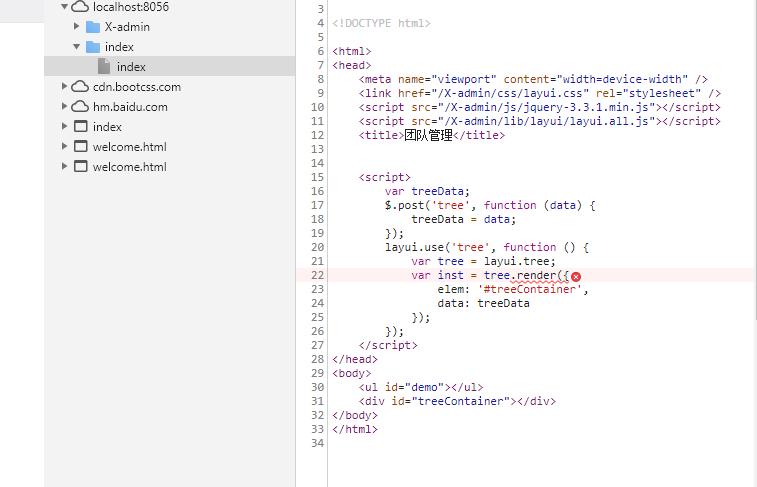
<script SRC="https://bbs.csdn.net/topics/~/Scripts/layui/layui.js" & gt; </script>
<script>
Var treeData;
$.get ('/Home/GetTree ', function (data) {
TreeData=https://bbs.csdn.net/topics/data;
});
Layui. Use (' tree ', function () {
var tree=layui.tree;
Var inst=tree. Render ({
Elem: '# treeContainer',
Data: treeData
});
});
</script>

CodePudding user response:
Thank you, because I have a try and give you back to the

CodePudding user response:

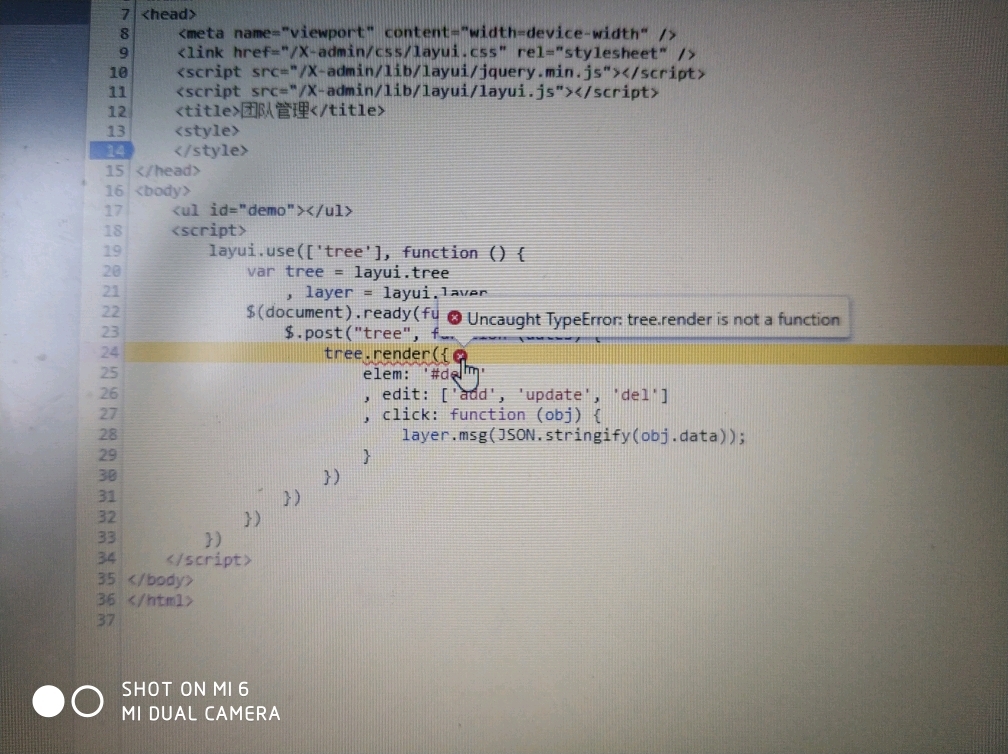
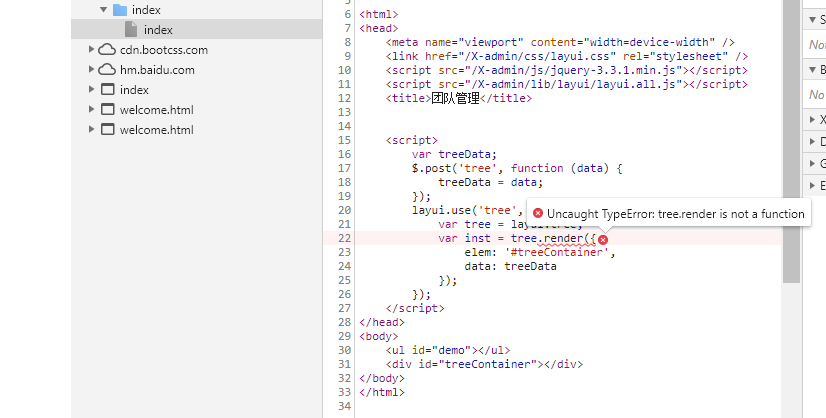
Yes, still won't do! This should be a JS error! But I refer to the latest JS, but still won't do!
CodePudding user response:

CodePudding user response:
Use layui. Js not layui. All. Js
CodePudding user response:
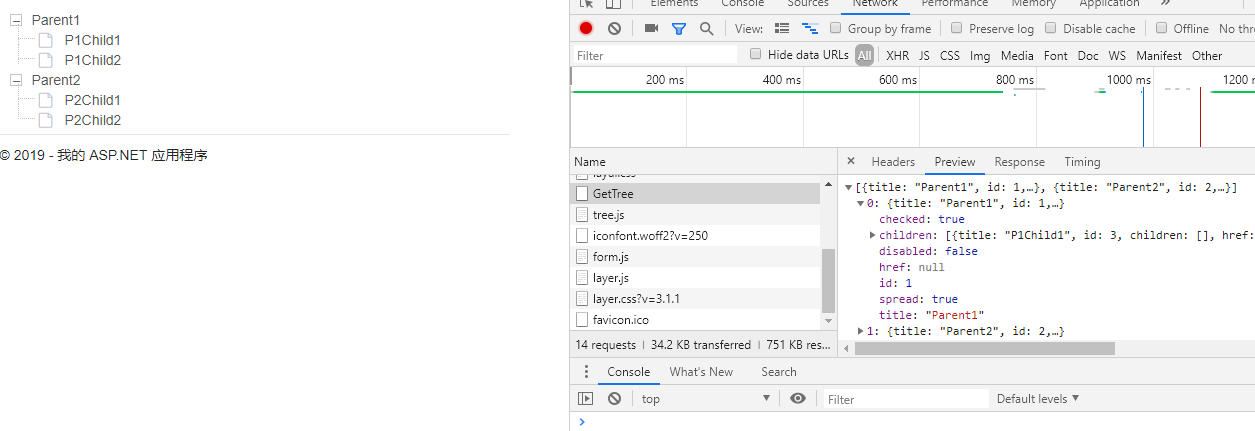
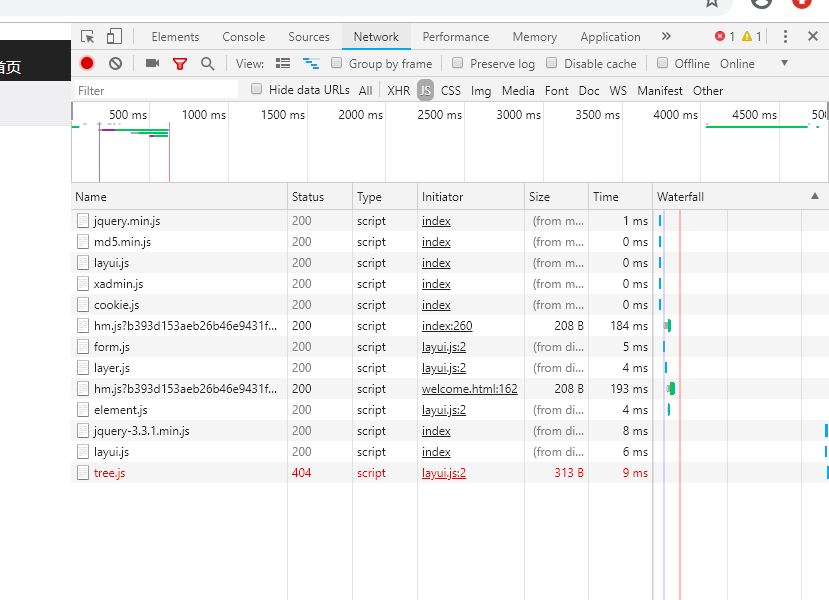
And you look at your network has a request to the tree. The js
CodePudding user response:

I change layui js into the sample, and then how?
CodePudding user response:
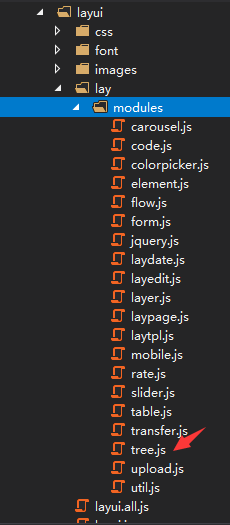
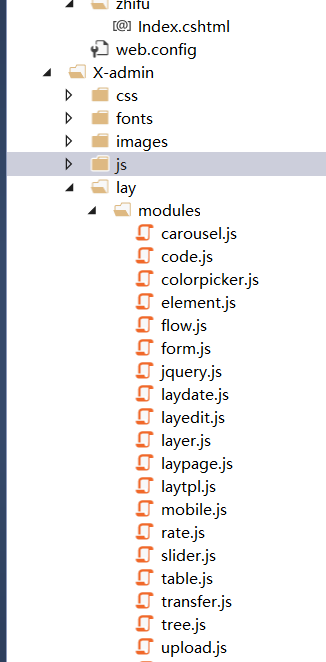
Under your layui folder is not lay/modules this directory
All components are through the js loaded into the page in the directory

CodePudding user response:

CodePudding user response:
Directory structure is not suggested to adjust
If need to adjust according to the structure to the corresponding adjustment or you will call less than
nullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnull