I hope you have a good day. I just want when I click on a card and that card will flip. But the problem is when I click on one card the all cards flip.
TypeScript
CodePudding user response:
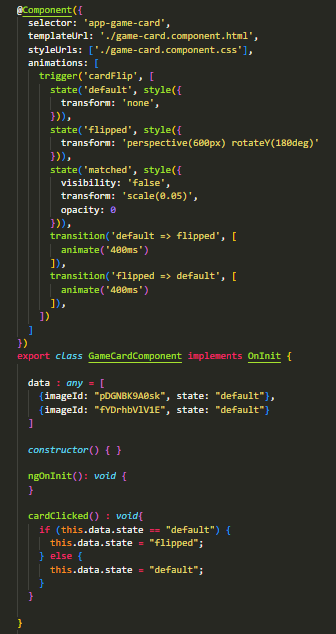
You put your .state property on the data array itself. I believe you wanted to store this state per card, but by storing it as a property of the array, then you only have one of them for all the cards.
I propose some changes to your code:
- You can pass the index inside your
cardClickedhandler:
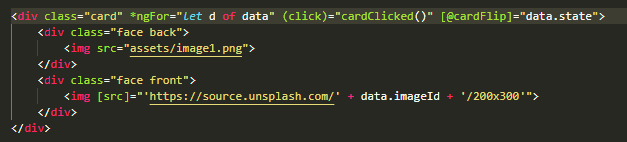
<div *ngFor="let d of data; let idx=index" (click)="cardClicked(idx)" [@cardFlip]="d.state">
<!-- rest of the code goes here -->
</div>
Chech the template as I changed some stuff there. The [@cardFlip] is now bound to d.state rather than data.state. I am also passing the idx as a parameter to the cardClicked handler.
- And then your handler becomes this:
cardClicked(index: number): void {
const result = [...this.data];
const { state } = result[index];
result[index] = { ...result[index], state: state == 'default' ? 'flipped' : 'default' };
this.data = result;
}