I always struggle with flexboxes. This time is no exception trying to solve this for a solid hour and read a lot of similar questions but none of these gave me the right idea on how to do it with my layout. I hope that some of you could help me out with how to do this :)
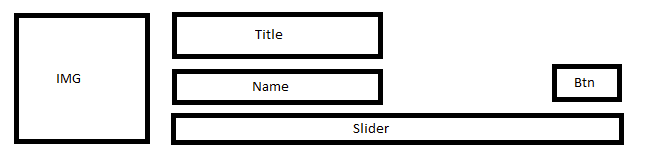
I'm creating a MiniPlayer. The desired look of it is like that:
At the moment it looks like this:
This is my current css file:
.MiniPlayer {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 100px;
display: flex;
flex-direction: row;
img{
width: auto;
height: 90%;
max-height: 100px;
max-width: 100px;
flex-direction: column;
}
.Title{
flex-direction: column;
flex-wrap: wrap;
}
.Name{
flex-direction: column;
flex-wrap: wrap;
}
.MediaButton{
flex-direction: row;
}
.Slider{
flex-direction: column;
flex-wrap: wrap;
flex-grow: 4;
}
CodePudding user response:
Would highly recommend doing this in grid. It is possible by making a lot of clumsy new containers, but you have much better layout control with grid.
If you're not too comfortable with grid, you can use a CSS Grid Generator to do the work for you - works just fine.
.parent {
display: grid;
grid-template-columns: repeat(6, 1fr);
grid-template-rows: repeat(4, 1fr);
grid-gap: 5px;
}
.parent div {
border: 1px solid black;
}
.div1 {
grid-area: 1 / 1 / 5 / 3;
}
.div2 {
grid-area: 4 / 3 / 5 / 7;
}
.div3 {
grid-area: 3 / 6 / 4 / 7;
}
.div4 {
grid-area: 1 / 3 / 2 / 6;
}
.div5 {
grid-area: 2 / 3 / 3 / 6;
}<div >
<div >img</div>
<div >slider</div>
<div >pause</div>
<div >title</div>
<div >name</div>
</div>