I created a container div with some children div.
The container has horizontal padding. I need that the children divs change color on hover and I did it, but obviously the container padding did not change color.
To avoid this I can set the padding not to the container but to the children but suppose the container is more complicated, in that case I have to set the padding to all the children and it's not what I want. Is there a smarter solution?
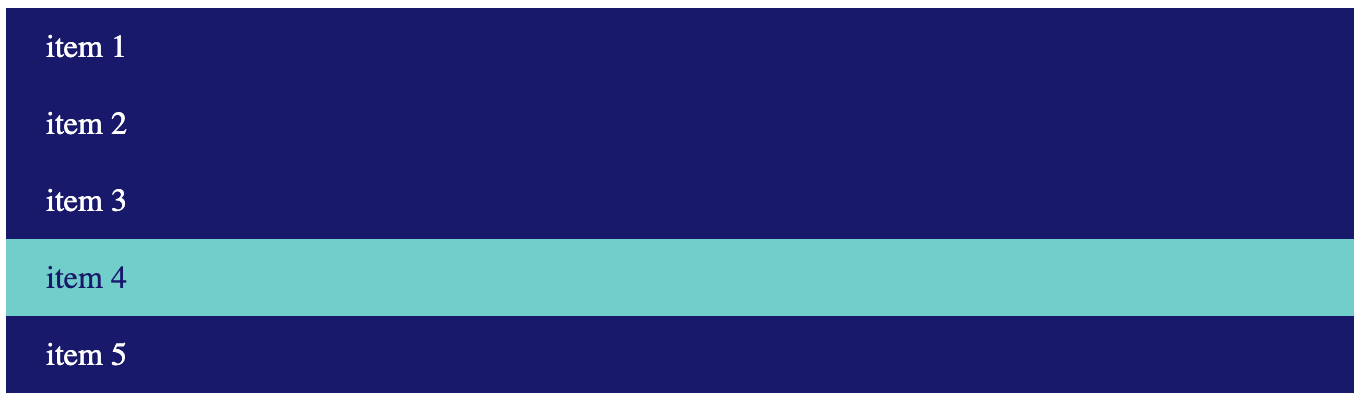
Expected result on hover:
Here my code so far:
.container {
background: MidnightBlue;
padding-left: 20px;
padding-right: 20px;
}
.row {
cursor: pointer;
color: white;
padding-top: 10px;
padding-bottom: 10px;
}
.row:hover {
color: MidnightBlue;
background: MediumTurquoise;
}<div >
<div >item 1</div>
<div >item 2</div>
<div >item 3</div>
<div >item 4</div>
<div >item 5</div>
</div>CodePudding user response:
You could solve the issue you are having by setting negative margin and positive padding on .row when it's hovered, like below.
margin-inlineis a shortcut formargin-leftandmargin-right.
.container {
background: MidnightBlue;
padding-left: 20px;
padding-right: 20px;
}
.row {
cursor: pointer;
color: white;
padding-top: 10px;
padding-bottom: 10px;
}
.row:hover {
color: MidnightBlue;
background: MediumTurquoise;
padding-inline: 20px;
margin-inline: -20px;
}<div >
<div >item 1</div>
<div >item 2</div>
<div >item 3</div>
<div >item 4</div>
<div >item 5</div>
</div>CodePudding user response:
You can consider a box-shadow
.container {
background: MidnightBlue;
padding-left: 20px;
padding-right: 20px;
}
.row {
cursor: pointer;
color: white;
padding-top: 10px;
padding-bottom: 10px;
}
.row:hover {
color: MidnightBlue;
background: MediumTurquoise;
box-shadow:
-20px 0 0 MediumTurquoise,
20px 0 0 MediumTurquoise;
}<div >
<div >item 1</div>
<div >item 2</div>
<div >item 3</div>
<div >item 4</div>
<div >item 5</div>
</div>