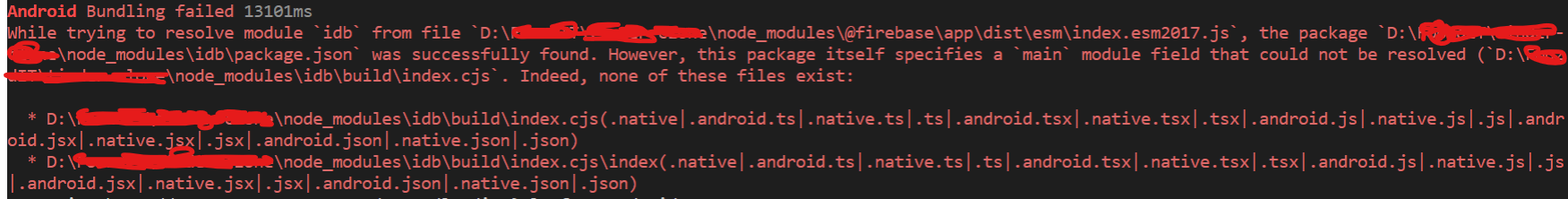
I have a project built with Expo. I am using Firebase for google authentication and Firestore to save the data. When I am running the app using expo start after I run the app on my emulator I am getting the following error:
I tried running yarn install and try running the expo server again but the same result. Any idea what is causing this issue?
CodePudding user response:
Regarding the issue, I found this documentation that will help you with your React Native project with Firebase.
You should create a metro.config.js file in the project root if you're using expo to address this problem. Add the cjs file extension to the file.
More file extensions that are considered an asset are being added to metro.config.js. By default, many image, video, audio, and font formats (such as jpg, png, mp4, mp3, and ttf) are included. Create a metro.config.js file in the project root to add new asset file extensions.
const { getDefaultConfig } = require('@expo/metro-config'); const defaultConfig = getDefaultConfig(__dirname); defaultConfig.resolver.assetExts.push('db'); module.exports = defaultConfig;
Code Example:
module.exports = {
transformer: {
getTransformOptions: async () => ({
transform: {
experimentalImportSupport: false,
inlineRequires: true,
},
}),
},
//added this
resolver: {
sourceExts: ['jsx', 'js', 'ts', 'tsx', 'cjs'],
},
};
As an alternative solution, it appears that the most recent version has various flaws. All you have to do now is downgrade to [email protected]. Primarily, use this command to uninstall the Firebase package.
npm uninstall firebase
Now, execute this command to install Firebase 9.6.11.
npm install [email protected]