I didn't quite understand how Expander works,
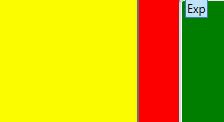
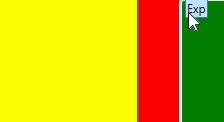
I am trying to expand the green Grid so that the yellow Grid (including the red one)
moves to the left according to the expansion of the green Grid.
Currently, the situation is that the green Grid expands so it hides the red part because it exceeds the second Grid.
<ControlTemplate x:Key="ExpanderKey" TargetType="Expander">
<ControlTemplate.Triggers>
<Trigger Property="IsExpanded" Value="True">
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.2" AccelerationRatio="1" To="150" Storyboard.TargetName="Container" Storyboard.TargetProperty="Width" />
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
<Trigger.ExitActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.2" AccelerationRatio="1" To="50" Storyboard.TargetName="Container" Storyboard.TargetProperty="Width" />
</Storyboard>
</BeginStoryboard>
</Trigger.ExitActions>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0" ColumnSpan="2">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="0.05*"/>
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Background="Yellow"/>
<Button Grid.Column="1" Background="Red"/>
</Grid>
<Expander Grid.Column="1" IsExpanded="{Binding ElementName=SearchButton, Path=IsChecked}" Template="{StaticResource ExpanderKey}" HorizontalAlignment="Right" Background="Green">
<ToggleButton Grid.Row="0" x:Name="SearchButton" VerticalAlignment="Top" Content="Exp" HorizontalAlignment="Left"/>
</Expander>
</Grid>
CodePudding user response:
Your ControlTemplate is invalid. Also, the Grid with the buttons spans both columns.
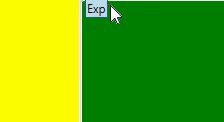
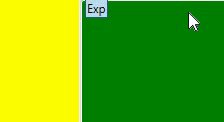
This is an example of an Expander that pushes the buttons to the left when it expands its content:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="0.05*"/>
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Background="Yellow"/>
<Button Grid.Column="1" Background="Red"/>
</Grid>
<Expander Grid.Column="1" IsExpanded="{Binding ElementName=SearchButton, Path=IsChecked}" HorizontalAlignment="Right" Background="Green" ExpandDirection="Right">
<ToggleButton Grid.Row="0" x:Name="SearchButton" VerticalAlignment="Top" Content="Exp" HorizontalAlignment="Left"/>
</Expander>
</Grid>