I have the code:
$(window).scroll(function() {
$('.container p').each(function() {
var scrollTop = $(window).scrollTop(),
elementOffset = $(this).offset().top,
distance = (elementOffset - scrollTop),
windowHeight = $(window).height(),
breakPoint = windowHeight * 0.9;
if (distance > breakPoint) {
$(this).addClass("more-padding");
}
if (distance < breakPoint) {
$(this).removeClass("more-padding");
}
});
});.wrap {
position: relative;
font-size: 18px;
color: black;
z-index: -1;
}
h1 {
font-size: 2em;
text-align: center;
margin: 20px 0 40px;
padding: 0;
}
.container {
background: transparent;
right: 100%;
margin: 0 auto;
overflow: auto;
padding: 2%;
}
.right-content,
.left-content {
float: left;
display: block;
width: 40%;
padding: 1% 2%;
}
.left-content {
border-right: 5px dotted #666;
text-align: right;
}
.left-content p {
margin: 150px 0 0;
}
.right-content p {
margin: 80px 0 150px;
}
.container p {
-webkit-transition: all 0.7s ease-in-out;
-moz-transition: all 0.7 ease-in-out;
-ms-transition: all 0.7s ease-in-out;
-o-transition: all 0.7s ease-in-out;
transition: all 0.7s ease-in-out;
}
.left-content .more-padding {
padding-right: 100px;
}
.right-content .more-padding {
padding-left: 100px;
}
.icon-wrapper {
display: flex;
width: 200px;
height: 200px;
background: orange;
padding: 2.9em;
margin: 2em auto;
border-radius: 50%;
overflow: hidden;
}
h1 {
text-align: center;
}
.cls-1 {
fill: #fff;
}
.cls-2 {
fill: none;
stroke: #fff;
stroke-linecap: round;
stroke-linejoin: round;
stroke-width: 2px;
}
.icon-wrapper #air {
stroke-dashoffset: 66;
stroke-dasharray: 33;
transition: all 2s ease;
}
.icon-wrapper:hover #air {
stroke-dashoffset: 0;
}
.icon-wrapper #ball {
transition: all 1.5s ease;
transform: rotate(0);
transform-origin: center;
}
.icon-wrapper:hover #ball {
transform: rotate(360deg);
}<link href="https://fonts.googleapis.com/css?family=Source Sans Pro:400,700,900&amp" rel="stylesheet" />
<link href="https://fonts.googleapis.com/css?family=Open Sans:400,700&subset=latin,latin-ext" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.2.6/animate.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/wow/1.1.2/wow.min.js"></script>
<div >
<div >
<h1>Hobbies</h1>
<div >
<p>Content 01</p>
<p>Content 02</p>
<p>Content 03</p>
<p>Content 04</p>
<p>Content 05</p>
<p>Content 06</p>
<p>Content 07</p>
<p>Content 08</p>
<p>Content 09</p>
<p>Content 10</p>
</div>
<div >
<p>Content 01</p>
<p>Content 02</p>
<p>Content 03</p>
<p>Content 04</p>
<p>Content 05</p>
<p>Content 06</p>
<p>Content 07</p>
<p>Content 08</p>
<p>Content 09</p>
<p>Content 10</p>
</div>
</div>
</div>
<div >
<svg id="netball-icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<title>Netball</title>
<path id="ball" d="M70.44,32.78A32,32,0,0,0,55.28,24.3l-.37-.08A32.57,32.57,0,0,0,42.09,24l-.32,0A32,32,0,1,0,70.44,78a32.26,32.26,0,0,0,5.47-7.3l.27-.5h0A32.24,32.24,0,0,0,70.44,32.78Zm-1.77,1.77A29.19,29.19,0,0,1,77,51.28a11,11,0,0,1-5.38,5.39,47.16,47.16,0,0,0-.71-12.11,30.91,30.91,0,0,0-4.55-11.45c-.35-.5-.71-1-1.08-1.48A31.27,31.27,0,0,1,68.67,34.55ZM54.54,26.69c7.42,3,12.1,9.14,13.91,18.33A44.25,44.25,0,0,1,69,57.52a19.92,19.92,0,0,1-5,.38A95,95,0,0,0,59.5,41.82a43.19,43.19,0,0,0-6.65-11.93,19,19,0,0,0-4.43-4A30,30,0,0,1,54.54,26.69Zm-12.35-.24c7.23.33,12.13,9,15,16.27a91.23,91.23,0,0,1,4.31,15,56.07,56.07,0,0,1-13-3.78l-.76-.3c-.8-11.8-3.87-19.55-9.12-23a11.46,11.46,0,0,0-3.74-1.65A29.24,29.24,0,0,1,42.19,26.45ZM27,34.55a29.23,29.23,0,0,1,4-3.32,8,8,0,0,1,1.31-.1,8.84,8.84,0,0,1,4.67,1.32,36.37,36.37,0,0,0-8.6,5.09A32.06,32.06,0,0,0,18.9,49.75,29.53,29.53,0,0,1,27,34.55Zm-5.5,34.08a29.12,29.12,0,0,1-2.67-8A29.16,29.16,0,0,1,29.86,39.52a33.11,33.11,0,0,1,9.28-5.24A16.1,16.1,0,0,1,41.7,38.1,75.82,75.82,0,0,0,29,50.24a34.87,34.87,0,0,0-6.94,12.68A18.6,18.6,0,0,0,21.47,68.63Zm8.63,3.09c0,.23-.08.49-.13.79l-.06.33A12.59,12.59,0,0,0,30,78.9a30.79,30.79,0,0,1-3-2.66l-.62-.62C22,69.06,23.54,61,31,51.82A74.15,74.15,0,0,1,42.72,40.47a48.19,48.19,0,0,1,2.5,13.19,19.72,19.72,0,0,0-5,2.94c-3,2.35-7.1,6.83-10.12,15ZM47.82,84.86a29.67,29.67,0,0,1-13.41-3.21,8.54,8.54,0,0,1-2.17-7.48,67.13,67.13,0,0,0,8.58,4.07,44.67,44.67,0,0,0,15.47,3.22,26.2,26.2,0,0,0,5.72-.6c.4-.09.8-.19,1.19-.3A29.24,29.24,0,0,1,47.82,84.86Zm25.9-15.37a19.06,19.06,0,0,1-12.25,8.92,23.25,23.25,0,0,1-5.18.55c-10.12,0-20.21-5.42-23.5-7.37a38.69,38.69,0,0,1,2.3-4.89,96.31,96.31,0,0,0,17.6,4.59,43.78,43.78,0,0,0,14.67.1,19.35,19.35,0,0,0,6.73-2.6C74,69,73.84,69.26,73.72,69.49Zm-6.84-.56a41.32,41.32,0,0,1-13.81-.11,94.1,94.1,0,0,1-16.64-4.3,26.25,26.25,0,0,1,5.33-5.92,16.32,16.32,0,0,1,4.83-2.77l.78.31.19.07c2.68,1.08,9,3.61,15.28,4.12s11.31-1.13,14.45-4.89a29.3,29.3,0,0,1-1,7.61C74.47,66.07,71.3,68,66.88,68.93Z" />
<g id="air">
<line x1="68.86" y1="27.95" x2="86.42" y2="10.4" />
<line x1="73.42" y1="31.34" x2="85.74" y2="19.02" />
<line x1="76.68" y1="36.31" x2="82.13" y2="30.86" />
</g>
</svg>
</div>
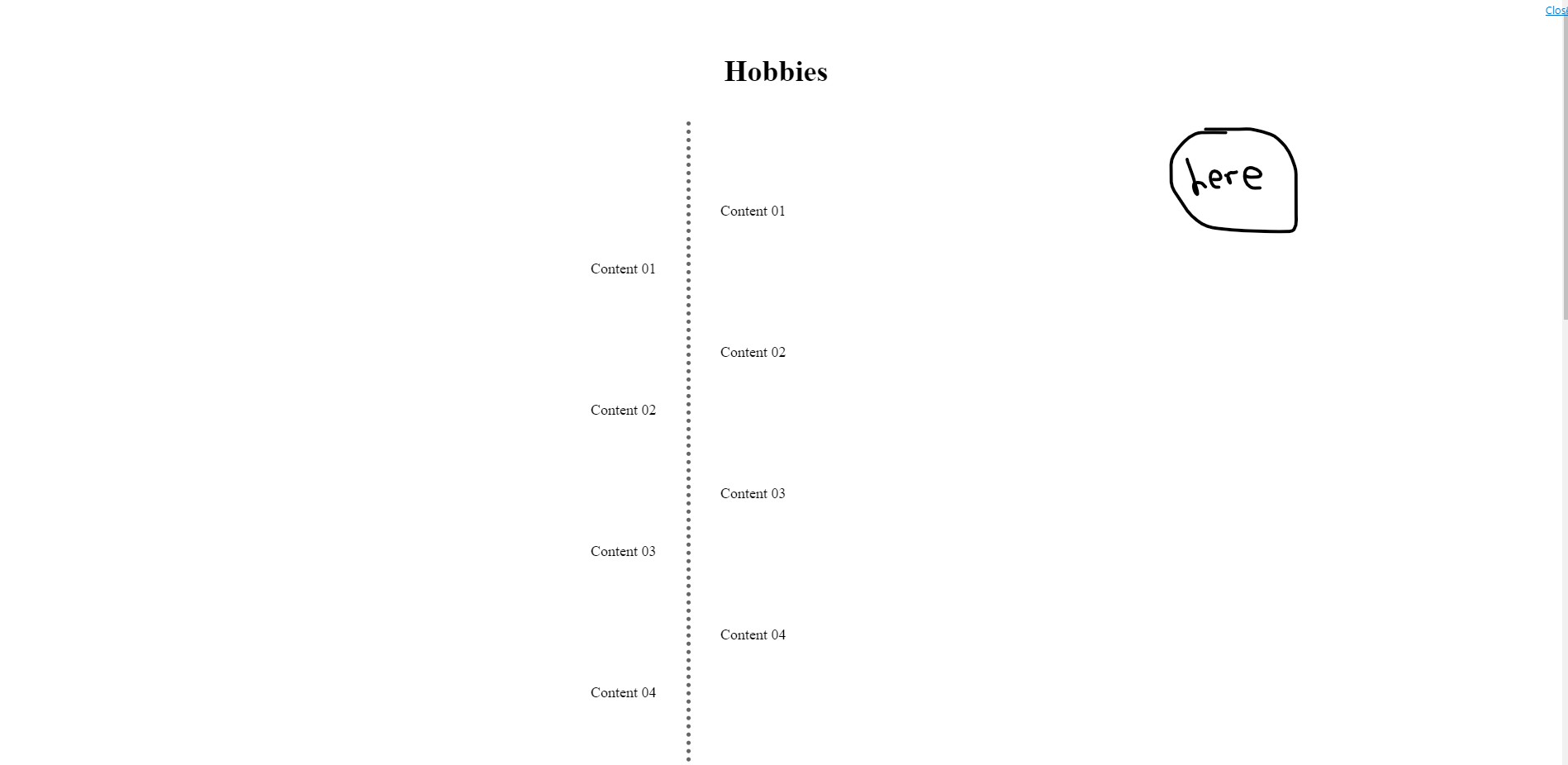
<h1>Netball Icon Animation</h1>When you run the code and scroll down, you will see a sports logo animation. I would like that sports logo to be displayed at this position:
How can I achieve this? I would like the logo to be displayed on the side, so how can I edit the CSS of the logo animation accordingly?
Any suggestions would greatly help. Thanks.
CodePudding user response:
You can use position: absolute property with top and right properties to tell your icon-wrapper where to position relative to its parent. in this case your page body.
.icon-wrapper{
/* The rest of your code*/
position: absolute;
top: 150px;
right: 150px;
}
Also, to make this responsive you could use % values insted of px so it doesn't break on different screen sizes.
CodePudding user response:
If you dont mind that the ball will be fixed in the screen you can add:
.icon-wrapper {
display: flex;
width: 200px;
height: 200px;
background: orange;
padding: 2.9em;
margin: 2em auto;
border-radius: 50%;
overflow: hidden;
/* ADDED HERE */
position: fixed;
right: 50px;
top: 20px;
}
Other solution is to float the hobbies to the left, so that is frees space in the right:
.wrap {
position: relative;
font-size: 18px;
color: black;
z-index: -1;
/* ADDED HERE */
float: left;
width: 60%;
}
CodePudding user response:
I see your problem and solve it, you just add .right-content, .left-content width 45% and add icon-wrapper class margin: 0 auto; then it will work as you maybe want, hope it will help you :)
<link href="https://fonts.googleapis.com/css?family=Source Sans Pro:400,700,900&amp" rel="stylesheet" />
<link href="https://fonts.googleapis.com/css?family=Open Sans:400,700&subset=latin,latin-ext" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.2.6/animate.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/wow/1.1.2/wow.min.js"></script>
<div >
<div >
<h1>Hobbies</h1>
<div >
<p>Content 01</p>
<p>Content 02</p>
<p>Content 03</p>
<p>Content 04</p>
<p>Content 05</p>
<p>Content 06</p>
<p>Content 07</p>
<p>Content 08</p>
<p>Content 09</p>
<p>Content 10</p>
</div>
<div >
<p>Content 01</p>
<p>Content 02</p>
<p>Content 03</p>
<p>Content 04</p>
<p>Content 05</p>
<p>Content 06</p>
<p>Content 07</p>
<p>Content 08</p>
<p>Content 09</p>
<p>Content 10</p>
</div>
</div>
</div>
<div >
<svg id="netball-icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<title>Netball</title>
<path id="ball" d="M70.44,32.78A32,32,0,0,0,55.28,24.3l-.37-.08A32.57,32.57,0,0,0,42.09,24l-.32,0A32,32,0,1,0,70.44,78a32.26,32.26,0,0,0,5.47-7.3l.27-.5h0A32.24,32.24,0,0,0,70.44,32.78Zm-1.77,1.77A29.19,29.19,0,0,1,77,51.28a11,11,0,0,1-5.38,5.39,47.16,47.16,0,0,0-.71-12.11,30.91,30.91,0,0,0-4.55-11.45c-.35-.5-.71-1-1.08-1.48A31.27,31.27,0,0,1,68.67,34.55ZM54.54,26.69c7.42,3,12.1,9.14,13.91,18.33A44.25,44.25,0,0,1,69,57.52a19.92,19.92,0,0,1-5,.38A95,95,0,0,0,59.5,41.82a43.19,43.19,0,0,0-6.65-11.93,19,19,0,0,0-4.43-4A30,30,0,0,1,54.54,26.69Zm-12.35-.24c7.23.33,12.13,9,15,16.27a91.23,91.23,0,0,1,4.31,15,56.07,56.07,0,0,1-13-3.78l-.76-.3c-.8-11.8-3.87-19.55-9.12-23a11.46,11.46,0,0,0-3.74-1.65A29.24,29.24,0,0,1,42.19,26.45ZM27,34.55a29.23,29.23,0,0,1,4-3.32,8,8,0,0,1,1.31-.1,8.84,8.84,0,0,1,4.67,1.32,36.37,36.37,0,0,0-8.6,5.09A32.06,32.06,0,0,0,18.9,49.75,29.53,29.53,0,0,1,27,34.55Zm-5.5,34.08a29.12,29.12,0,0,1-2.67-8A29.16,29.16,0,0,1,29.86,39.52a33.11,33.11,0,0,1,9.28-5.24A16.1,16.1,0,0,1,41.7,38.1,75.82,75.82,0,0,0,29,50.24a34.87,34.87,0,0,0-6.94,12.68A18.6,18.6,0,0,0,21.47,68.63Zm8.63,3.09c0,.23-.08.49-.13.79l-.06.33A12.59,12.59,0,0,0,30,78.9a30.79,30.79,0,0,1-3-2.66l-.62-.62C22,69.06,23.54,61,31,51.82A74.15,74.15,0,0,1,42.72,40.47a48.19,48.19,0,0,1,2.5,13.19,19.72,19.72,0,0,0-5,2.94c-3,2.35-7.1,6.83-10.12,15ZM47.82,84.86a29.67,29.67,0,0,1-13.41-3.21,8.54,8.54,0,0,1-2.17-7.48,67.13,67.13,0,0,0,8.58,4.07,44.67,44.67,0,0,0,15.47,3.22,26.2,26.2,0,0,0,5.72-.6c.4-.09.8-.19,1.19-.3A29.24,29.24,0,0,1,47.82,84.86Zm25.9-15.37a19.06,19.06,0,0,1-12.25,8.92,23.25,23.25,0,0,1-5.18.55c-10.12,0-20.21-5.42-23.5-7.37a38.69,38.69,0,0,1,2.3-4.89,96.31,96.31,0,0,0,17.6,4.59,43.78,43.78,0,0,0,14.67.1,19.35,19.35,0,0,0,6.73-2.6C74,69,73.84,69.26,73.72,69.49Zm-6.84-.56a41.32,41.32,0,0,1-13.81-.11,94.1,94.1,0,0,1-16.64-4.3,26.25,26.25,0,0,1,5.33-5.92,16.32,16.32,0,0,1,4.83-2.77l.78.31.19.07c2.68,1.08,9,3.61,15.28,4.12s11.31-1.13,14.45-4.89a29.3,29.3,0,0,1-1,7.61C74.47,66.07,71.3,68,66.88,68.93Z" />
<g id="air">
<line x1="68.86" y1="27.95" x2="86.42" y2="10.4" />
<line x1="73.42" y1="31.34" x2="85.74" y2="19.02" />
<line x1="76.68" y1="36.31" x2="82.13" y2="30.86" />
</g>
</svg>
</div>
<h1>Netball Icon Animation</h1>
.wrap {
position: relative;
font-size: 18px;
color: black;
z-index: -1;
}
h1 {
font-size: 2em;
text-align: center;
margin: 20px 0 40px;
padding: 0;
}
.container {
background: transparent;
right: 100%;
margin: 0 auto;
overflow: auto;
padding: 2%;
}
.right-content,
.left-content {
float: left;
display: block;
width: 45%;
padding: 1% 2%;
}
.left-content {
border-right: 5px dotted #666;
text-align: right;
}
.left-content p {
margin: 150px 0 0;
}
.right-content p {
margin: 80px 0 150px;
}
.container p {
-webkit-transition: all 0.7s ease-in-out;
-moz-transition: all 0.7 ease-in-out;
-ms-transition: all 0.7s ease-in-out;
-o-transition: all 0.7s ease-in-out;
transition: all 0.7s ease-in-out;
}
.left-content .more-padding {
padding-right: 100px;
}
.right-content .more-padding {
padding-left: 100px;
}
.icon-wrapper {
display: flex;
width: 200px;
height: 200px;
background: orange;
padding: 2.9em;
margin: 0 auto;
border-radius: 50%;
overflow: hidden;
}
h1 {
text-align: center;
}
.cls-1 {
fill: #fff;
}
.cls-2 {
fill: none;
stroke: #fff;
stroke-linecap: round;
stroke-linejoin: round;
stroke-width: 2px;
}
.icon-wrapper #air {
stroke-dashoffset: 66;
stroke-dasharray: 33;
transition: all 2s ease;
}
.icon-wrapper:hover #air {
stroke-dashoffset: 0;
}
.icon-wrapper #ball {
transition: all 1.5s ease;
transform: rotate(0);
transform-origin: center;
}
.icon-wrapper:hover #ball {
transform: rotate(360deg);
}
$(window).scroll(function() {
$('.container p').each(function() {
var scrollTop = $(window).scrollTop(),
elementOffset = $(this).offset().top,
distance = (elementOffset - scrollTop),
windowHeight = $(window).height(),
breakPoint = windowHeight * 0.9;
if (distance > breakPoint) {
$(this).addClass("more-padding");
}
if (distance < breakPoint) {
$(this).removeClass("more-padding");
}
});
});
CodePudding user response:
$(window).scroll(function() {
$('.container p').each(function() {
var scrollTop = $(window).scrollTop(),
elementOffset = $(this).offset().top,
distance = (elementOffset - scrollTop),
windowHeight = $(window).height(),
breakPoint = windowHeight * 0.9;
if (distance > breakPoint) {
$(this).addClass("more-padding");
}
if (distance < breakPoint) {
$(this).removeClass("more-padding");
}
});
});.addThisClass {
display:flex;
}
.wrap {
position: relative;
font-size: 18px;
color: black;
z-index: -1;
width:70vw;
}
h1 {
font-size: 2em;
text-align: center;
margin: 20px 0 40px;
padding: 0;
}
.container {
background: transparent;
right: 100%;
margin: 0 auto;
overflow: auto;
padding: 2%;
}
.right-content,
.left-content {
float: left;
display: block;
width: 40%;
padding: 1% 2%;
}
.left-content {
border-right: 5px dotted #666;
text-align: right;
}
.left-content p {
margin: 150px 0 0;
}
.right-content p {
margin: 80px 0 150px;
}
.container p {
-webkit-transition: all 0.7s ease-in-out;
-moz-transition: all 0.7 ease-in-out;
-ms-transition: all 0.7s ease-in-out;
-o-transition: all 0.7s ease-in-out;
transition: all 0.7s ease-in-out;
}
.left-content .more-padding {
padding-right: 100px;
}
.right-content .more-padding {
padding-left: 100px;
}
.icon-wrapper {
display: flex;
height: 30vw;
width:30vw;
background: orange;
padding: 2.9em;
margin: 2em auto;
border-radius: 50%;
overflow: hidden;
}
h1 {
text-align: center;
}
.cls-1 {
fill: #fff;
}
.cls-2 {
fill: none;
stroke: #fff;
stroke-linecap: round;
stroke-linejoin: round;
stroke-width: 2px;
}
.icon-wrapper #air {
stroke-dashoffset: 66;
stroke-dasharray: 33;
transition: all 2s ease;
}
.icon-wrapper:hover #air {
stroke-dashoffset: 0;
}
.icon-wrapper #ball {
transition: all 1.5s ease;
transform: rotate(0);
transform-origin: center;
}
.icon-wrapper:hover #ball {
transform: rotate(360deg);
}<link href="https://fonts.googleapis.com/css?family=Source Sans Pro:400,700,900&amp" rel="stylesheet" />
<link href="https://fonts.googleapis.com/css?family=Open Sans:400,700&subset=latin,latin-ext" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.2.6/animate.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/wow/1.1.2/wow.min.js"></script>
<div class= "addThisClass">
<div >
<div >
<h1>Hobbies</h1>
<div >
<p>Content 01</p>
<p>Content 02</p>
<p>Content 03</p>
<p>Content 04</p>
<p>Content 05</p>
<p>Content 06</p>
<p>Content 07</p>
<p>Content 08</p>
<p>Content 09</p>
<p>Content 10</p>
</div>
<div >
<p>Content 01</p>
<p>Content 02</p>
<p>Content 03</p>
<p>Content 04</p>
<p>Content 05</p>
<p>Content 06</p>
<p>Content 07</p>
<p>Content 08</p>
<p>Content 09</p>
<p>Content 10</p>
</div>
</div>
</div>
<div >
<svg id="netball-icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<title>Netball</title>
<path id="ball" d="M70.44,32.78A32,32,0,0,0,55.28,24.3l-.37-.08A32.57,32.57,0,0,0,42.09,24l-.32,0A32,32,0,1,0,70.44,78a32.26,32.26,0,0,0,5.47-7.3l.27-.5h0A32.24,32.24,0,0,0,70.44,32.78Zm-1.77,1.77A29.19,29.19,0,0,1,77,51.28a11,11,0,0,1-5.38,5.39,47.16,47.16,0,0,0-.71-12.11,30.91,30.91,0,0,0-4.55-11.45c-.35-.5-.71-1-1.08-1.48A31.27,31.27,0,0,1,68.67,34.55ZM54.54,26.69c7.42,3,12.1,9.14,13.91,18.33A44.25,44.25,0,0,1,69,57.52a19.92,19.92,0,0,1-5,.38A95,95,0,0,0,59.5,41.82a43.19,43.19,0,0,0-6.65-11.93,19,19,0,0,0-4.43-4A30,30,0,0,1,54.54,26.69Zm-12.35-.24c7.23.33,12.13,9,15,16.27a91.23,91.23,0,0,1,4.31,15,56.07,56.07,0,0,1-13-3.78l-.76-.3c-.8-11.8-3.87-19.55-9.12-23a11.46,11.46,0,0,0-3.74-1.65A29.24,29.24,0,0,1,42.19,26.45ZM27,34.55a29.23,29.23,0,0,1,4-3.32,8,8,0,0,1,1.31-.1,8.84,8.84,0,0,1,4.67,1.32,36.37,36.37,0,0,0-8.6,5.09A32.06,32.06,0,0,0,18.9,49.75,29.53,29.53,0,0,1,27,34.55Zm-5.5,34.08a29.12,29.12,0,0,1-2.67-8A29.16,29.16,0,0,1,29.86,39.52a33.11,33.11,0,0,1,9.28-5.24A16.1,16.1,0,0,1,41.7,38.1,75.82,75.82,0,0,0,29,50.24a34.87,34.87,0,0,0-6.94,12.68A18.6,18.6,0,0,0,21.47,68.63Zm8.63,3.09c0,.23-.08.49-.13.79l-.06.33A12.59,12.59,0,0,0,30,78.9a30.79,30.79,0,0,1-3-2.66l-.62-.62C22,69.06,23.54,61,31,51.82A74.15,74.15,0,0,1,42.72,40.47a48.19,48.19,0,0,1,2.5,13.19,19.72,19.72,0,0,0-5,2.94c-3,2.35-7.1,6.83-10.12,15ZM47.82,84.86a29.67,29.67,0,0,1-13.41-3.21,8.54,8.54,0,0,1-2.17-7.48,67.13,67.13,0,0,0,8.58,4.07,44.67,44.67,0,0,0,15.47,3.22,26.2,26.2,0,0,0,5.72-.6c.4-.09.8-.19,1.19-.3A29.24,29.24,0,0,1,47.82,84.86Zm25.9-15.37a19.06,19.06,0,0,1-12.25,8.92,23.25,23.25,0,0,1-5.18.55c-10.12,0-20.21-5.42-23.5-7.37a38.69,38.69,0,0,1,2.3-4.89,96.31,96.31,0,0,0,17.6,4.59,43.78,43.78,0,0,0,14.67.1,19.35,19.35,0,0,0,6.73-2.6C74,69,73.84,69.26,73.72,69.49Zm-6.84-.56a41.32,41.32,0,0,1-13.81-.11,94.1,94.1,0,0,1-16.64-4.3,26.25,26.25,0,0,1,5.33-5.92,16.32,16.32,0,0,1,4.83-2.77l.78.31.19.07c2.68,1.08,9,3.61,15.28,4.12s11.31-1.13,14.45-4.89a29.3,29.3,0,0,1-1,7.61C74.47,66.07,71.3,68,66.88,68.93Z" />
<g id="air">
<line x1="68.86" y1="27.95" x2="86.42" y2="10.4" />
<line x1="73.42" y1="31.34" x2="85.74" y2="19.02" />
<line x1="76.68" y1="36.31" x2="82.13" y2="30.86" />
</g>
</svg>
</div>
</div>
<h1>Netball Icon Animation</h1>