IP', max_length=200)
externalIp = models.CharField('External-IP', max_length=200)
current_user = models.CharField('Current_User', max_length=200)
os = models.CharField('OS', max_length=200)
admin = models.CharField('Admin', max_length=200)
def __str__(self):
return self.hostname
class command_node(models.Model):
host_id = models.ForeignKey(beacon, on_delete=models.CASCADE)
current_commands = models.CharField('current_command', max_length=50, null=True)
previous_commands = models.CharField('previous_commands', max_length=2000, null=True)
def __str__(self):
return str(self.host_id)
CodePudding user response:
You can show current_commands in the same way as you shown host_id in forms.py
But, I'd recommend to directly set choices in command_node model in the following way:
With current code do following modifcations in models.py and forms.py.
Try below code:
models.py
class beacon(models.Model):
host_id = models.BigAutoField('Id', primary_key=True)
hostname = models.CharField('Hostname', max_length=200)
internalIp = models.CharField('Internal-IP', max_length=200)
externalIp = models.CharField('External-IP', max_length=200)
current_user = models.CharField('Current_User', max_length=200)
os = models.CharField('OS', max_length=200)
admin = models.CharField('Admin', max_length=200)
def __str__(self):
return self.hostname
CHOICES = [
('Sleep', "Sleep"),
('Open SSH_Tunnel', 'Open SSH_Tunnel'),
('Close SSH_Tunnel', 'Close SSH_Tunnel'),
('Open TCP_Tunnel', 'Open TCP_Tunnel'),
('Close TCP_Tunnel', 'Close TCP_Tunnel'),
('Open Dynamic', 'Open Dynamic'),
('Close Dynamic', 'Close Dynamic'),
('Task', 'Task'),
]
class command_node(models.Model):
host_id = models.ForeignKey(beacon, on_delete=models.CASCADE)
current_commands = models.CharField(
choices=CHOICES, max_length=50, null=True)
previous_commands = models.CharField(
'previous_commands', max_length=2000, null=True)
def __str__(self):
return str(self.host_id)
forms.py
from django import forms
from django.forms import ChoiceField, ModelForm, RadioSelect, SelectMultiple
from .models import CHOICES, command_node
from .models import beacon
class Command_Form(ModelForm):
class Meta:
model = command_node
fields = (
'host_id',
'current_commands'
)
host_id = forms.ModelChoiceField(
required=True,
queryset=beacon.objects.all(),
widget=forms.SelectMultiple(
attrs={
'class': 'form-control'
},
)
)
Note:Models, Forms, Class based views in django must be written inPascalCasenotsnake_caseas they are classes of python, it will be better if you name the models asCommandNodeandBeaconrather thanandcommand_noderespectively. AndbeaconCommandNodeFormnot.Command_Node
