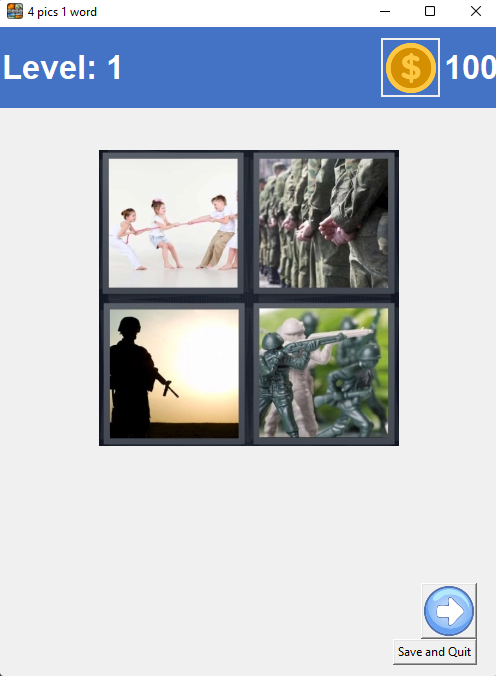
We just started Tkinter and as our professor in programming asked us if we could try to make a game using Tkinter as our final project in 1st year college, specifically 4 pics 1 word, I need assistance as to how can I increase the level to 1 and the coins to 10 whenever the next button is pressed? any insights are very much appreciated. The code and sample output is given below for reference 
from distutils.cmd import Command
from tkinter import *
from turtle import heading, width
from PIL import Image, ImageTk
root = Tk()
root.title("4 pics 1 word")
root.geometry("500x650")
root.maxsize(500,650)
root.iconbitmap ("4picslogo.ico")
#Variable
levelno = 1
coins = 100
counter = 0
picNum = 0
#def
def nextlevel():
global levelno
levelno = levelno 1
if levelno==50:
levelno=1
global coins
coins = coins 10
def changeImage():
global picNum
picNum =1
if picNum==50:
picNum=0
pics.config(file=picfiles[picNum] ".png")
nextPic.config(text="PASS " str(picNum 1))
#Frames
frame_1 = Frame(root, width=500, height=150)
frame_1.pack (side=TOP)
frame_2 = Frame(root,width=500, height=300)
frame_2.pack ()
frame_3 = Frame(root, width=500, height=200)
frame_3.pack ()
#FrameOne (Level and coins bar)
Blue_bar = Label (frame_1, width=71,height=5,bg="#4472c4")
Blue_bar.grid()
levelcounter = Label (frame_1, text="Level: " str(levelno), font=("Helvetica",25,"bold"),fg="white",bg="#4472c4")
levelcounter.grid(row=0,column=0,sticky=W)
coinimg = PhotoImage(file="coins.png")
coins_pic = Canvas(frame_1, width=55, height=55, bg="#4472c4")
coins_pic.create_image(30,30, image=coinimg)
coins_pic.grid(row=0,column=0,padx=(320,0))
coin_counter = Label (frame_1, text="" str(coins), font=("Helvetica",25,"bold"),fg="white",bg="#4472c4")
coin_counter.grid(row=0,column=0,sticky=E,padx=(0,1))
#FrameTwo (Pictures to guess)
################################################################################################################################
f = open("picList.txt","r")
x = f.readlines()
picfiles = list()
for p in x:
fn = p.strip().split(';')
picfiles.append(fn[1])
pics = PhotoImage(file=picfiles[0] ".png")
pic_viewer = Label(frame_2,image=pics)
pic_viewer.grid(row=0,column=0,pady=(40,0))
################################################################################################################################
#FrameThree (Buttons)
button_picture_pass = PhotoImage(file='pass.png')
nextPic = Button(frame_3,image=button_picture_pass,text="" str(levelno 1),command=lambda:[changeImage(), nextlevel()])
nextPic.grid(padx=(400,0),pady=(135,0))
quitbutton = Button(root,text="Save and Quit", command = root.quit)
quitbutton.pack(anchor=E,padx=(0,22))
root.mainloop()
CodePudding user response:
Updating levelno and coins will not update levelcounter and coin_counter automatically. You need to update them inside nextlevel():
def nextlevel():
global levelno, coins
levelno = 1
if levelno == 50:
levelno = 1
coins = 10
# update counter labels
levelcounter['text'] = f'Level: {levelno}'
coin_counter['text'] = coins
CodePudding user response:
I'm not familiar with this code but do have some experience in writing code in general.
it seems the thing you want is already in this function
def nextlevel():
global levelno
levelno = levelno 1
if levelno==50:
levelno=1
global coins
coins = coins 10
and here you define the Next button:
button_picture_pass = PhotoImage(file='pass.png')
and here you trigger the function to increase the level and money when pressed:
nextPic = Button(frame_3,image=button_picture_pass,text="" str(levelno 1),command=lambda:[changeImage(), nextlevel()])
so I'm not sure what the question is :D
