My angular material components are working but not displaying correctly. I am using angular forms
import { FormBuilder, FormGroup } from "@angular/forms";
The component is something like below:
<form [formGroup]="searchForm" >
<mat-card>
<mat-card-content>
<div >
<mat-form-field>
<input formControlName="partNumber" matInput placeholder="Part Nr.">
</mat-form-field>
</div>
</mat-card-content>
<mat-card-actions>
<button (click)="searchHandler()" mat-raised-button color="primary">Search</button>
</mat-card-actions>
</mat-card>
</form>
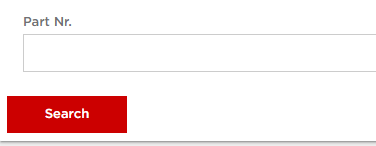
The button is also not raised as you can see above. Inspection of the form field gives this which involves translateY()
<mat-form-field _ngcontent-c5="" ><div ><div ><!--bindings={
"ng-reflect-ng-if": "0"
}--><div >
<input _ngcontent-c5="" formcontrolname="partNumber" matinput="" placeholder="Part Nr." ng-reflect-name="partNumber" ng-reflect-placeholder="Part Nr." id="mat-input-0" aria-invalid="false" aria-required="false">
<span ><!--bindings={
"ng-reflect-ng-if": "true"
}--><label ng-reflect-ng-switch="false" for="mat-input-0" aria-owns="mat-input-0"><!--bindings={
"ng-reflect-ng-switch-case": "false"
}--><!---->Part Nr.<!--bindings={
"ng-reflect-ng-switch-case": "true"
}--><!--bindings={
"ng-reflect-ng-if": "false"
}--></label></span></div><!--bindings={
"ng-reflect-ng-if": "0"
}--></div><div ><span ></span></div><div ng-reflect-ng-switch="hint"><!--bindings={
"ng-reflect-ng-switch-case": "error"
}--><!--bindings={
"ng-reflect-ng-switch-case": "hint"
}--><div style="opacity: 1; transform: translateY(0%);"><!--bindings={
"ng-reflect-ng-if": ""
}--><div ></div></div></div></div></mat-form-field>
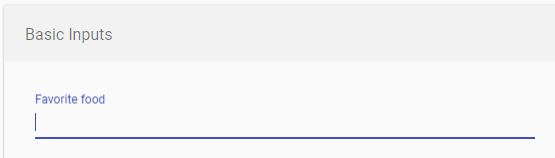
While this is the way it should be displaying,

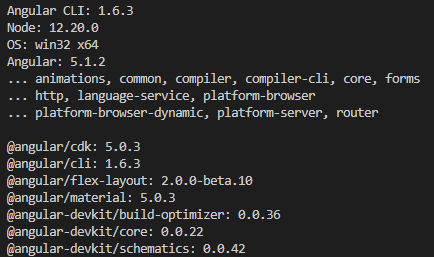
The versions of angular, material and cli I am using are as follows:

My CLI version is old, could it be an issue ?
In the app.module.ts, I have imported
import { FormsModule, ReactiveFormsModule } from "@angular/forms";
import {
MatDatepickerModule,
MatExpansionModule,
MatInputModule,
MatNativeDateModule,
MatTableModule,
MatPaginatorModule,
MatCardModule,
MatChipsModule,
MatGridListModule
} from "@angular/material";
import { MatFormFieldModule } from "@angular/material/form-field";
import { MatSelectModule } from "@angular/material/select";
import { MatButtonModule } from "@angular/material/button";
and also added them to the NgModule decorator imports. What could be wrong ? It is a legacy project though having many other components. I am wondering if some other component could be interfering with these material components?
CodePudding user response:
Automated Material Installation
Try installing Material using this command:
ng add @angular/material
This way you will be prompted during the installation to configure some important things, like:
- BrowserAnimationsModule / (NoopAnimationsModule)
- Links and classes in index.html
- Import one of the default styles in
styles.scss
Maybe also check out the Official Documentation.
I will leave this here for anyone not using older Angular/Material versions that do not support this yet.
Manual Installation (Material 5)
- npm i @angular/[email protected]
- Also install missing depencency: CDK
- npm i @angular/[email protected]
- Import BrowserAnimationsModule in your app.module.ts
- Import the Material component modules in your app.module.ts
- Add a default import to styles.css
Full guide: Here
Here's a Stackblitz I made as reference for you to compare with your project.