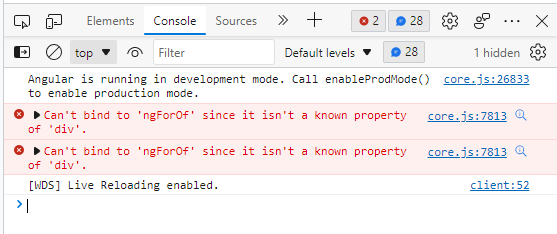
In Angular views for displaying object values in a list, I use *ngFor directive to iterate values. But I faced a strange issue while using this directive which looks like this:
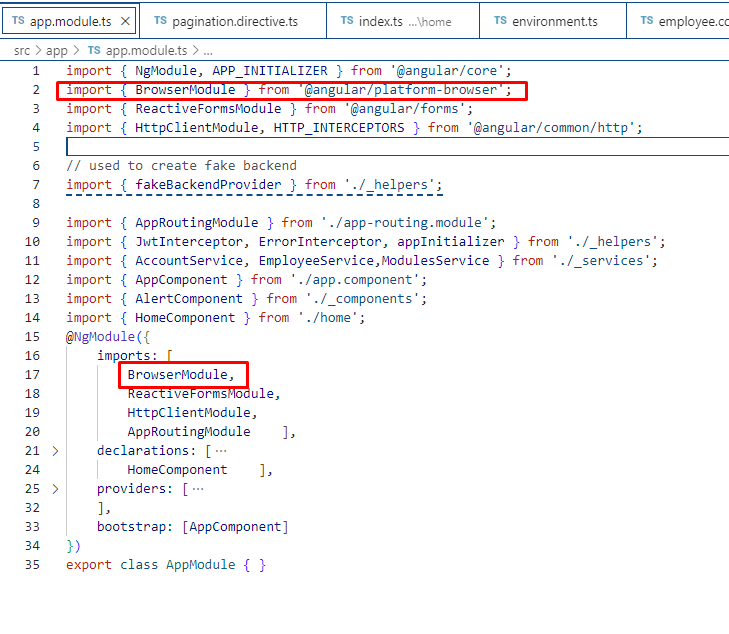
I break my application to have a multilevel parent and child structure of modules. In my app.module.ts import BrowserModule
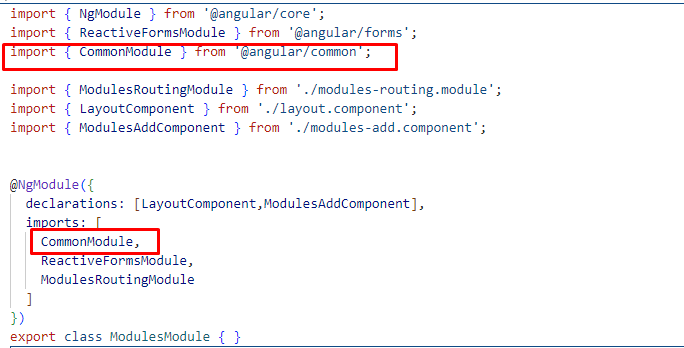
And also I import CommonModule into the child module.
CodePudding user response:
Add the directive (PaginationDirective, is it?) to module's (ModulesModule, probably) declarations array as well.
CodePudding user response:
It would be helpful if you show the actual template where you are using ngFor
However, the issue may occur if you omit let keyword during the ngFor call, like this:
<div *ngFor="animal of animals">
{{animal.name}}
</div>
Instead you should:
<div *ngFor="let animal of animals">
{{animal.name}}
</div>
Another possible issue could be that you have a tipo like:
<div *ngFor="let animal in animals">
You should use of instead
<div *ngFor="let animal of animals">