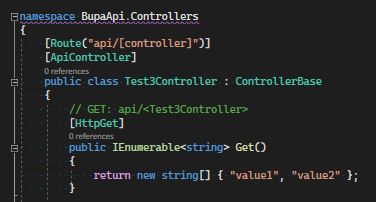
This seems like a simple problem to solve, but I can't figure it out at all. I have followed the 
Then I try to test this route:
I've tried testing it using the same method as the existing, working fetch call is made from the react app to the back end server:
// The example used in the tutorial and it works OK:
const response = await fetch('weatherforecast');
const data = await response.json();
this.setState({ forecasts: data, loading: false });
// I have imitated this to send a fetch to the "api/test3" route, which doesn't work
const response = await fetch('api/test3');
const data = await response.json();
this.setState({ forecasts: data, loading: false });
But I cant work out what is different for one to be failing and one to be working. I have updated the setupProxy.js file and added the new routes:
const { createProxyMiddleware } = require('http-proxy-middleware');
const context = [
"/weatherforecast",
"/test",
"/api",
"/api/test",
"/api/test3",
"/test2",
];
module.exports = function (app) {
const appProxy = createProxyMiddleware(context, {
target: 'https://localhost:7236',
secure: false
});
app.use(appProxy);
};
I also tried adding these to my package.json:
"private": true,
"proxy": "https://localhost:7236",
I've also tried replacing all of the script in a new controller with the same script as in the working WeatherForecastController.cs from the tutorial. This gives the same error.
CodePudding user response:
The problem resolved itself (as if by magic) when I restarted Visual Studio. I'd tried that once or twice already, so perhaps one of the changes I made helped resolve the issue:
- Add this to
package.json
"private": true,
"proxy": "https://localhost:7236",
- Ensure
setupProxy.jsis updated with the necessary endpoints, as above.
Other solutions that I didn't try, but may also have solved my problem:
- Removing the service worker, as per this solution
I have to say I've lost a lot of time trying to debug Visual Studio & .NET issues only to find the issue resolved by restarting Visual Studio. It would be handy if there was a button/feature to reload VisualStudio; delete the cache; and do whatever else is necessary for my current code to compile. If anyone knows then please let me know.