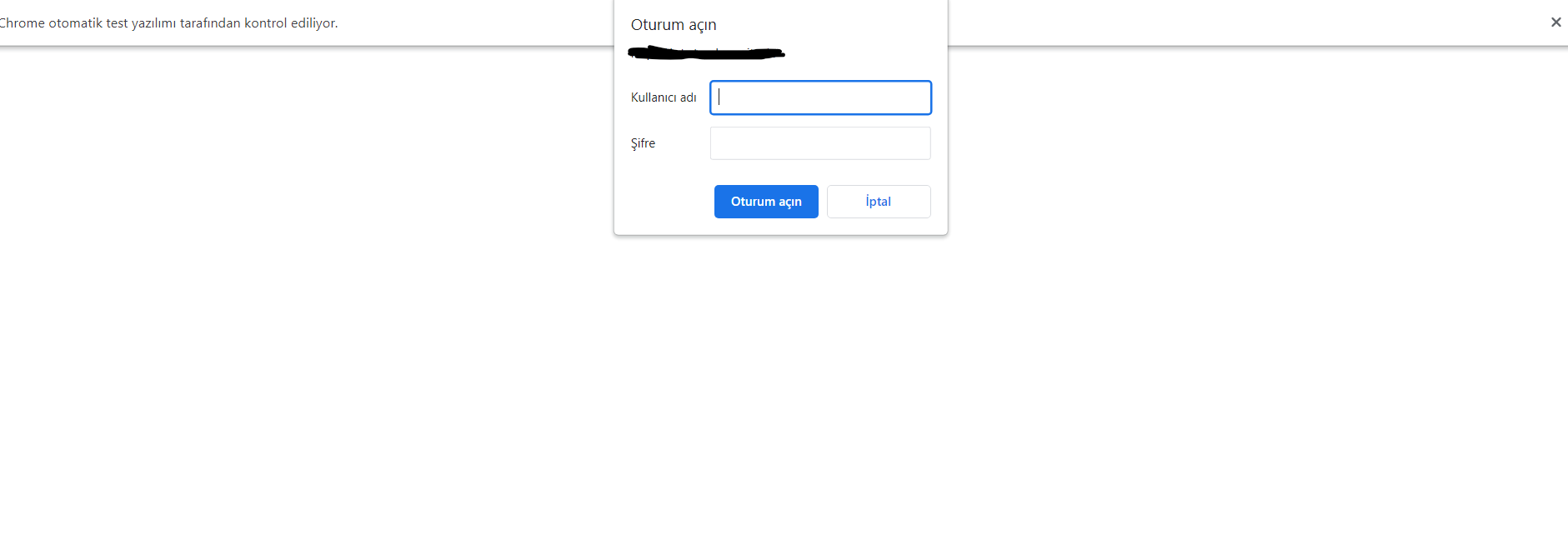
Hello I am trying to login into something like this;
The input fields can be translated into username and password and buttons are login and cancel.
I am trying to type on these fields and press on login button (blue one)
I have tried await page.authenticate({ username: ... , password: ... })
Also I have tried page.on('dialog', async (dialog) => .......) but both of them are not working, it just stays like that.
Or how can I select those fields, i dont know if its even possible since its javascript based function.

and here is my code;
import express from 'express';
import puppeteer from 'puppeteer';
import userAgent from 'user-agents';
const app = express();
const screenshot = 'github3.png';
app.get('/', async (req, res) => {
const browser = await puppeteer.launch({
headless: false,
executablePath: `C:/Program Files (x86)/Google/Chrome/Application/chrome.exe`,
defaultViewport: null,
args: ['--start-maximized'],
});
const page = await browser.newPage();
await page.setUserAgent(userAgent.toString());
page.setDefaultNavigationTimeout(0);
await page.goto('myUrl...', {
waitUntil: 'load',
timeout: 0,
});
await page.click('#krbSubmit');
// AFTER THIS CLICK THE PROMPT OPENS ON THE NEXT PAGE
// await browser.close();
res.send('hi');
});
app.listen('5000', console.log('server listening'));
CodePudding user response:
I have placed the await page.authenticate({...}) to wrong place. Now, it can proceed.
Here is the final code;
import express from 'express';
import puppeteer from 'puppeteer';
import userAgent from 'user-agents';
const app = express();
const BLOCKLIST_URL = 'your_url';
const screenshot = 'github3.png';
app.get('/', async (req, res) => {
const browser = await puppeteer.launch({
headless: false,
executablePath: `C:/Program Files (x86)/Google/Chrome/Application/chrome.exe`,
defaultViewport: null,
args: ['--start-maximized'],
});
const page = await browser.newPage();
await page.setUserAgent(userAgent.toString());
page.setDefaultNavigationTimeout(0);
await page.authenticate({ username: 'username', password: 'password' });
await page.goto(BLOCKLIST_URL, {
waitUntil: 'load',
timeout: 0,
});
await page.click('#krbSubmit');
// await browser.close();
res.send('hi');
});
app.listen('5000', console.log('server listening'));
CodePudding user response:
You can use request interception to inject the credentials into the request that the browser makes after clicking #krbSubmit, more precisely the request that brings up the login popup from your screenshot:
await page.setRequestInterception(true);
page.on("request", (request) => {
var url = request.url();
if (<url is a generated login URL>)
request.continue({
url: url.replace("://", "://username:password@"),
headers: {
authorization: "Basic " Buffer.from("username:password", "base64")
}
});
else
request.continue();
});
await page.goto('myUrl...', {
waitUntil: 'load',
timeout: 0,
});
await page.click('#krbSubmit');
One of the two injection methods (in the URL or in the Authorization: Basic header) should be sufficient.
This assumes that you can detect the generated login URL by a certain pattern. If that fails, you could consider other detection methods, such as counting requests: The first always goes to a fixed URL, the second to the login URL.
