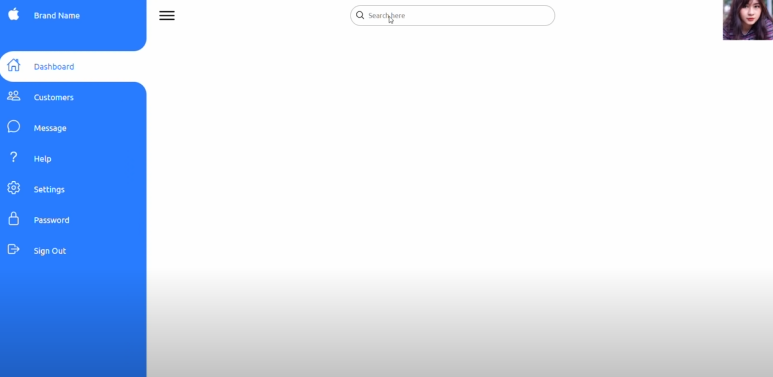
I'm currently making a tutorial and his website looks like this:
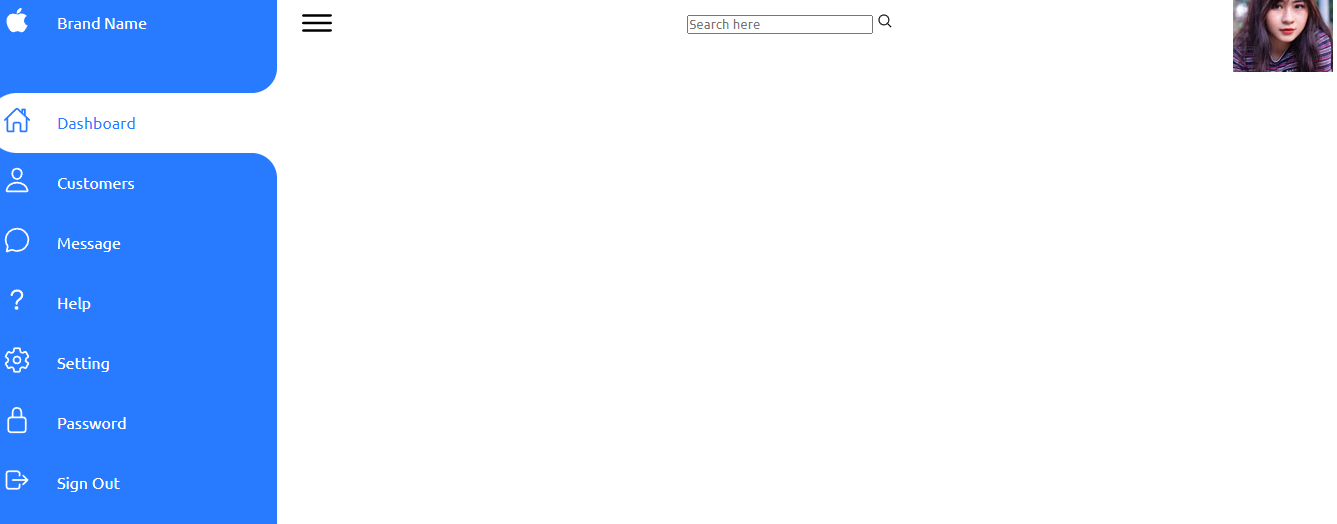
and mine looks like this:
I add the
border-radius: 40px;
But I can't see the results, even if I followed all the steps by the tutorial, I even used the Markup Validation Service to see if I got a spell error, but no error.
How to solve this style issue?, thank you in advance
@import url('https://fonts.googleapis.com/css2?family=Ubuntu:wght@300;400;500;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Ubuntu', sans-serif;
}
:root {
--blue: #287bff;
--white: #fff;
--grey: #f5f5f5;
--black1: #222;
--black2: #999;
}
body {
min-height: 100vh;
overflow-x: hidden;
}
.container {
position: relative;
width: 100%;
}
.navigation {
position: fixed;
width: 300px;
height: 100%;
background: var(--blue);
border-left: 10px solid var(--blue);
transition: 0.5s;
overflow: hidden;
}
.navigation ul {
position: absolute;
top: 0;
left: 0;
width: 100%;
}
.navigation ul li {
position: relative;
width: 100%;
list-style: none;
border-top-left-radius: 30px;
border-bottom-left-radius: 30px;
}
.navigation ul li:hover,
.navigation ul li.hovered {
background: var(--white);
}
.navigation ul li:nth-child(1) {
margin-bottom: 40px;
pointer-events: none;
}
.navigation ul li a {
position: relative;
display: block;
width: 100%;
display: flex;
text-decoration: none;
color: var(--white);
}
.navigation ul li:hover a,
.navigation ul li.hovered a {
color: var(--blue);
}
.navigation ul li a .icon {
position: relative;
display: block;
min-width: 60px;
height: 60px;
line-height: 70px;
text-align: center;
}
.navigation ul li a .icon ion-icon {
font-size: 1.75em;
}
.navigation ul li a .title {
position: relative;
display: block;
padding: 0 10px;
height: 60px;
line-height: 60px;
text-align: start;
white-space: nowrap;
}
/*curve outs*/
.navigation ul li:hover a::before,
.navigation ul li.hovered a::before {
content: '';
position: absolute;
right: 0;
top: -50px;
width: 50px;
height: 50px;
background: transparent;
border-radius: 50%;
box-shadow: 35px 35px 0 10px var(--white);
pointer-events: none;
}
.navigation ul li:hover a::after,
.navigation ul li.hovered a::after {
content: '';
position: absolute;
right: 0;
bottom: -50px;
width: 50px;
height: 50px;
background: transparent;
border-radius: 50%;
box-shadow: 35px -35px 0 10px var(--white);
pointer-events: none;
}
.main {
position: absolute;
width: calc(100% - 300px);
left: 300px;
min-height: 100vh;
background: var(--white);
transition: 0.5s;
}
.topbar {
width: 100%;
height: 60px;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 10px;
}
.toggle {
position: relative;
width: 60px;
height: 60px;
display: flex;
justify-content: center;
align-items: center;
font-size: 2.5em;
cursor: pointer;
}
.search {
position: relative;
width: 400px;
margin: 0 10px;
}
.search label {
position: relative;
width: 100%;
}
.search label input {
width: 100%;
height: 40px;
border-radius: 40px;
padding: 5px 20px;
padding-left: 35px;
font-size: 18px;
outline: none;
border: 1px solid var(--black2);
}
.search label ion-icon {
position: absolute;
top: 0;
left: 10px;
font-size: 1.2em;
}<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Admin Dashboard | Redesign</title>
<!-- <link rel="stylesheet" type="text/css" href="style.css"> -->
</head>
<body>
<div >
<div >
<ul>
<li>
<a href="#">
<span ><ion-icon name="logo-apple"></ion-icon></span>
<span >Brand Name</span>
</a>
</li>
<li>
<a href="#">
<span ><ion-icon name="home-outline"></ion-icon></span>
<span >Dashboard</span>
</a>
</li>
<li>
<a href="#">
<span ><ion-icon name="person-outline"></ion-icon></span>
<span >Customers</span>
</a>
</li>
<li>
<a href="#">
<span ><ion-icon name="chatbubble-outline"></ion-icon></span>
<span >Message</span>
</a>
</li>
<li>
<a href="#">
<span ><ion-icon name="help-outline"></ion-icon></span>
<span >Help</span>
</a>
</li>
<li>
<a href="#">
<span ><ion-icon name="settings-outline"></ion-icon></span>
<span >Setting</span>
</a>
</li>
<li>
<a href="#">
<span ><ion-icon name="lock-closed-outline"></ion-icon></span>
<span >Password</span>
</a>
</li>
<li>
<a href="#">
<span ><ion-icon name="log-out-outline"></ion-icon></span>
<span >Sign Out</span>
</a>
</li>
</ul>
</div>
<!-- mai n-->
<div >
<div >
<div >
<ion-icon name="menu-outline"></ion-icon>
</div>
<!-- search -->
<div >
<label>
<input type="text" placeholder="Search here">
<ion-icon name="search-outline"></ion-icon>
</label>
</div>
<!-- userImg -->
<div >
<img src="user.jpg" alt="">
</div>
</div>
</div>
</div>
<script type="module" src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.js"></script>
<script>
//ad hovered class in selected list item
let list = document.querySelectorAll('.navigation li');
function activeLink() {
list.forEach((item) =>
item.classList.remove('hovered'));
this.classList.add('hovered');
}
list.forEach((item) =>
item.addEventListener('mouseover', activeLink));
</script>
</body>CodePudding user response:
Remember that the code is case sensitive.
@import url('https://fonts.googleapis.com/css2?family=Ubuntu:wght@300;400;500;700&display=swap');
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Ubuntu', sans-serif;
}
:root
{
--blue: #287bff;
--white: #fff;
--grey: #f5f5f5;
--black1: #222;
--black2: #999;
}
body
{
min-height: 100vh;
overflow-x: hidden;
}
.container
{
position: relative;
width: 100%;
}
.navigation
{
position: fixed;
width: 300px;
height: 100%;
background: var(--blue);
border-left: 10px solid var(--blue);
transition: 0.5s;
overflow: hidden;
}
.navigation ul
{
position:absolute;
top: 0;
left: 0;
width: 100%;
}
.navigation ul li
{
position: relative;
width: 100%;
list-style: none;
border-top-left-radius: 30px;
border-bottom-left-radius: 30px;
}
.navigation ul li:hover,
.navigation ul li.hovered
{
background: var(--white);
}
.navigation ul li:nth-child(1)
{
margin-bottom: 40px;
pointer-events: none;
}
.navigation ul li a
{
position: relative;
display: block;
width: 100%;
display: flex;
text-decoration: none;
color: var(--white);
}
.navigation ul li:hover a,
.navigation ul li.hovered a
{
color: var(--blue);
}
.navigation ul li a .icon
{
position: relative;
display: block;
min-width: 60px;
height: 60px;
line-height: 70px;
text-align: center;
}
.navigation ul li a .icon ion-icon
{
font-size: 1.75em;
}
.navigation ul li a .title
{
position: relative;
display: block;
padding: 0 10px;
height: 60px;
line-height: 60px;
text-align: start;
white-space: nowrap;
}
/*curve outs*/
.navigation ul li:hover a::before,
.navigation ul li.hovered a::before
{
content: '';
position: absolute;
right: 0;
top: -50px;
width: 50px;
height: 50px;
background: transparent;
border-radius: 50%;
box-shadow: 35px 35px 0 10px var(--white);
pointer-events: none;
}
.navigation ul li:hover a::after,
.navigation ul li.hovered a::after
{
content: '';
position: absolute;
right: 0;
bottom: -50px;
width: 50px;
height: 50px;
background: transparent;
border-radius: 50%;
box-shadow: 35px -35px 0 10px var(--white);
pointer-events: none;
}
.main
{
position: absolute;
width: calc(100% - 300px);
left: 300px;
min-height: 100vh;
background: var(--white);
transition: 0.5s;
}
.topbar
{
width: 100%;
height: 60px;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 10px;
}
.toggle
{
position: relative;
width: 60px;
height: 60px;
display: flex;
justify-content: center;
align-items: center;
font-size: 2.5em;
cursor: pointer;
}
.search
{
position: relative;
width: 400px;
margin: 0 10px;
}
.search label
{
position: relative;
width: 100%;
}
.search label input
{
width: 100%;
height: 40px;
border-radius: 40px;
padding: 5px 20px;
padding-left: 35px;
font-size: 18px;
outline: none;
border: 1px solid var(--black2);
}
.search label ion-icon
{
position: absolute;
top: 0;
left: 10px;
font-size: 1.2em;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Admin Dashboard | Redesign</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div >
<div >
<ul>
<li>
<a href="#">
<span ><ion-icon name="logo-apple"></ion-icon></span>
<span >Brand Name</span>
</a>
</li>
<li>
<a href="#">
<span ><ion-icon name="home-outline"></ion-icon></span>
<span >Dashboard</span>
</a>
</li>
<li>
<a href="#">
<span ><ion-icon name="person-outline"></ion-icon></span>
<span >Customers</span>
</a>
</li>
<li>
<a href="#">
<span ><ion-icon name="chatbubble-outline"></ion-icon></span>
<span >Message</span>
</a>
</li>
<li>
<a href="#">
<span ><ion-icon name="help-outline"></ion-icon></span>
<span >Help</span>
</a>
</li>
<li>
<a href="#">
<span ><ion-icon name="settings-outline"></ion-icon></span>
<span >Setting</span>
</a>
</li>
<li>
<a href="#">
<span ><ion-icon name="lock-closed-outline"></ion-icon></span>
<span >Password</span>
</a>
</li>
<li>
<a href="#">
<span ><ion-icon name="log-out-outline"></ion-icon></span>
<span >Sign Out</span>
</a>
</li>
</ul>
</div>
<!-- mai n-->
<div >
<div >
<div >
<ion-icon name="menu-outline"></ion-icon>
</div>
<!-- search -->
<div >
<label>
<input type="text" placeholder="Search here">
<ion-icon name="search-outline"></ion-icon>
</label>
</div>
<!-- userImg -->
<div >
<img src="user.jpg" alt="">
</div>
</div>
</div>
</div>
<script type="module" src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.js"></script>
<script>
//ad hovered class in selected list item
let list = document.querySelectorAll('.navigation li');
function activeLink(){
list.forEach((item) =>
item.classList.remove('hovered'));
this.classList.add('hovered');
}
list.forEach((item) =>
item.addEventListener('mouseover',activeLink));
</script>
</body>
</html>CodePudding user response:
Now I'm no expert in CSS, but I've had A bit of experience with it and I think the margin in margin: 0 10px; the 0 is not defined. probably wrong though.
.search { position: relative; width: 400px;emphasized text margin: 0 10px; }