I've found this code snippet which reads data from certain columns and then automatically creates dependent drop down lists from that data.
Here in my example It creates dependent drop down lists on SheetB and it's working for that purpose.
//CREATE PRIMARY DROPDOWN LIST
function createPrimaryDrpdwon() {
/* SET FOLLOWING VARIABLES */
var dataSS = "Options"; //Name of the sheet that contain data for dropdown lists
var dropSS = "SheetB"; //Name of the sheet which dropdown list to be created
var primaryDataRange = "N7:N500"; //Data range for primary dropdown
var primaryDropRange = "C2:C500"; //Range which primary dropdown set
var primaryDropList = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(dataSS).getRange(primaryDataRange).getValues();
var primaryDropRange = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(dropSS).getRange(primaryDropRange);
var validationRule = SpreadsheetApp.newDataValidation().requireValueInList(primaryDropList).build();
primaryDropRange.setDataValidation(validationRule);
}
//CREATE SECONDARY DROPDOWN LIST
function onEdit(){
/* SET FOLLOWING VARIABLES */
var dataSS = "Options"; //Name of the sheet that contain data for dropdown lists
var dropSS = "SheetB"; //Name of the sheet which dropdown list to be created
var allDataRange = "N7:O500"; //Data range for dropdown list (both primary and dependent)
var primaryDDCol = 3; //Column number of the primary drop down
var dropSS_ = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(dropSS);
var dropDData = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(dataSS).getRange(allDataRange).getValues();
var activeCell = dropSS_.getActiveCell();
var activeColumn = activeCell.getColumn();
var activeRow = activeCell.getRow();
if(activeColumn==primaryDDCol){
var dep_Col = primaryDDCol 1;
var dep_Row = activeRow;
var depCell = dropSS_.getRange(dep_Row, dep_Col);
var primarySelected = activeCell.getValue();
var validationRule = SpreadsheetApp.newDataValidation().requireValueInList(getDependentList(dropDData,primarySelected)).build();
depCell.setDataValidation(validationRule);
}
}
function getDependentList(dropDData,primarySelected){
var dependenList = [];
var j = 0;
if(dropDData != null){
for(i=0; i<dropDData.length; i ){
if(dropDData[i][0]==primarySelected){
dependenList[j] = dropDData[i][1];
j ;
}
}
}
return dependenList;
}
But what if I want to have another drop down list that reads data from different columns on Options Sheet and creates dependent drop down lists on SheetC for example, and if I want to have more of those in the future?
I tried copy/pasteing and renaming all vars and changing input and output data in first copy, but I couldn't make it work.
EDIT: To clarify with the image example of what I'm trying to achieve:
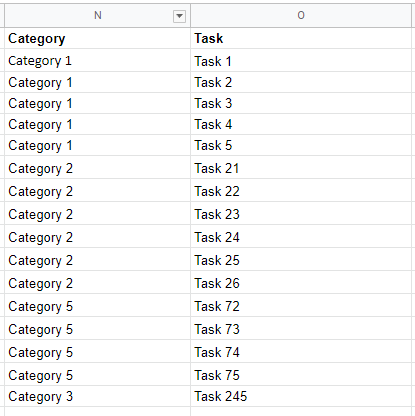
Sheet Options - data range for the first dependent drop lists which will show on SheetB
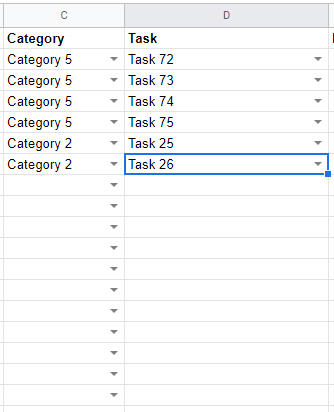
SheetB - First dependent drop down lists generated by script
Short Gif of how script currently works on SheetB
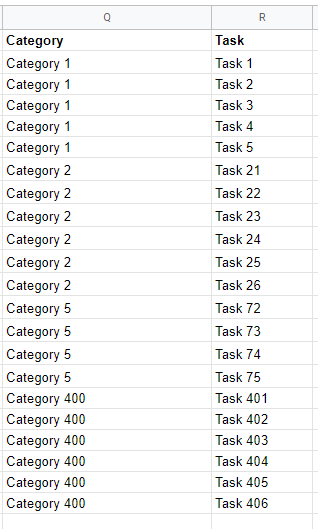
Sheet Options - data range for the second dependent drop lists which will show on SheetC
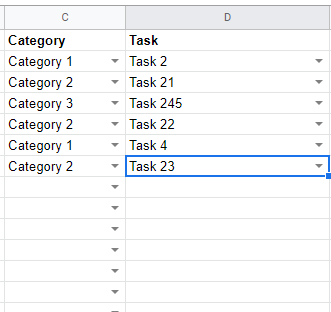
SheetC - Second dependent drop down lists generated by script
Script currently generates drop down lists on SheetB, but I need the same thing on SheetC, possibly SheetD, E etc. :)
CodePudding user response:
I believe your goal is as follows.
- You want to put the dropdown list to the column "C" in "SheetB" and "SheetC" when a function of
createPrimaryDrpdwon()is run. - When the dropdown list of column "C" is changed, you want to set the dropdown list to the column "D" by the value of column "C".
In this case, how about the following modification?
Sample script:
function createPrimaryDrpdwon() {
var dataSS = "Options";
// Please set the sheet names and ranges.
var dropSSs = [
{ dropSS: "SheetB", primaryDataRange: "N7:N500" },
{ dropSS: "SheetC", primaryDataRange: "Q7:Q500" },
];
var ss = SpreadsheetApp.getActiveSpreadsheet();
dropSSs.forEach(({ dropSS, primaryDataRange }) => {
var primaryDropRange = "C2:C20";
var primaryDropList = ss.getSheetByName(dataSS).getRange(primaryDataRange).getValues();
var primaryDropRange = ss.getSheetByName(dropSS).getRange(primaryDropRange);
var validationRule = SpreadsheetApp.newDataValidation().requireValueInList(primaryDropList).build();
primaryDropRange.setDataValidation(validationRule);
});
}
function onEdit(e) {
// Please set the sheet names and ranges.
var dropSSs = { "SheetB": "N7:O500", "SheetC": "Q7:R500" };
const ss = e.source;
const range = e.range;
const sheet = range.getSheet();
const sheetName = sheet.getSheetName();
if (!Object.keys(dropSSs).includes(sheetName) || range.columnStart != 3 || range.rowStart == 1) return;
// I modified your onEdit function a little as follows.
var dataSS = "Options";
var primaryDDCol = 3;
var dropSS_ = sheet;
var dropDData = ss.getSheetByName(dataSS).getRange(dropSSs[sheetName]).getValues();
var activeCell = range;
var activeColumn = activeCell.getColumn();
var activeRow = activeCell.getRow();
if (activeColumn == primaryDDCol) {
var dep_Col = primaryDDCol 1;
var dep_Row = activeRow;
var depCell = dropSS_.getRange(dep_Row, dep_Col);
var primarySelected = activeCell.getValue();
var validationRule = SpreadsheetApp.newDataValidation().requireValueInList(getDependentList(dropDData, primarySelected)).build();
depCell.setDataValidation(validationRule);
}
}
function getDependentList(dropDData, primarySelected) {
var dependenList = [];
var j = 0;
if (dropDData != null) {
for (i = 0; i < dropDData.length; i ) {
if (dropDData[i][0] == primarySelected) {
dependenList[j] = dropDData[i][1];
j ;
}
}
}
return dependenList;
}
- When this script is run, the dropdown list is created to the column "C" of the sheets of
dropSSsby retrieving the values from "Options" sheet. And, when the dropdown list of column "C" is changed, the dropdown list is inserted to the column "D" by the value of column "C".