i need to get value of many select list with one name in asp.net core
I fill in a table using the loop and display it. The thing is that in each row of the table there is a series of item in select lists that have fixed values that are filled for each row of the table.
And the next thing is that when posting the page, I need to know what value the user has selected in each row from the select list item
That means I need both the table row number and the value selected.
The main problem is that these select lists of items are also names, I can not give a name for each, because I do not have other names when taking it back
Thanks for telling me how I can fix this
<tbody>
@foreach (var item in allQuestion)
{
<tr>
<td>@item.Question_Title</td>
<td>@item.Answere1</td>
<td>@item.Question_type</td>
<td>
<select id="trueRate[@item.Question_ID]" >
@foreach (var rate in TrueRate)
{
<option value="@rate.Value">@rate.Text</option>
}
</select>
</td>
</tr>
}
</tbody>
Maybe I explained badly. I want to create an array from a list of numbers. This array must be repeated in each row of the table , And the user selects a value from this list for each row of the table. Now my problem is that I do not know how to create this array so that its name is available to me and the next problem is that I do not know how to get the value of the code. Keep in mind that this list of numbers is repeated for each row of the table and I need them all on the code side.
CodePudding user response:
I have another problem. Thank you for your previous guidance. The problem now is that I now have to add the value of answers together if they are float.
In the answer model, its value is float. This is a case. Two are the code side of how I should take the model items and collect them.
CodePudding user response:
Actually, There is some difficulty in understanding your needs. But From your question and code, I guess you want to use foreach() to traverse your model, Then in each item, you want to nest a dropdown list, So i write a simple demo here, Hope it is what you want.
Model
public class Question
{
public int Id { get; set; }
public string QuestionName { get; set; }
public string QuestionType { get; set; }
public string answers { get; set; }
}
public class Answer
{
public string Text { get; set; }
public float Value { get; set; }
}
Controller
public IActionResult Create()
{
//For testing convenience, I just hard code here
List<Question> questions = new List<Question>()
{
new Question{
Id = 1,
QuestionName = "Question1",
QuestionType = "TypeA",
},
new Question{
Id = 2,
QuestionName = "Question2",
QuestionType = "TypeB",
},
new Question{
Id = 3,
QuestionName = "Question3",
QuestionType = "TypeC",
},new Question{
Id = 4,
QuestionName = "Question4",
QuestionType = "TypeD",
},
new Question{
Id = 5,
QuestionName = "Question5",
QuestionType = "TypeE",
}
};
List<Answer> answers = new List<Answer>()
{
new Answer{
Text = "AAAA",
Value = 0.2F
},
new Answer{
Text = "BBBB",
Value = 0.3F
},
new Answer{
Text = "CCCC",
Value = 0.4F
},
new Answer{
Text = "DDDD",
Value = 0.5F
}
};
List<SelectListItem> model = new List<SelectListItem>();
foreach(var item in answers)
{
model.Add(new SelectListItem() { Text = item.Text,Value = item.Value.ToString()});
}
ViewBag.drop = model;
return View(questions);
}
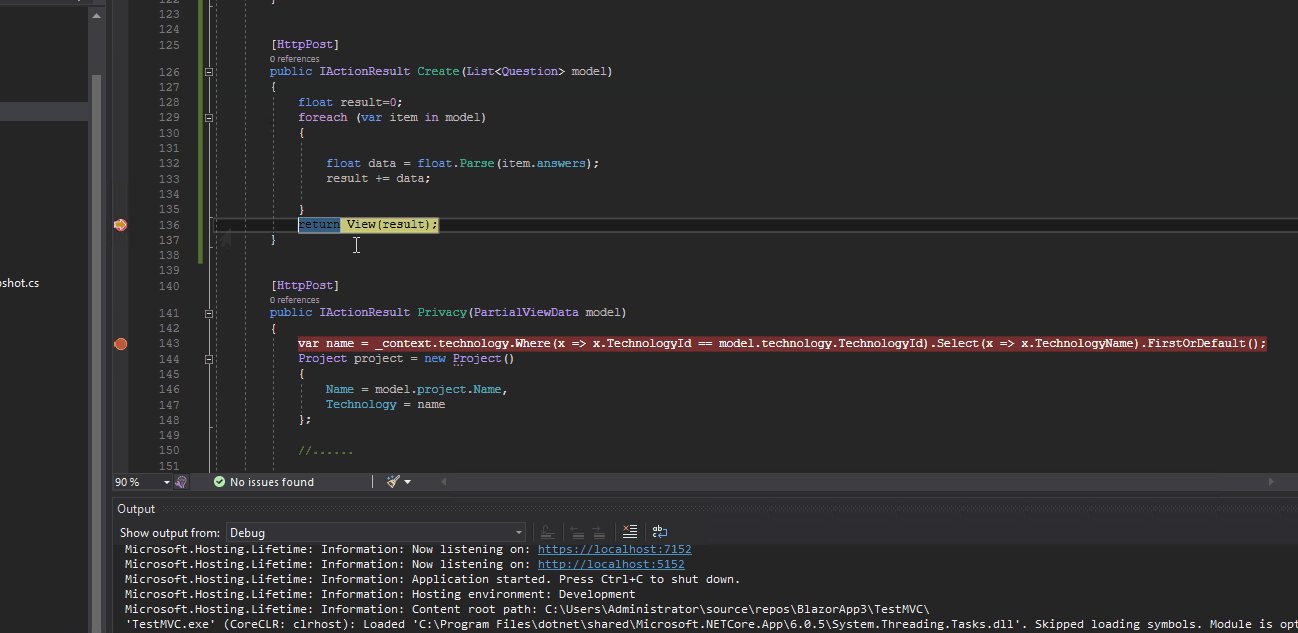
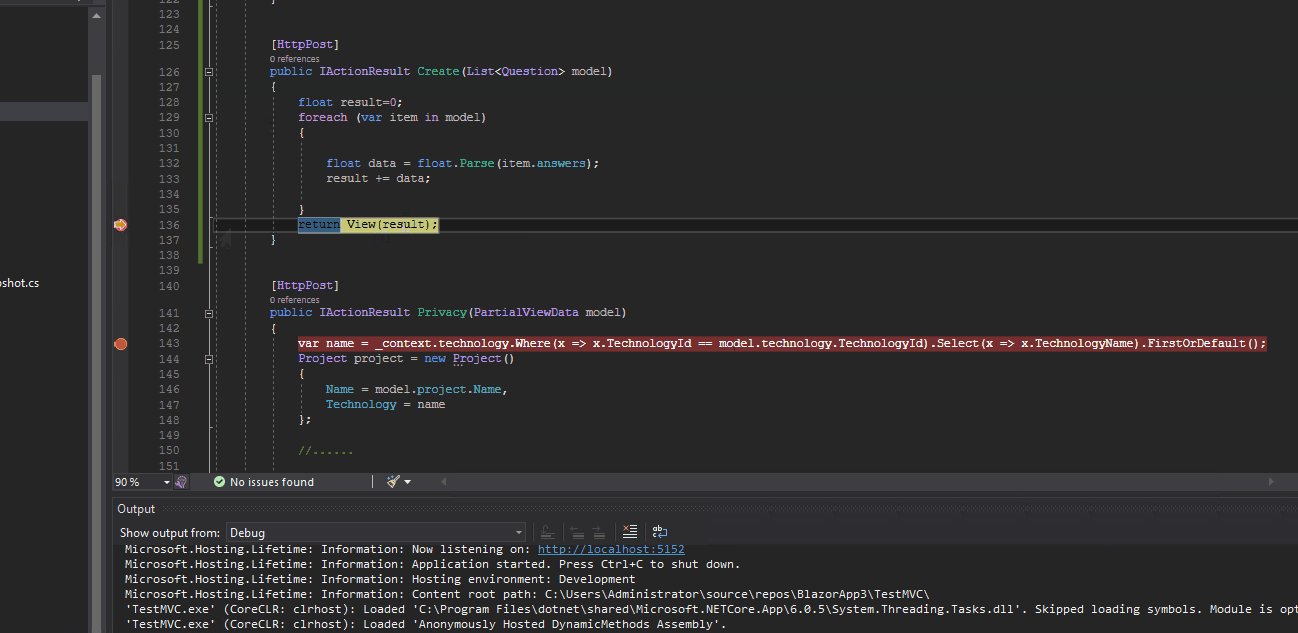
[HttpPost]
public IActionResult Create(List<Question> model)
{
float result=0;
foreach (var item in model)
{
float data = float.Parse(item.answers);
result = data;
}
//........
}
View
@model List<Question>
@{
var i = 0;
}
<form method="post">
<table border="1">
<tbody>
@foreach (var item in @Model)
{
<tr >
<td>
@item.Id
<input type="hidden" asp-for="@Model[i].Id">
</td>
<td>
@item.QuestionName
<input type="hidden" asp-for="@Model[i].QuestionName">
</td>
<td>
@item.QuestionType
<input type="hidden" asp-for="@Model[i].QuestionType">
</td>
<td>
<select asp-for="@Model[i].answers" asp-items="@ViewBag.drop" ></select>
</td>
</tr>
i ;
}
</tbody>
</table>
<button type="submit">submit</button>
</form>
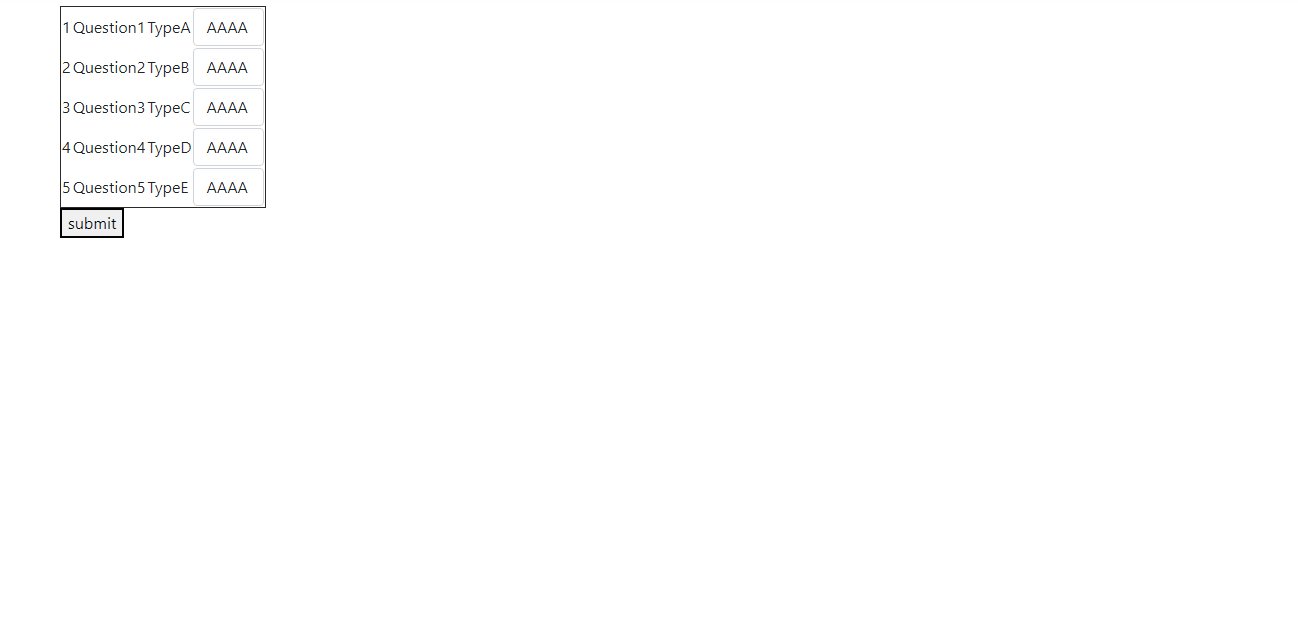
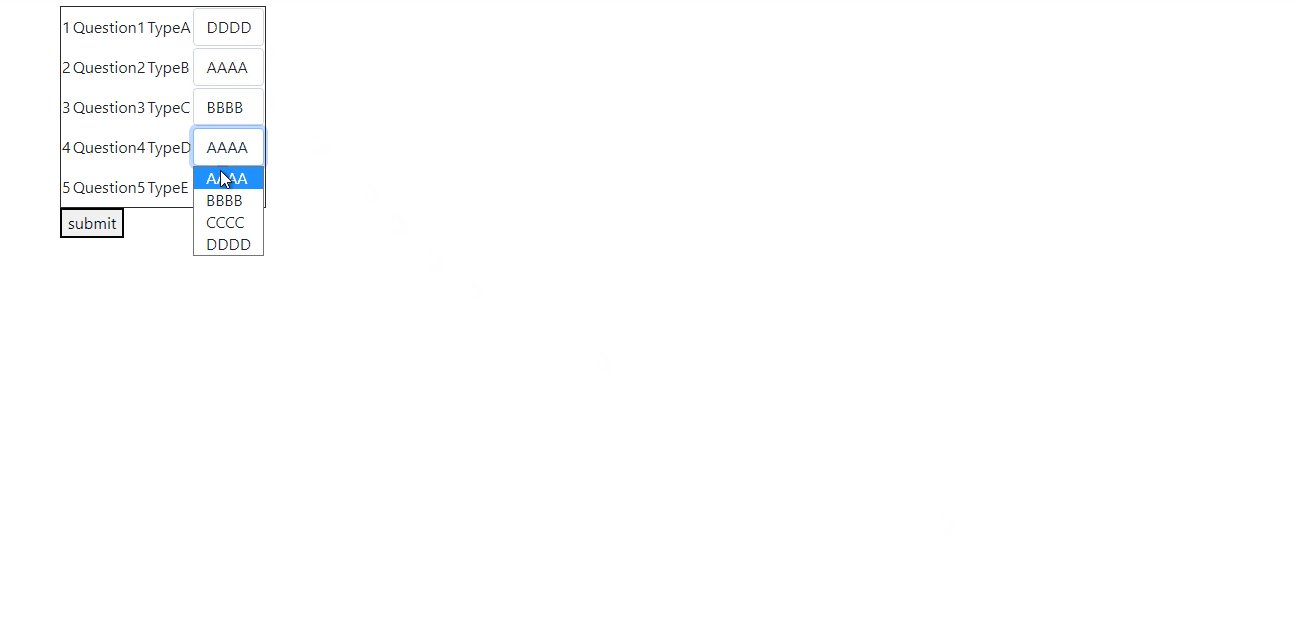
Demo:
Then you can see it get the value of what you selected successfully.