I want my Row width fixed with some given value. But Row is taking full width.
I want as below;
But its taking full width as below:
What i have tried :
Card(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: [
Icon(Icons.height),
SizedBox(
width: 5,
),
Text(
'Sort',
style: ReediusCustomTheme.lable1
.copyWith(color: ReediusCustomTheme.lableColor1),
),
SizedBox(
width: 24,
),
Text(
'|',
style: ReediusCustomTheme.lable1
.copyWith(color: ReediusCustomTheme.lableColor1),
),
SizedBox(
width: 24,
),
Icon(Icons.filter_alt_outlined),
SizedBox(
width: 5,
),
Text(
'Filter',
style: ReediusCustomTheme.lable1
.copyWith(color: ReediusCustomTheme.lableColor1),
),
],
),
),
CodePudding user response:
It depends on what your Card is inside of - e.g. with just your code wrapping the Card in e.g. a Center, or Container give you what you want.
Consider "…
A widget can’t know and doesn’t decide its own position in the screen, since it’s the widget’s parent who decides the position of the widget.
Since the parent’s size and position, in its turn, also depends on its own parent, it’s impossible to precisely define the size and position of any widget without taking into consideration the tree as a whole.
If a child wants a different size from its parent and the parent doesn’t have enough information to align it, then the child’s size might be ignored.
Be specific when defining alignment.
CodePudding user response:
Your code works fine. Probably your parent widget is not suitable for your case.
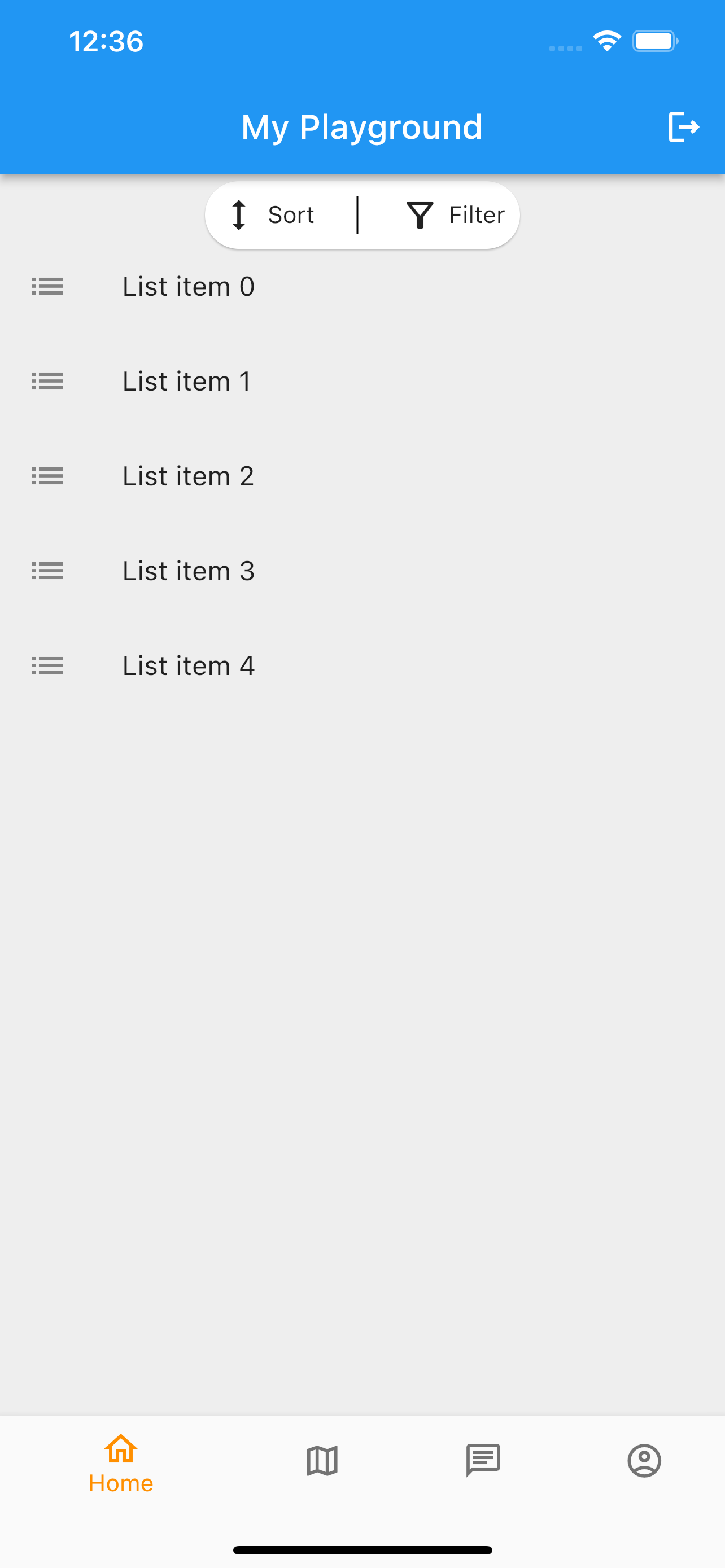
If you are using it in the ListView widget and you have a list to display it, you can try this:
Stack(
children: [
Padding(
padding: const EdgeInsets.only(top: 38.0),
child: ListView.builder(
itemCount: 5,
itemBuilder: (BuildContext context, int index) {
return ListTile(
leading: const Icon(Icons.list),
title: Text("List item $index"));
}),
),
Align(
alignment: Alignment.topCenter,
child: Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(24.0),
),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: const [
Icon(Icons.height),
SizedBox(
width: 5,
),
Text(
'Sort',
),
SizedBox(
width: 24,
),
SizedBox(
height: 22,
child: VerticalDivider(
thickness: 1,
width: 2,
color: Colors.black,
),
),
SizedBox(
width: 24,
),
Icon(Icons.filter_alt_outlined),
SizedBox(
width: 5,
),
Text(
'Filter',
),
],
),
),
),
),
],
),
CodePudding user response:
Wrap your row with a Container and give width to that Container
Container( width: 250, child: Card( child: Row( mainAxisAlignment: MainAxisAlignment.center, mainAxisSize: MainAxisSize.min, children: [ Icon(Icons.height), SizedBox( width: 5, ), Text( 'Sort', style: ReediusCustomTheme.lable1 .copyWith(color: ReediusCustomTheme.lableColor1), ), SizedBox( width: 24, ), Text( '|', style: ReediusCustomTheme.lable1 .copyWith(color: ReediusCustomTheme.lableColor1), ), SizedBox( width: 24, ), Icon(Icons.filter_alt_outlined), SizedBox( width: 5, ), Text( 'Filter', style: ReediusCustomTheme.lable1 .copyWith(color: ReediusCustomTheme.lableColor1), ), ], ), ), ),