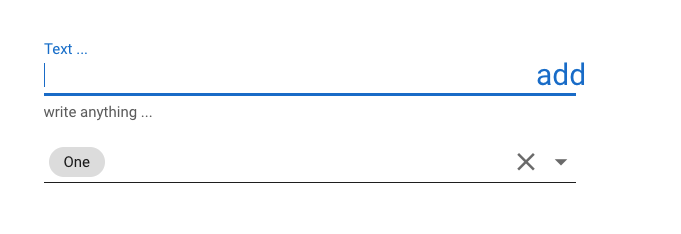
Why the button icon on the right input is not displaying ?
I already included the material design icon script.
<link href="https://cdn.jsdelivr.net/npm/@mdi/[email protected]/css/materialdesignicons.min.css" rel="stylesheet">
Here is the code :
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.js"></script>
<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/@mdi/[email protected]/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.min.css" rel="stylesheet">
<template id="mainbox">
<v-card outlined>
<v-list-item three-line>
<v-list-item-content>
<div >
{{ title }}
</div>
<v-container>
<!-- -------------------------------------------------------------------------- -->
<v-divider></v-divider>
<div ></div>
<!-- -------------------------------------------------------------------------- -->
<!-- TEST CODE -->
<!-- --------- -->
<v-row>
<v-col md="6">
<v-text-field label="Text ..." hint="write anything ... " v-model="item" append-icon="add" @click:append="add(item)"></v-text-field>
<v-combobox clearable small-chips multiple :items="items" v-model="items"></v-combobox>
<!-- {{ items}} -->
</v-col>
</v-row>
</v-container>
</v-list-item-content>
</v-list-item>
</v-card>
</template>
<v-app id="app">
<mainbox title="$CODE_08" />
</v-app>
<script type="text/javascript">
const mainbox = Vue.component('mainbox', {
template: '#mainbox',
props: {
title: String
},
data() {
return {
items: [],
item: ''
}
},
methods: {
add(item) {
console.log(item)
this.items.push(item)
this.item = ''
}
}
});
new Vue({
el: "#app",
vuetify: new Vuetify(),
components: {
mainbox
}
});
</script>Screenshot :
CodePudding user response:
the problem is, add is not an material design icon - first, you need to have the mdi- prefix,
so it would be
<v-text-field
label="Text ..."
hint="write anything ... "
v-model="item"
append-icon="mdi-add"
@click:append="add(item)"></v-text-field>
however, mdi-add is also not a material design icon ... perhaps you want mdi-plus?
<v-text-field
label="Text ..."
hint="write anything ... "
v-model="item"
append-icon="mdi-plus"
@click:append="add(item)"></v-text-field>
CodePudding user response:
mdi-<icon-name> is the default material design icon font for Vuetify input controls. Here is the doc.
Also as Bravo said, we don't have any icon with named as add in material design. Hence, use either plus or plus-thick based on your requirement followed by md-.
Demo :
const mainbox = Vue.component('mainbox', {
template: '#mainbox',
props: {
title: String
},
data() {
return {
items: [],
item: ''
}
},
methods: {
add(item) {
console.log(item)
this.items.push(item)
this.item = ''
}
}
});
new Vue({
el: "#app",
vuetify: new Vuetify(),
components: {
mainbox
}
});<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.js"></script>
<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet"/>
<link href="https://cdn.jsdelivr.net/npm/@mdi/[email protected]/css/materialdesignicons.min.css" rel="stylesheet"/>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.min.css" rel="stylesheet"/>
<template id="mainbox">
<v-card outlined>
<v-list-item three-line>
<v-list-item-content>
<div >
{{ title }}
</div>
<v-container>
<v-row>
<v-col md="6">
<v-text-field label="Text ..." hint="write anything ... " v-model="item" append-icon="mdi-plus" @click:append="add(item)"></v-text-field>
<v-combobox clearable small-chips multiple :items="items" v-model="items"></v-combobox>
</v-col>
</v-row>
</v-container>
</v-list-item-content>
</v-list-item>
</v-card>
</template>
<v-app id="app">
<mainbox title="$CODE_08" />
</v-app>