I've successfully integrated B2C authentication in my angular app using the MSAL package following this tutorial:
using tenant id:
And when I click the use another account -> sign in options only see github and signIn with a key

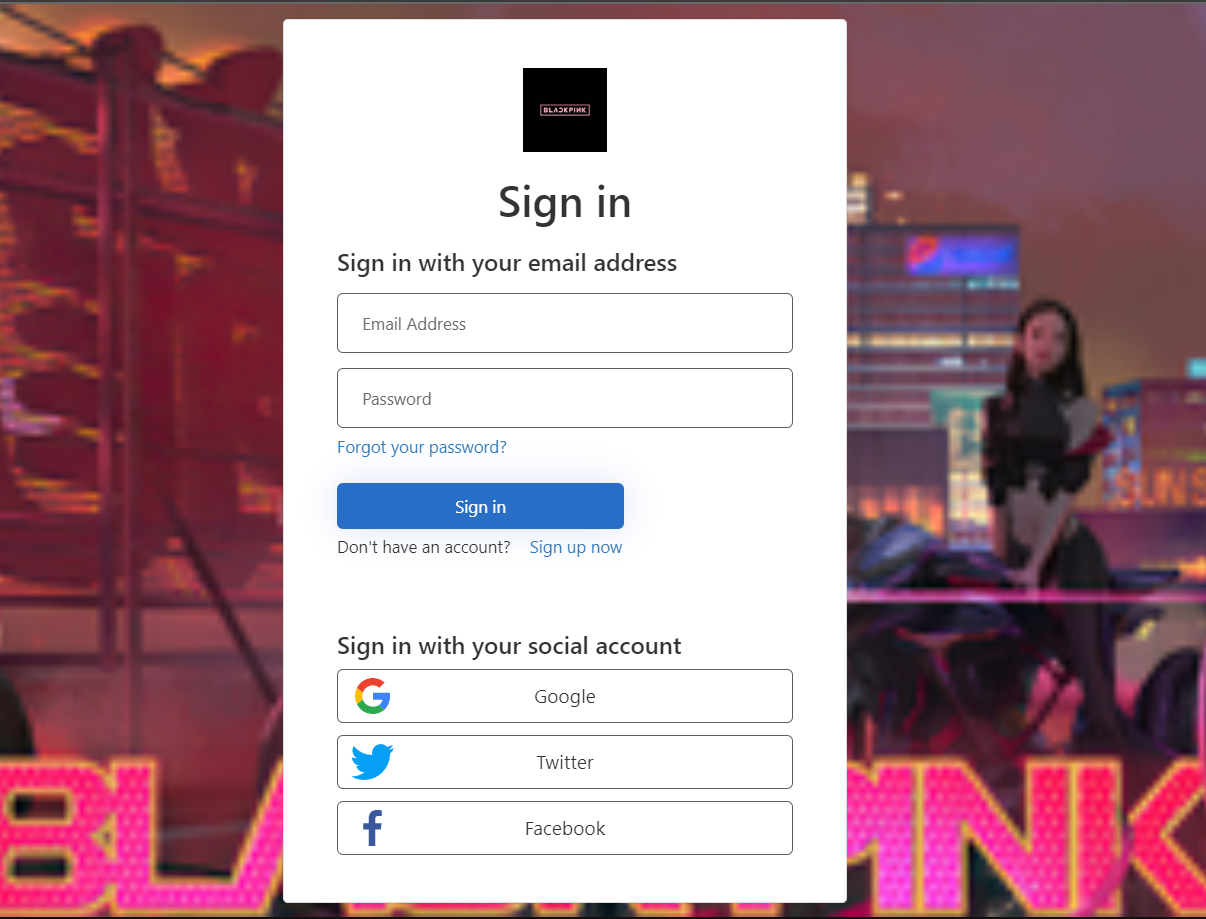
When the screen that I would like to see is this one (due to the identity providers):

Am I missing some link or a configuration in my AD?
SOLUTION:
as Greg told me, if you want to see the screen that displays as user flow in azure (last pic) you need to create custom policies:
Create user flows and custom policies in Azure Active Directory B2C
Create the two more apps and get the starter pack and configure with your own tenant name as the link says.
if you want to add more social providers
In my case when trying to upload the xml's there was an error and this very helpful tool helped me (you can overwrite the files that it creates) Quick deploy samples
And finally in the authority field that requires the SMAL config you set 'https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_YOUR_CUSTOM_POLICY_NAME'
CodePudding user response:
You should check how to customize interface with User Flows/Custom Policies. Not only you can customize existing user experience (login screen, password reset, etc) but you may create your own "journeys" with Custom Policies.
You deploy those customization to your Azure AD B2C tenant , not in your app. Here is link