I have an Angular app (v13.3.10) and I'm using the 
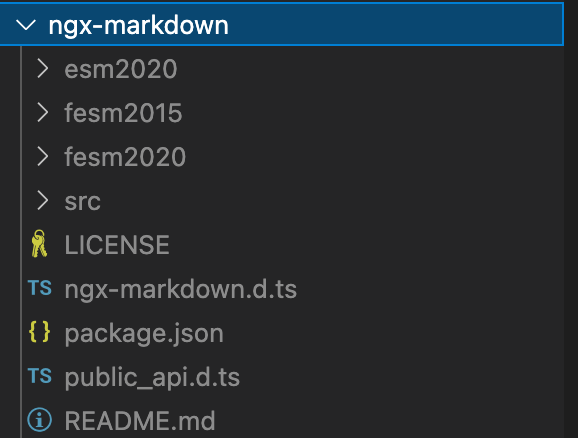
And this is how the ngx-markdown package looks when running npm install ngx-markdown --save normally:
(The file I'm trying to edit specifically is in ngx-markdown/fesm2020/ngx-markdown.mjs)
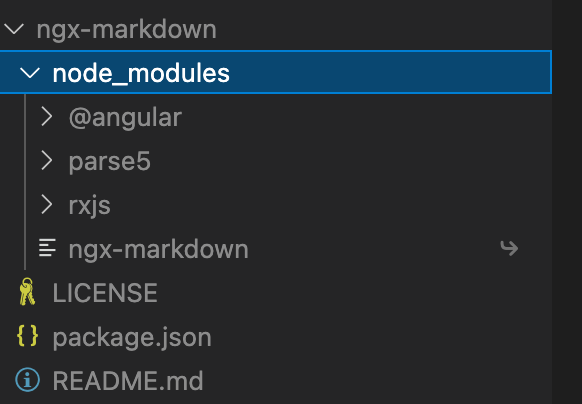
Furthermore, when npm installing my repo, none of its peer dependencies installed, along with a slew of other errors.
Why does webpack not let me change source files to view in localhost? What else can I do from here?
CodePudding user response:
- Change your node module name
- Then in terminal run
npm i - Now you get new node module file
- then run your code ng serve
CodePudding user response:
Can you make the same changes that were made in src folder to the file in esm2020, fesm 2020 folders. Those are the files referenced by webpack.