I have a Toolbar in my Activity, then i inflate a menu in my fragment, the issue is that it adds the same options even in more button, which shouldn't even exist and the function on layoutManager and adapterTables are not even executed (but the icon is changed)
Activity:
<com.google.android.material.appbar.AppBarLayout
android:id="@ id/appBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white">
<com.google.android.material.appbar.MaterialToolbar
android:id="@ id/toolbar"
style="@style/Widget.MaterialComponents.Toolbar.Primary"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/white"
app:navigationIconTint="#737373"
app:navigationIcon="@drawable/ic_baseline_close_white"
app:title="Tavolo"
app:subtitle="Seleziona tavolo"
app:subtitleTextColor="#737373"
app:titleTextColor="#737373" />
</com.google.android.material.appbar.AppBarLayout>
Menu:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@ id/tableMap"
android:title="@string/mappa_tavoli"
android:contentDescription="@string/mappa_tavoli"
android:icon="@drawable/ic_table_restaurant_24"
app:showAsAction="ifRoom" />
<item
android:id="@ id/changeLayout"
android:title="@string/modifica_layout"
android:contentDescription="@string/modifica_layout"
android:icon="@drawable/ic_grid_view"
app:showAsAction="ifRoom" />
</menu>
Fragment:
public class TablesFragment extends Fragment {
@Nullable
private Listener mListener;
GridLayoutManager layoutManager;
AdapterTables adapterTables;
public void setListener(@Nullable Listener mListener) {
this.mListener = mListener;
}
public interface Listener {
void onClickTable(String table);
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_tables, container, false);
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
initUI(view);
}
private void initUI(View view) {
RecyclerView recyclerView = view.findViewById(R.id.recyclerViewTables);
layoutManager = (GridLayoutManager) recyclerView.getLayoutManager();
ArrayList<Tables> listTables = new ArrayList<>();
listTables.add(new Tables("1", "F", "", "50m", ""));
listTables.add(new Tables("2", "O", "", "30m", "2,50"));
listTables.add(new Tables("3", "F", "", "30m", ""));
listTables.add(new Tables("4", "F", "Veranda", "50m", ""));
listTables.add(new Tables("5", "O", "", "", "5,00"));
listTables.add(new Tables("6", "F", "", "50m", ""));
listTables.add(new Tables("7", "O", "", "30m", "9,00"));
adapterTables = new AdapterTables(layoutManager, listTables);
adapterTables.setListener(idTable -> mListener.onClickTable(listTables.get(idTable).getId()));
recyclerView.setAdapter(adapterTables);
}
@Override
public void onCreateOptionsMenu(@NonNull Menu menu, @NonNull MenuInflater inflater) {
inflater.inflate(R.menu.table, menu);
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
if (item.getItemId() == R.id.changeLayout) {
if (layoutManager.getSpanCount() == 1) {
item.setIcon(R.drawable.ic_format_list_bulleted);
layoutManager.setSpanCount(4);
} else {
item.setIcon(R.drawable.ic_grid_view);
layoutManager.setSpanCount(1);
}
adapterTables.notifyItemRangeChanged(0, adapterTables.getItemCount());
return true;
}else if (item.getItemId() == R.id.tableMap) {
getParentFragmentManager().beginTransaction()
.setReorderingAllowed(true)
.replace(R.id.fragment_container_view, TablesMapFragment.class, null)
.commit();
return true;
}
return false;
}
}
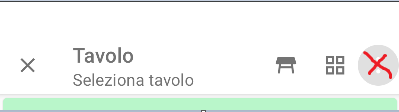
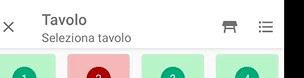
Here is how the toolbar is on the device:
EDIT:
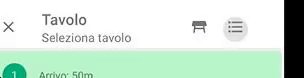
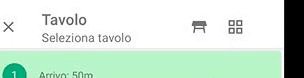
When i change the fragment the menu returns to work as it have to:
As you can see the menu starts to work only after i pressed the table option which do a fragment replace, then by pressing to list option it replace the fragment to the previous and the menù is set correctly, but not at the first start..
CodePudding user response:
The issue was that at the activity start i was calling:
getSupportFragmentManager().beginTransaction()
.setReorderingAllowed(true)
.add(R.id.fragment_container_view, TablesFragment.class, null)
.commit();
By changing the .add to .replace it started to work as expected.