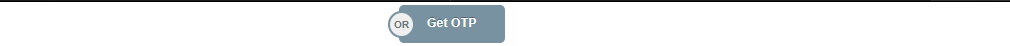
I'm trying to create a button using html and css , the button is rectangular to three sides and on the right side there is a circular section attached to it and the buttons border goes around it.
Here is the image of button I'm trying to create:
My code so far:
#GetOTPBlock {
display: flex;
width: fit-content;
padding: 8px
}
.get-otp {
font-size: 10px;
padding: 4px;
border: solid 2px #849dad;
border-radius: 50%;
font-weight: bold;
color: #747f86;
background-color: #f1f1f1;
z-index: 333;
}<div id="GetOTPBlock">
<span >OR</span>
<div id="GetOTPBlockAction">
<a href="javascript:void(0);" title="Get OTP">Get OTP</a>
</div>
</div>CodePudding user response:
You could do it as below, by placing absolutely get-otp around GetOTPBlock. Fell free to adjust it to your need.
#GetOTPBlock{
position:relative;
margin:1rem;
}
#GetOTPBlock .get-otp{
position:absolute;
width:2rem;
height:2rem;
top:50%;
transform:translateY(-50%);
left:-1rem;
background-color: white;
color: #849dad;
display:grid;
place-items:center;
border: 2px solid #849dad;
border-radius:50%;
pointer-events:none;
}
#GetOTPBlock a{
color:white;
text-decoration:none;
padding:1rem 2rem;
display:inline-block;
background-color:#849dad;
border-radius:5px;
}<div id="GetOTPBlock">
<span >OR</span>
<div id="GetOTPBlockAction">
<a href="javascript:void(0);" title="Get OTP">Get OTP</a>
</div>
</div>And if you can change your HTML structure, you could make it simpler, using a pseudo element:
#GetOTPBlockAction{
position:relative;
color: white;
text-decoration: none;
padding: 1rem 2rem;
display: inline-block;
background-color: #849dad;
border-radius: 5px;
margin:1rem;
}
#GetOTPBlockAction::before {
content:"Or";
position: absolute;
width: 2rem;
height: 2rem;
top: 50%;
transform: translateY(-50%);
left: -1rem;
background-color: white;
color: #849dad;
display: grid;
place-items: center;
border: 2px solid #849dad;
border-radius: 50%;
pointer-events: none;
}<a id="GetOTPBlockAction" href="javascript:void(0);" title="Get OTP">Get OTP</a>CodePudding user response:
You could make a circle, use position: absolute on the circle while using position: relative on the button itself to position the circle relatively to the button. top: 0 moves it to the top, left: 0 moves it all the way to the left, so use them in correlation with the size of your button.
I'd suggest just using box-shadow to generate a "duplicate" circle which will be below the original circle, thus making it look like it has some kind of border.
.main-btn {
all: unset; /* Reset basic styling */
border-radius: 20px;
width: 100px;
height: 40px;
background-color: red;
text-align: center;
vertical-align: middle;
position: relative; /* Makes the circle position relatively to the button */
}
.circle {
background-color: black;
position: absolute;
border-radius: 50%;
color: white;
width: 20px;
height: 20px;
top: 10px; /* Half of the circle's height */
left: -5px;
box-shadow: 0px 0px 0 1.5px red; /* "Duplicate" the circle with red color */
}<button >
<div ></div>
</button>CodePudding user response:
You can make use of ::before in your css like this
.otp_button {
padding: 10px 20px;
background-color: rgb(71, 73, 111);
color: #fff;
border-style: none;
border-radius: 5px;
position: relative;
}
.otp_button::before {
position: absolute;
content: "or";
text-transform: uppercase;
left: -10px;
background-color: rgb(177, 177, 177);
font-size: 10px;
border-radius: 100%;
padding: 3px;
border: 1px solid #000;
}<button >Get OTP</button>