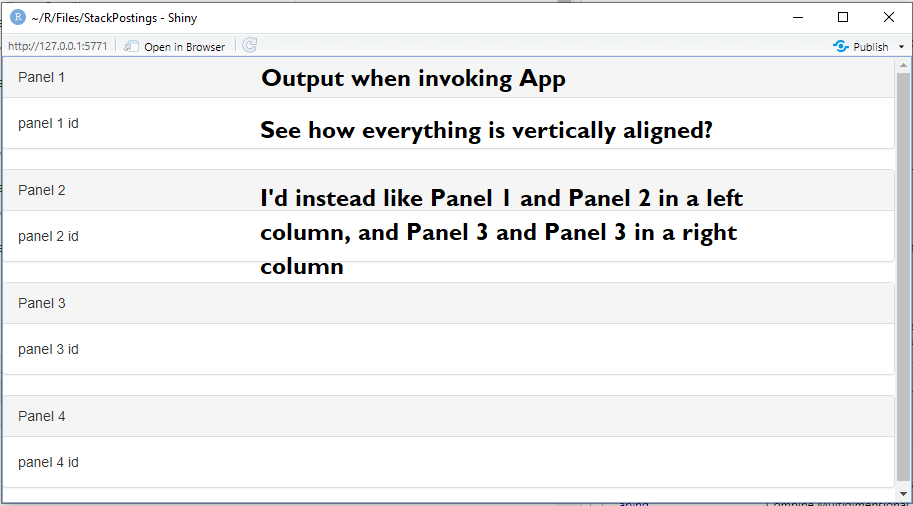
I'm trying to create a simple 4 panel grid using HTML in Shiny but can't get it to work. Though there are somewhat related posts like 

CodePudding user response:
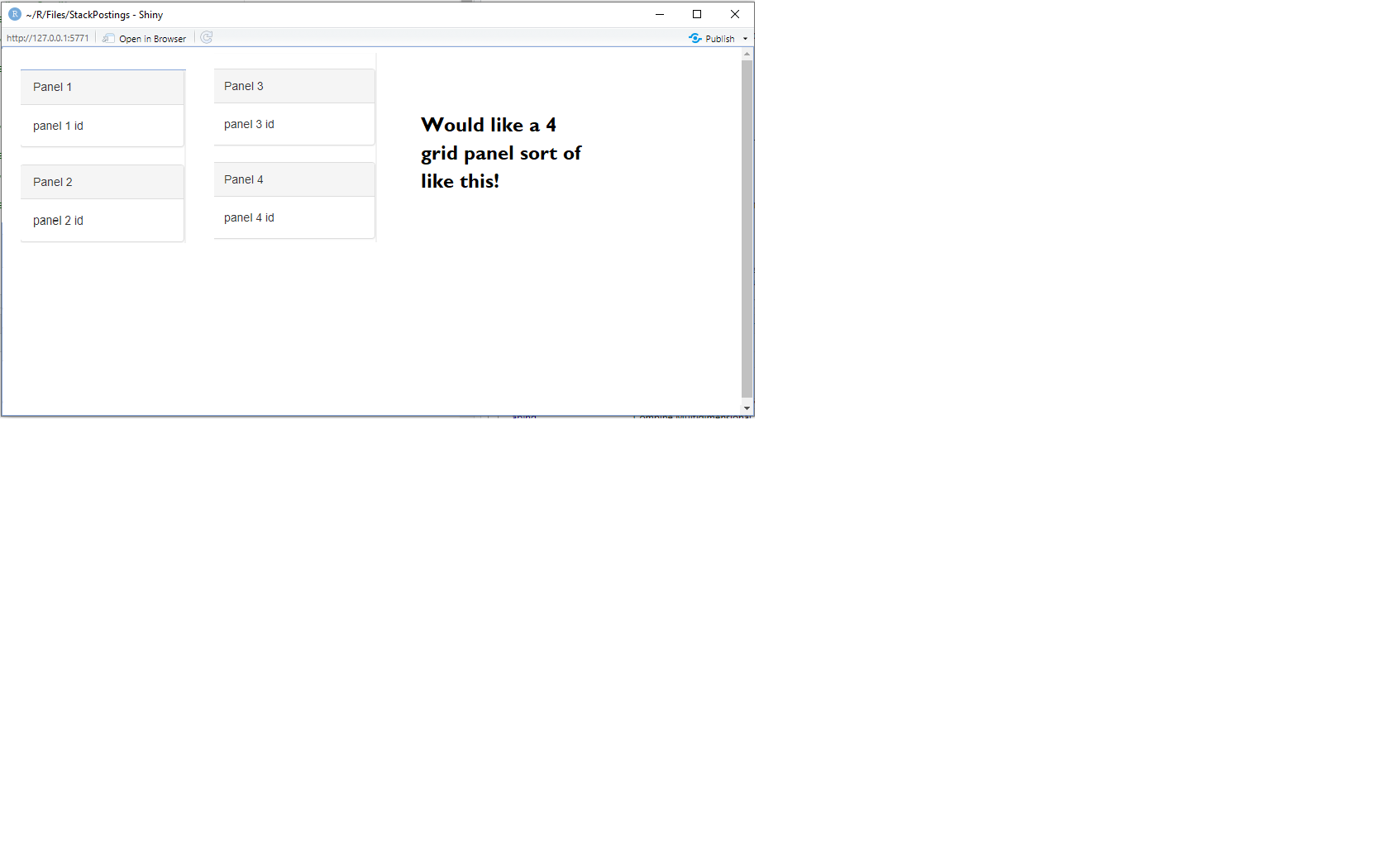
Maybe this? You can simply adjust the width (I set it to 60%) and the gap between the child divs (I set it to 2rem) in the parent div.
library(shiny)
library(htmltools)
library(htmlwidgets)
ui <- fluidPage(
div(style = "margin-top: 2rem; width: 60%; display: grid; grid-template-columns: 1fr 1fr; gap: 2rem;",
div(class = "panel panel-default",
div(class = "panel-heading", "Panel 1"),
div(class = "panel-body", "panel 1 id")
),
div(class = "panel panel-default",
div(class = "panel-heading", "Panel 2"),
div(class = "panel-body", "panel 2 id")
),
div(class = "panel panel-default",
div(class = "panel-heading", "Panel 3"),
div(class = "panel-body", "panel 3 id")
),
div(class = "panel panel-default",
div(class = "panel-heading", "Panel 4"),
div(class = "panel-body", "panel 4 id")
)
)
)
)
server <- function(input, output) {}
shinyApp(ui, server)
