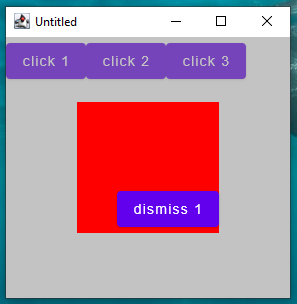
Consider that this composable, which acts as a "Dialog", is being drawn in front the root application:
I tried to simulate this dialog by making it fit the entire screen and making its root container have a basic background(Color.Gray.copy(alpha = 0.5f) modifier.
However, even it is in front still being possible to interact with that top buttons.
My question is if there's a "direct" way to "disable" interactions of a particular composable tree to avoid passing parameters (such as "clickable") to all affected composables?
I thought doing something like:
- take a "screenshot" from the area behind the alpha color;
- draw the screenshot as an Image;
- then draw the in-front composable (in my example, the "dialog").
However, I don't know how worth this is to implement or even how to take that "screenshot".
Also, may be an way to handle this using something relatad to remember compostion state or so on.
CodePudding user response:
You can have a Box that consumes click events without click feedback:
val interactionSource = remember { MutableInteractionSource() }
Box(
modifier = modifier
.background(
color = MaterialTheme.colors.surface.copy(alpha = .4f)
)
.clickable(
onClick = {
if (dismissOnTouchOutside) {
onDismiss()
}
},
interactionSource = interactionSource,
indication = null
),
contentAlignment = Alignment.Center,
) {
// content here
}