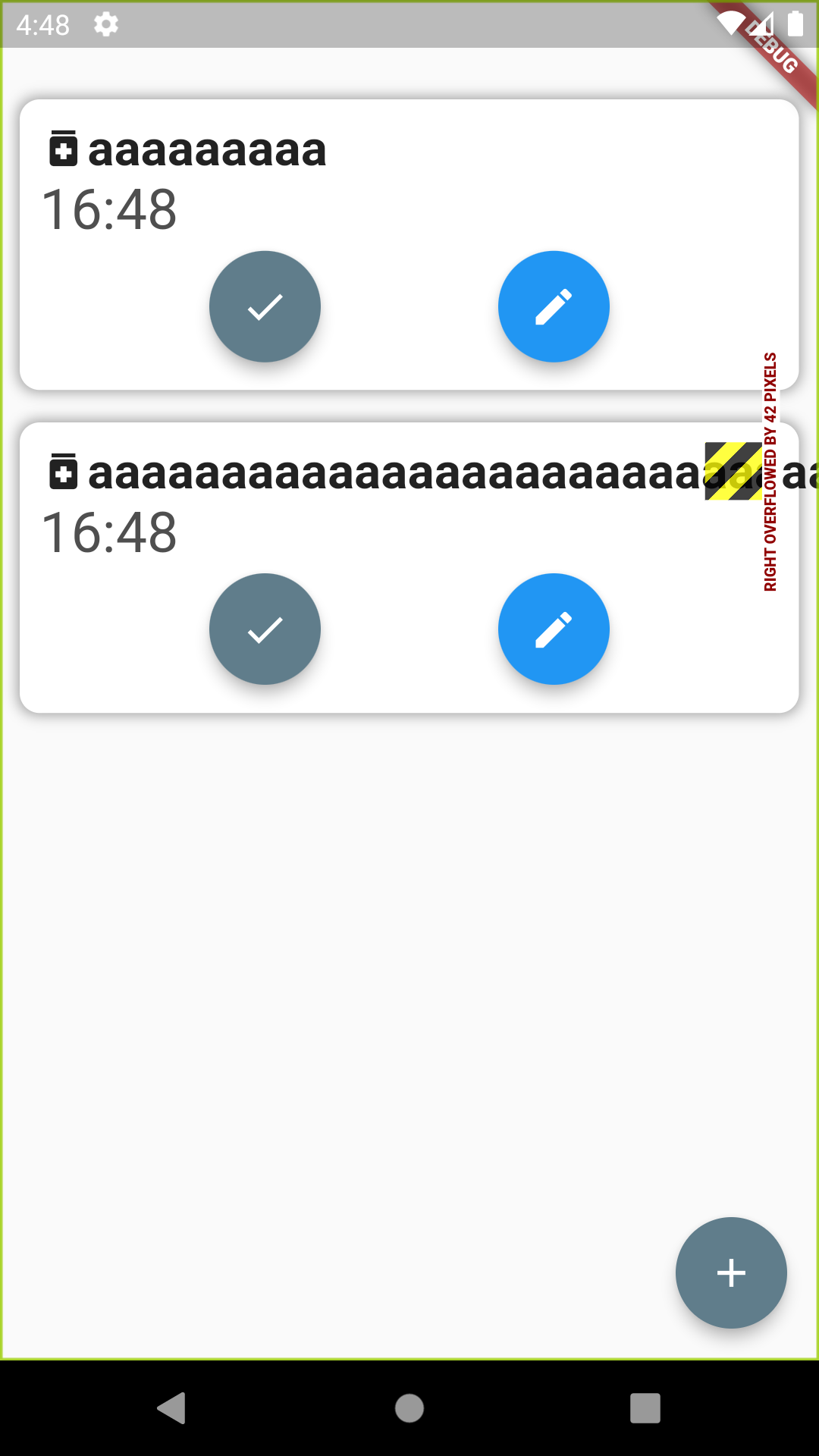
I have a widget that builds a list from an array. Each item in the array builds a widget with some columns and rows. I want the text to break so It doesnt overflow.
I've tried adding overflow: TextOverflow.ellipsis to the Text or wrapping the Row that wraps the icon and the text that overflow with a Expanded widget, but both didn't work.
This is my code:
child: Column(
verticalDirection: VerticalDirection.down,
textBaseline: TextBaseline.alphabetic,
textDirection: TextDirection.ltr,
children: < Widget > [
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: < Widget > [
Row(
children: [
const Icon(Icons.medication),
//
// This is the text that overflows
//
Text(
entries[index].pillname,
style: const TextStyle(
fontSize: 25,
fontWeight: FontWeight.bold,
),
),
],
),
Text(
entries[index].pillTimeStr,
style: const TextStyle(
fontSize: 28,
color: Color.fromARGB(255, 79, 79, 79),
),
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: < Widget > [
Container(
margin: const EdgeInsets.all(4),
child: FloatingActionButton(
onPressed: () {
setState(() {
entries[index].pilldone = !entries[index].pillDone;
});
},
tooltip:
entries[index].pillDone ? 'Tomada' : 'No tomada',
backgroundColor: entries[index].pillDone ?
Colors.green :
Theme.of(context).primaryColor,
child: const Icon(Icons.check),
),
),
Container(
margin: const EdgeInsets.all(4),
child: FloatingActionButton(
onPressed: () {
showAdaptiveActionSheet(
context: context,
cancelAction: CancelAction(
title: const Text('Cancelar'),
),
actions: < BottomSheetAction > [
BottomSheetAction(
title: const Text('Modificar'),
onPressed: () {}),
BottomSheetAction(
title: const Text('Eliminar'),
onPressed: () {
Navigator.pop(context);
_askRemovePill(entries[index].iD);
}),
]);
},
tooltip: 'Eliminar',
backgroundColor: Colors.blue,
child: const Icon(Icons.mode_edit),
)),
],
),
],
),
CodePudding user response:
In your case, all you need to do is wrap your Text inside the Row with an Expanded widget
Expanded(
child: Text(/*......your text widget........*/),
),
The Expanded widget gives your Text widget horizontal constraints
IF you don't wish to see the text go on to the next line, use the overflow property on the text
overflow : TextOverflow.ellipsis, //inside Text
CodePudding user response:
Use the Wrap widget instead of the Row widget. It will break the text to the next line should there be an overflow. Like this,
Wrap(
children: [
const Icon(Icons.medication),
//
// This is the text that overflows
//
Text(
entries[index].pillname,
style: const TextStyle(
fontSize: 25,
fontWeight: FontWeight.bold,
),
),
],
),
Text(
entries[index].pillTimeStr,
style: const TextStyle(
fontSize: 28,
color: Color.fromARGB(255, 79, 79, 79),
),
),
],
),